Hello there! Some time ago I've made a post about how to build a quiz REST API with NodeJS. Now we are going to deploy it to heroku, for free. Heroku is a platform that allows developers to build, run and operate applications on the cloud. They also supports a bunch of languages, like python, php, go, java, etc.
If you just arrived here and doesn't have any kind of node app to deploy, I'd recommend you to take a look at my post about building a node API or cloning the repository. That way you can practice as we go.
Table of Contents
Creating a account
That being said, first create a account on heroku. After making and verifying your account, you'll be redirected to the dashboard.

This account of mine isn't new, that's why I've already got a few apps deployed. But yours will probably be empty.
Setting up a new app
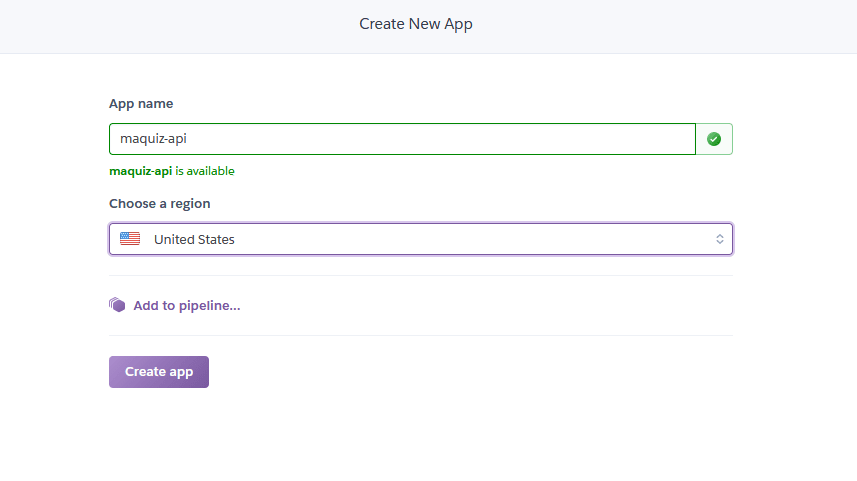
Alright! Let's click on the New button at the top-right corner of the page and then create a new app. Give it a cool name and select the proper server region depending on your location.

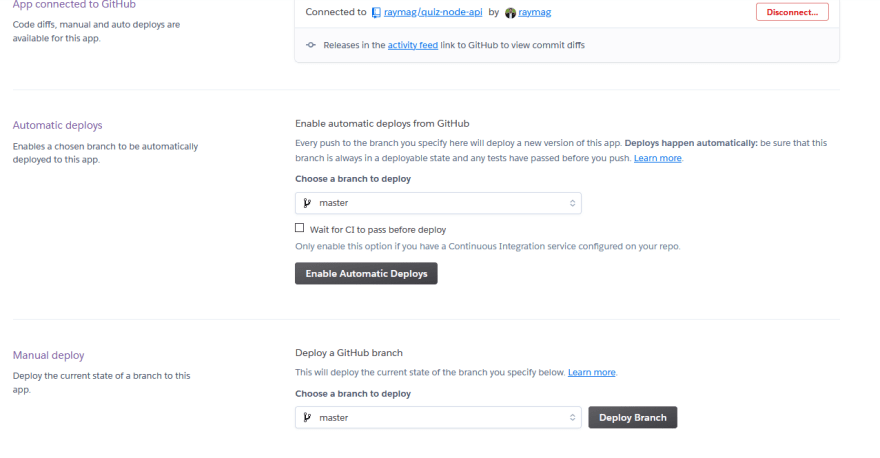
You'll now be redirected to the deploy section of the app. You can choose the best deploy method for you, the instructions for using it will be right below. But in my case, I'll be choosing the Github method, since I've already have a github repository for the app and it'll allow me to enable automatic deploy afterwards.

I've connected the heroku app to the github repository. We can now make a manual deploy or enable automatic deploy. By enabling that, every time we make a new push or merge in the repository, it'll automatically deploy to heroku. That actually save us lots of time, so of course we're enabling it!

Environment Variables
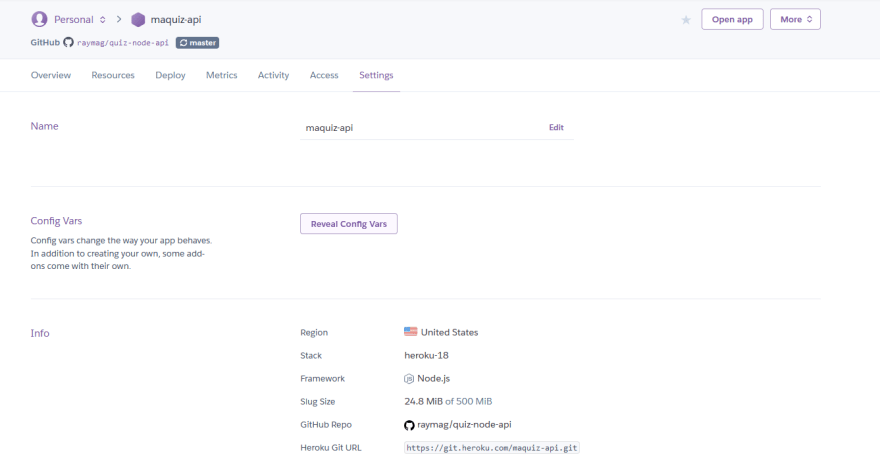
Since our app uses a few environment variables like the PORT number and DATABASE_URL, we have to set up these variables in Heroku. For that purpose, we can open up the settings tab in the dashboard.

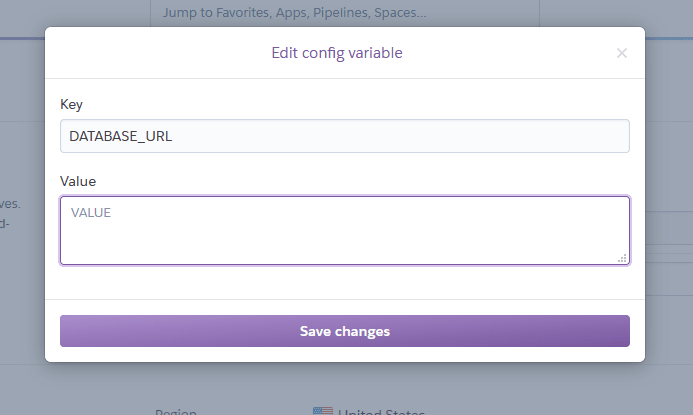
Let's now click on the Reveal Config Vars button. You'll now be able to add new variables. For the API we've built before, you'll just going to need the DATABASE_URL. The PORT number environment variable is provided by Heroku by default.

Setting up package json
Before we actually deploy, we have to configure our app. When deploying to Heroku, we can either use a Procfile or the package.json for settings. Since we'll not use a Procfile, we'll have to guarantee that our package.json has a start script. That have to be done because when Heroku doesn't find a Procile it'll try to use the start script in package.json.
In our case, the script key in package.json will be something like this:
"scripts": {
"start": "node src/server.js",
"dev": "nodemon src/server.js"
}
Deploying
Now that we've configured everything, we can manually deploy or make a new push to our github repository. You can then take a look at the overview tab on the app's dashboard. If you see something like that, it probably means that everything is properly working.

Testing
It's now the time to test our deployed app. If everything went well, you can click on Open app in the dashboard or access it with the URL. It should be something like the name_of_the_app.herokuapp.com.
Here's a picture from me testing one of the routes from our deployed API in the browser.

Conclusion
So that's how we deploy a node app to heroku! If you have any questions you can either leave comments here or read the documentation.
Thank you for reading until here, if you have any suggestions or corrections as well, I'd be really glad to know. See ya!



Top comments (1)
Awesome article, it's beginner friendly, thank bro.