Part two of a three-part tutorial
In part one, How To Build Your First Blockchain App on Blockstack, I show you how to set up Blockstack login/signup. In this tutorial, we’ll connect the unique username that visitors create on Blockstack to your back end.
Prerequisites: Knowledge of setting up your own API will be required. We’ll also be using React.js for this tutorial.
While you would want to send private information such as phone numbers and addresses to Gaia Storage (a decentralized storage system), what I’m about to show you is useful for storing public information like comments or posts where you might want that information available on a public API.
Coming from part one of this three-part tutorial series, this is what App.js looked like:
We’re going to add two methods that’ll connect Blockstack to your API. Skip to step 6 if you only want to see the final code.
1) We’ll be adding the following placeholders to your app’s state:
2) Within the App class, we’ll add this function which does the following:
3) Within the App class, we’ll add another function that takes the username from Blockstack and creates a new user object in your API:
4) Call getUsers() function in componentDidMount(), add this line to the existing code:
this.getUsers();
5) In render(), we’ll add a welcome greeting above the Sign Out button in order to see that all is working correctly:
6) At the end of this process, App.js should look like this:
7) Let’s quickly center the greeting div by adding this snippet to App.css:
.hello {
margin: auto;
}
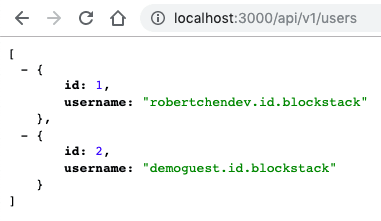
8) Sign in, then verify that the user object is getting created in your back end:
9) Sign out and sign back in to verify that the user object does not get duplicated if it already exists.
You can now connect Blockstack authentication with your own custom back end and build the user object however you’d like. Have fun with it!
In the final part of this tutorial, I’ll show you How to Use Gaia Storage with Blockstack
Bring your friends and come learn JavaScript in a fun never before seen way! waddlegame.com





Top comments (0)