In this article I want to describe the process I went through while creating an App with React Native and Expo as a single developer on the task. Which is quite exciting if you don't have that much experience with App development...
Goal
The goal was simple: create a Trade App for the Nocks cryptocurrency platform using there publicly available REST API. The App will have to become available on both iOS as on Android and the features it should have are:
- Authentication (with Nocks OAuth)
- App (un)lock with PIN, TouchID or FaceID
- View available assets
- Make deposits
- Make withdrawals
- View history of trades and transactions
- Overview of markets
- Per market:
- View open orders
- Cancel open orders
- Place a new order
- View history (list and graph view)
- View order book (list and graph view)
- Various notifications
- Various settings (night mode, language etc.)
So with such a list of features, where do you start?
Approach
The first thing I did was creating user stories out of the features list. Doing this gave me a better idea of what the expectations were for the client and for the end users.
With these user stories in place the plan was to use an agile-like approach. Of course with some tweaks because of the small "team" that was involved in the project:
- Client: The man with all the ideas
- Product Owner: Point of contact for me as the developer
- Developer: Me, the guy who had to make the product real
So how was this "agile" approach working?
Every week I discussed my work with the product owner. I showed him the progress that I made and the user stories that were ready to test. Together we tested these user stories and checked if these could be considered as done. After that we discussed about the user stories that could be picked up next.
By working this way, the product owner and the client were always well informed about the state of the development process. And also for me it was very useful to retrieve quick feedback on my work.
Stack
As I mentioned before, I didn't have a lot of experience in App development. I only had experience with creating a small App with React Native and Expo. Although this was just a small project, the impression I got with these frameworks was very positive. And because there was no real reason to not use them, I chose to go with it.
Looking back, I think that was the right choice. I experienced Expo as a great tool with some great advantages which can really speed up your development process:
- Great documentation and community
- Easy to use build services
- Over-the-air updates
However there were also some small issues I came across while using Expo:
I wanted to use a library which depended on a later version of React Native than Expo supported. Because of that I needed to create a workaround and wait until the next Expo release.
Expo includes some libraries out of the box. One of them caused a deprecation warning when publishing to the App Store. It was only a warning... but it does not feel good that you have no control over it.
In the end these two issues were not a big problem for the App. And if it was: there is always a possibility to eject from Expo and go back to React Native only. Looking at the documentation, ejecting doesn't seem to be very difficult either, but you'd rather not do it if you don't have to. And I didn't have to 😄
Beta testing
After about 3 months the MVP was ready. It didn't yet have all the features, but it was usable and had added value for the end users. So it was ready to be tested by some "real" end users. First only for iOS with Testflight and later on also for Android with Google Play beta testing. The goals for this beta testing phase were:
- Retrieve feedback for the App in general
- Looks, feeling, intuitivity etc.
- Check the stability of the App
- We used Sentry to track unexpected errors
- Continue with developing the remaining features
The over-the-air updates that Expo out of the box supports came in very handy during this phase. With that I could just push fixes without having to create new versions in the stores. And the testers didn't have to download a new version each time. This makes verifying fixes with testers very easy and fast. Also with the new features that I developed during this phase I could often make use of these over-the-air updates.
After about 1,5 month of beta testing we could consider the app as stable and it was ready with all the requested features: time to publish!
Result
I must say that I'm very proud of the result. After the App went live there were only some minor issues and each of them could be fixed pretty fast. And yet again the over-the-air updates came in very handy with this.
If you get started with such a project where you are the only developer and you are working with frameworks you have not much experience with, it can be quite scary at the beginning. And you will sometimes wonder if you are able to complete the job. But if you do manage to finish the job, you will eventually learn a lot from it and it will give you a lot of satisfaction. Especially if the client and the end users are very positive about the product you made. So sometimes you just need to accept the challenge and go for it!
Curious about the App?
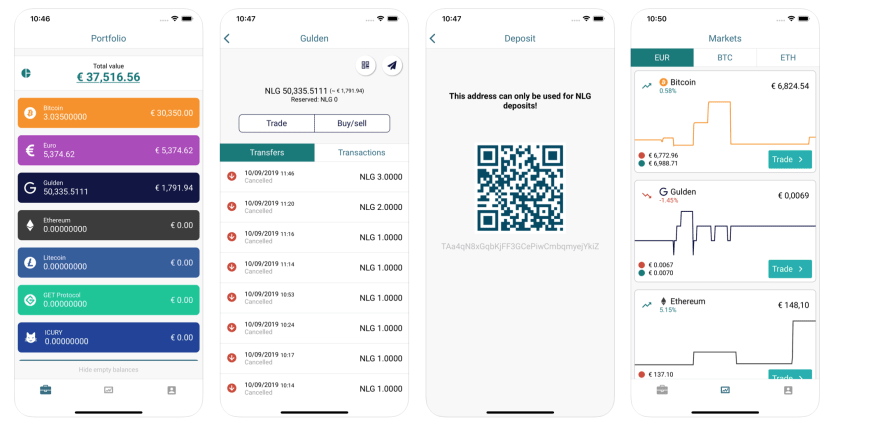
Here are some screenshots to give you an idea:
And of course if you are interested in downloading the App. It's available in the App Store and in the Google Play Store 😊
You want to create your fist App?
React Native (with or without Expo), Flutter, Ionic or just going fully native, there are so much possibilities and I only used one of them... So I can't possibly make a comparison or give any advice. The only thing I can say is that I really liked React Native + Expo. But whatever framework you choose: just get started! Because app development is just a lot of fun and you will probably learn a lot from it.
And if you choose Expo (great choice 😉) here are some helpful links:
Expo documentation clear documentation and useful tutorial
Expo forum very helpful community
And if you have any questions, don't hesitate to leave a comment 😄
Cheers




Top comments (1)
We are looking for a Stretch Fabric Display for an upcoming exhibition and want to find a company that offers quality and durable solutions. We are interested in stands that are easy to assemble, have durable fabric with rich printing and do not lose shape after several uses. It is also important that the display is lightweight and easy to transport. Can anyone recommend trusted manufacturers or suppliers that make really good stretch fabric displays?