Hello and Welcome to Day 4!
Up to this point, we have setup our backend, designed the Sidebar, Header & Widgets components and implemented Login & Logout functionalities for our user with Redux & Firebase Google Auth.
Today, we will:
- Design 'Modal' to Add Question
- Make request to backend to add question to DB
Let's get started!
Add Question
Our Question has 3 fields: description, imageUrl (optional) and user. The user field will be accessible from our Redux global store once the user signs in. Then, we want to display a 'Modal' once the user clicks on the 'Add Question' button in the Header where the user can enter the description & imageUrl and submit the question. Let's go ahead and:
- Install the dependencies we will use today
- Add a proxy to our backend server in 'package.json' in client
- Create states to keep track of input fields:
Note: You can use any library of your choice to create the modal or create a custom 'Modal' component yourself
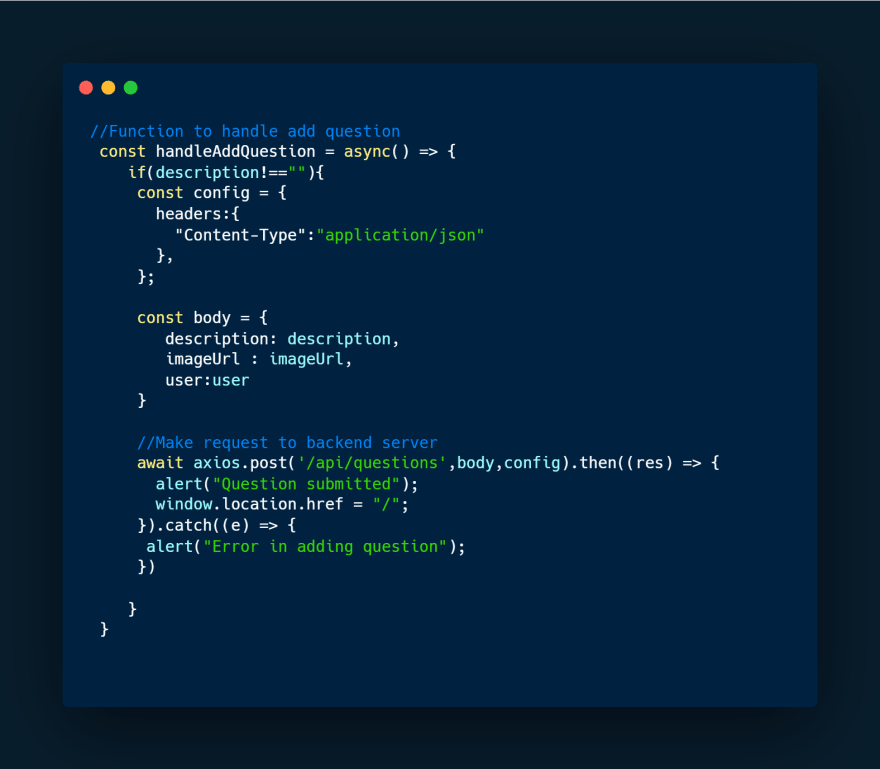
Let's create the function to make the request to the backend to submit our question:
Design the Modal
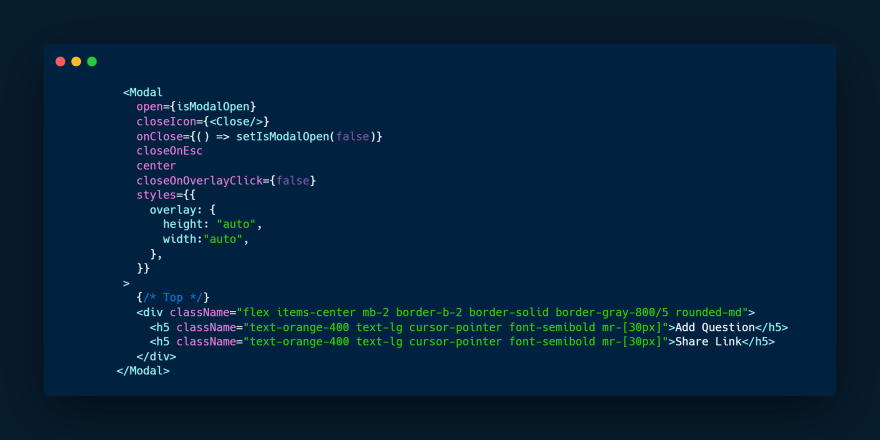
On clicking the 'Add Question' button, we set the 'isModalOpen' state to true and display our modal:
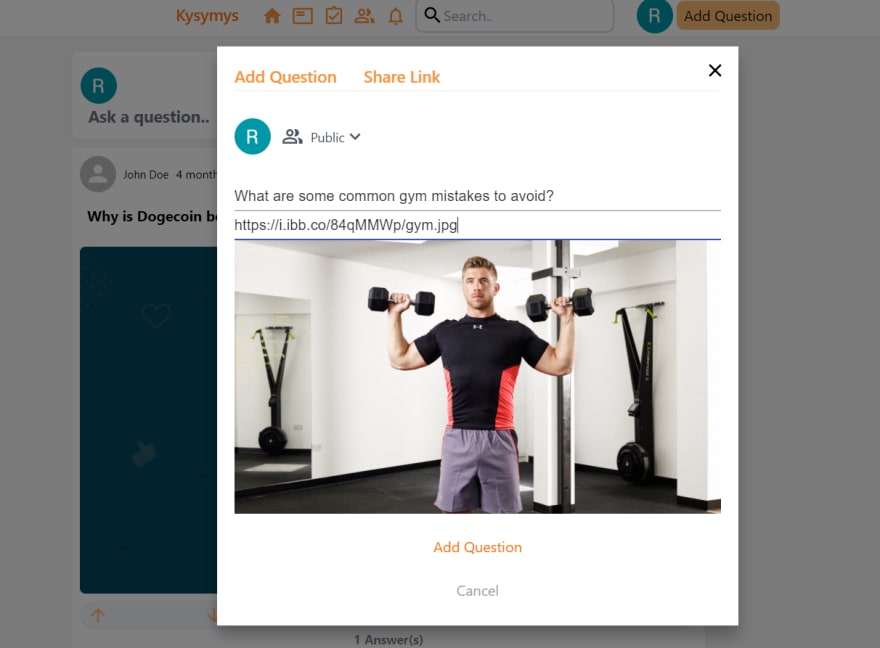
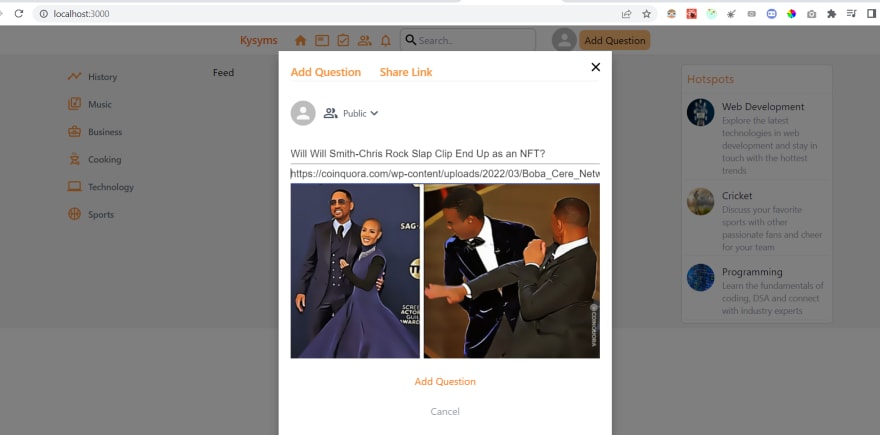
Our final version of the Modal in the app looks like this:
It can be divided into the following sections:
- Top (containing the texts Add Question & Share Link)
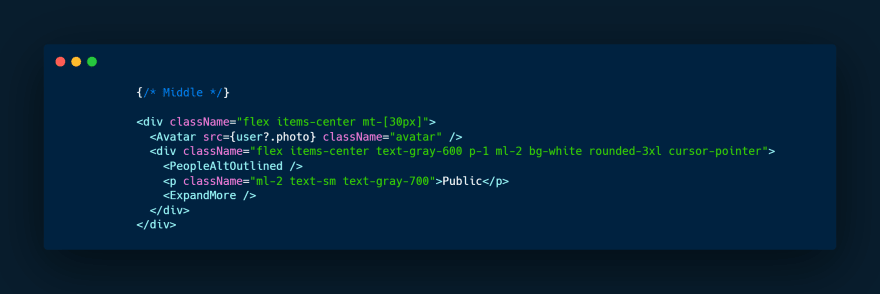
- Middle (containing Avatar and Dropdown)
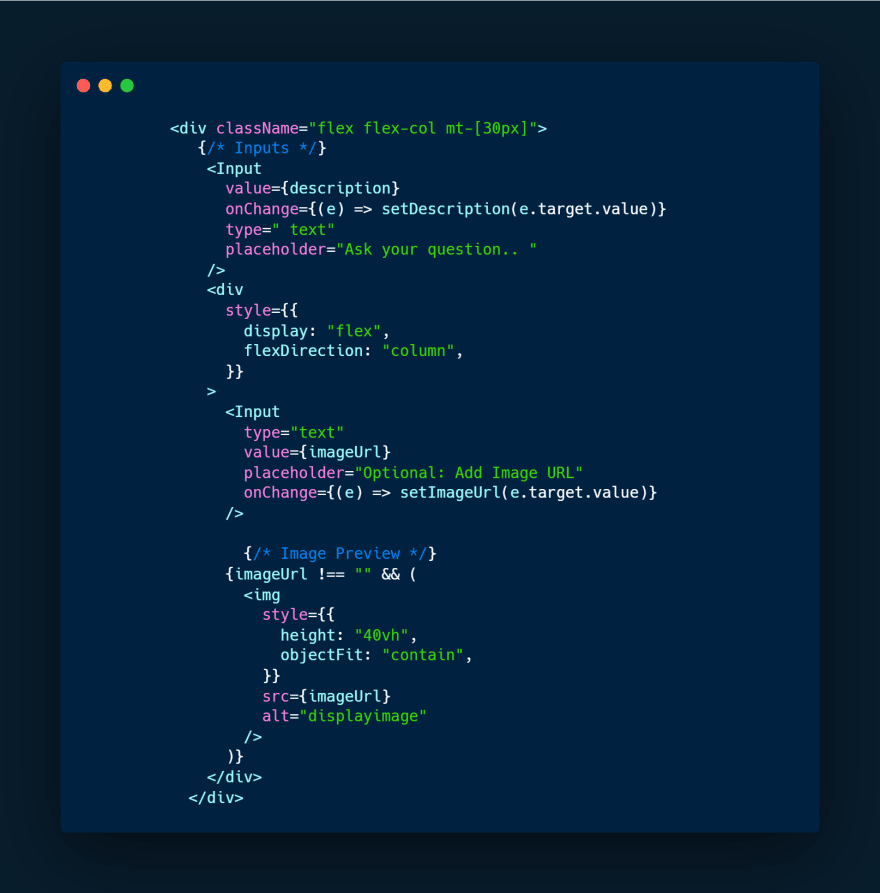
- Inputs & Image Preview
- Buttons to Submit Question & Close Modal.
Let's go ahead and test our Modal!
Run 'npm start' in the terminal from the 'client' directory.
The app should run on localhost:3000. Login and click on the 'Add Question' button and the Modal should pop up! Go ahead and Add a Question.
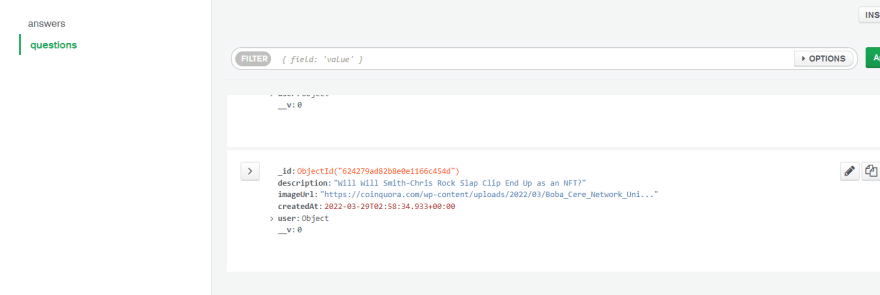
If we go and check our MongoDB database,we see that the Question has been added to our database successfully!
With the 'Add Question' functionality out of the way, the only functionality we are missing is to 'Add Answer'.
In the next and final part of the series, we will:
- Add functionality to Submit Answer
- Design our Feed
- Polish and wrap up our application!
Homework
- Design your own custom Modal component
- Add a custom alert to display 'Question Added' when you submit the question
See you in the final part!















Top comments (0)