What is React JS?
In short, it is a javascript library developed and maintained by Facebook. It is used for making web apps fast and efficiently with minimal coding. With great error handling and fast performance.
React JS
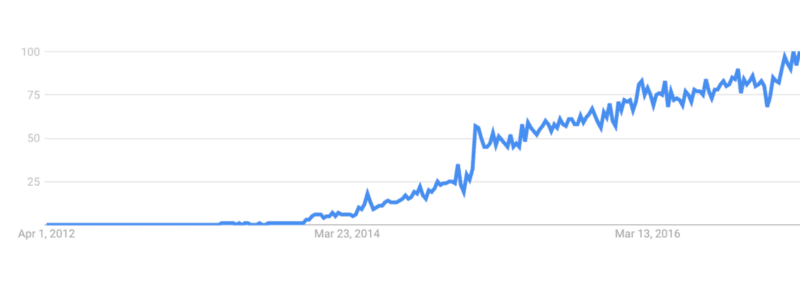
ReactJS provided the solution that developers were looking for. It uses JSX (a unique syntax that allows HTML quotes as well as HTML tag syntax application for rendering specific subcomponents) This is very helpful in promoting the construction of machine-readable codes and at the same time compounding components into a single-time verifiable file. ReactJS has become highly popular because of its extra simplicity and flexibility. Many people are even referring to it as the future of web development. It is estimated that more than 1,300 developers and over 94,000 sites utilize ReactJS. These numbers are increasing day by day.
loving Features of React JS
Working with the DOM API is hard. React basically gives developers the ability to work with a virtual browser that is more friendly than the real browser. React’s virtual browser acts as an agent between the developer and the real browser.
React is just JavaScript, there is a very small API to learn, just a few functions and how to use them. After that, your JavaScript skills are what make you a better React developer. There are no barriers to entry. A JavaScript developer can become a productive React developer in a few hours.
React enables developers to declaratively describe their User Interfaces and model the state of those interfaces. This means instead of coming up with steps to describe transactions on interfaces, developers just describe the interfaces in terms of a final state (like a function). When transactions happen to that state, React takes care of updating the User Interfaces based on that.
With React, we write HTML using JavaScript. We rely on the power of JavaScript to generate HTML that depends on some data, rather than enhancing HTML to make it work with that data. Enhancing HTML is what other JavaScript frameworks usually do. For example, Angular extends HTML with features like loops, conditionals, and others.
What is the future of React JS?
React JS has its own areas of advantages when using it in the right place. As more and more people use react JS it can easily dominate the web development sector.
Runtime performance: On performance, Angular vs React assessment reveals that ReactJS yields better performance. AngularJS becomes relatively slow when there are very many users because anything in its scope changes.
Developers are also expecting improvement in error handling. In the past, cases of runtime errors during rendering often put ReactJS in an awkward broken state. This requires regular page refreshing.
Conclusion
As a MERN developer myself, I have enjoyed using the React framework. Mostly because of its error handling capabilities, It is easier to find and fix bugs on react js for me at least. Well here are my closing thoughts, Even though it has got all the good qualities as I mentioned earlier it still has a long journey ahead we might have a better framework in future but for now, it fits the need of the masses and thus making it one of the most popular frameworks of 2021.
Namaste 🙏




Top comments (2)
React is not faster nor lighter than other framework, actually quite the opposite: React has lots of caveats and pitfalls to avoid.
Also it's not hard to work with actual DOM at all, it's inefficient to render whole DOM tree on every change, so React instead offers an in memory model that tries to minimise redraw - the virtual DOM.
It's worth mentioning that React is not limited to web dev, and instead aimed to be platform independent, allowing to use it in mobile development or even server side. Such universality comes at a price: it's heavy (especially
react-dom, which is unavoidable for web as you might have guessed).This fact was the main reason for Preact: which is aimed exclusively at web development and therefore doesn't need that amount of abstraction.
And one last thing, when React just appeared it did not have nice and easy JSX, instead you were supposed to write
createElement('h1',{...props},'Hello world!).React became popular because of JSX. It was so nice to write dynamic components with html and assign scoped values and event handlers to elements without exposing globally that developers we ready to sacrifice a bit of speed and learn how to avoid React-specific mistakes.
You compare react with angular, fine but please, it's angular2+, angularjs is a whole another deprecated deal