The last quarter of 2018 was the year dev.to was most influential in my career. More so great because I was doing my last year in varsity. I was inspired to start a project and actually finish it while following advice for projects to show off on my portfolio.
From Vue.js to a Jekyll generated 'noscript' site
I entered a year with a portfolio that had some fun animations powered by Vue.js, but as part of my resolutions this year, I wanted to start blogging. I took down my site, recreated it now with Jekyll and its default theme. No javascript whatsoever.
From default minima theme to more custom design
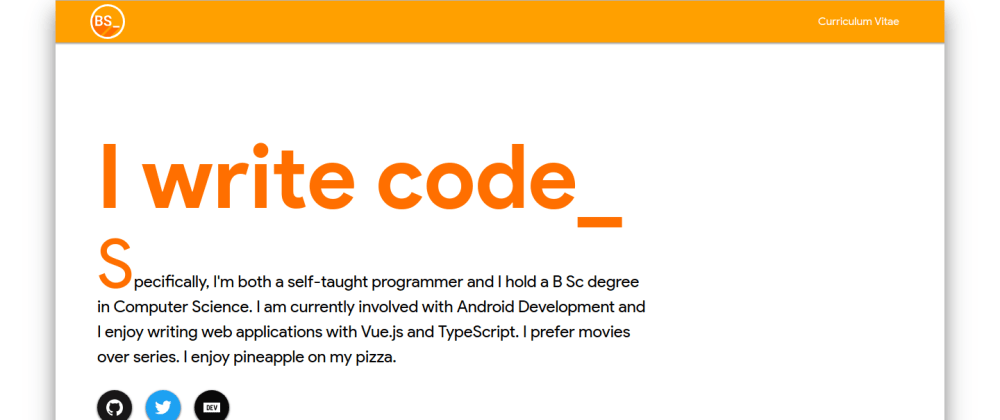
Ok, I think it is great that Jekyll provides minima as their entry theme, not too heavy and not too complicated to customize. I changed the home page to something I felt represented me the most. At some point, my portfolio site was opened on one job interview that I was in on a projector
Now this!
I created a new branch just for the redesign. I deleted everything on my repo and started with a new index.html file and worked my way up from there. And being unemployed 🤣, I've been in front of my laptop for more than 10 hours updating my site, and now writing this post minutes after pushing the changes.
View my incomplete portfolio here and tell me what you think. Of course, it's not complete yet, I need to add a section for my projects and a link to my resume. I also have to redesign pages for my blog posts. I would use any Jekyll theme but I feel that takes away my personality from the site.
What makes this even more fun is that I'm doing this while learning vim. People really need to check this article out, for beginners like me who were lowkey scared of taking that leap because of the "Exiting vim" jokes, exiting vim is actually wayyy easier than I thought 😳

Boost Your Coding Fu With Visual Studio Code and Vim
Jaime González García ・ Feb 10 '19
I almost forgot to mention the logo!
I made it with gimp. using material colors of course. Do you guys know about this material color picker? I use it all the time! Even with my portfolio design and graphics. I then exported my logo as a big .bmp file to trace with Inkscape for a smaller SVG.
Links
I use Forestry.io to build my site automatically when I push to origin. I initially used it as my CMS but I needed more flexibility.
I use jekyll-manager as my GUI for creating and editing posts. The rest I edit in vscode.
Badges on the bottom of the page, I got from simpleicons.org. They have EVERYTHING! OK maybe they don't but I didn't check.







Top comments (11)
Pineapple on your pizza? You monster!!!! (kudos on the site tho)
I was going to comment the exact opposite thing! I find pineapple great on pizza!
YESSSSSS! you sir know the great things in life. By the way the person who introduced me to it hates it. Sure bought it so that we try it out. She had only one slice and kept on removing pineapple pieces that she finds on it during the whole time. I ended up enjoying all of it 😌
The thing is delicious! 🤣 I don't know how cheese merges with that sweetness but it's like bombs of flavor exploding in your mount
I should check this!😁 I need someone with lots of followers to run me a poll on twitter
This will produce interesting results
With the last years I changed my personal pages from dynamic (PHP) to static (jekyll) pages. Keep it simple. The same change took place in programming, from loosely typed to strong typed.
I would recommend Jekyll+ as a lightweight CMS: github.com/Wiredcraft/jekyllplus
Ow, I still use Jekyll! I just designed everything from scratch. I still haven't finished the posts' designs though 🙆
Wiredcraft looks pretty neat too. I'll give it a shot on my next project docs
I didn't even know that thing existed, it would be something I need. Thank you man.
Good work, I must've redone mine 10 times as my skills improved. Nobody ever looks at it though more of a personal pride thing I suppose.
I occasionally view my portfolio everytime I run into my link, then try to imagine what would be the first thing that comes to a visitors mind. Plus also the skills do grow over time.