::before and ::after pseudo elements
I think of the ::before and ::after pseudo elements as the shadows of HTML elements. But unlike human shadows, they get to have a life of their own.
Pseudo elements being so independent while being still totally dependent on their host elements is very interesting. Like the name suggests, these are not actual elements but their application and ability are still very extensive regardless.
This is a curious exploration about what they can do, why they are used and perhaps most of all, how to know when to use them.
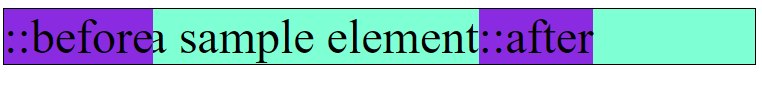
The ::before and ::after elements are used to insert some content before and after the content of an element. Note that this insertion does not happen before/after the element but before/after the content it contains
A paragraph element showing its ::before and ::after pseudo-elements
These two elements can be used
- To add anonymous content** to elements,
- For decorative design without adding extra markup to the document,
- To custom style some default HTML elements like certain input fields, and
- To create custom shapes
This means that these shadow elements can be used almost anywhere save for a couple exceptions like with replaced elements.
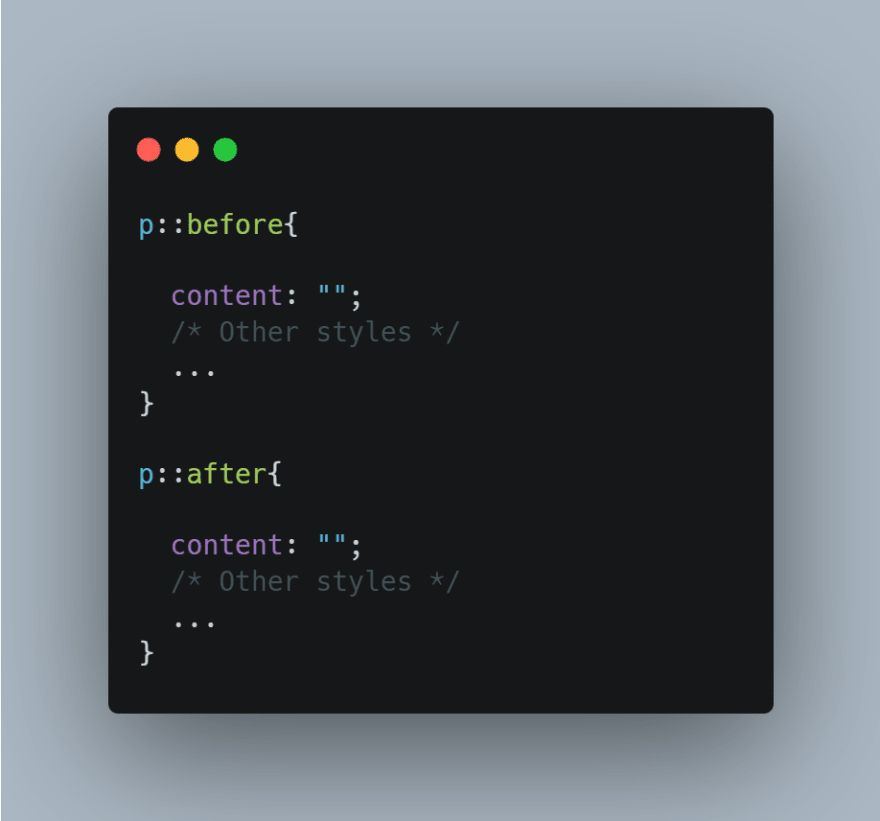
If ::before and ::after are living shadows, their ‘content’ property is the breath of life that gives them essence. Without setting the content property to a value, none of the styles applied to the pseudo elements will be rendered on screen.

Setting up your Pseudo elements for success
Once the content property has been set, your pseudo elements can be styled to do many things pretty much like any other HTML element. Although the content property is just fine being set to an empty string, there are some other values that can be passed to the property to achieve interesting results. I will explore some of those cases in subsequent articles in this series.
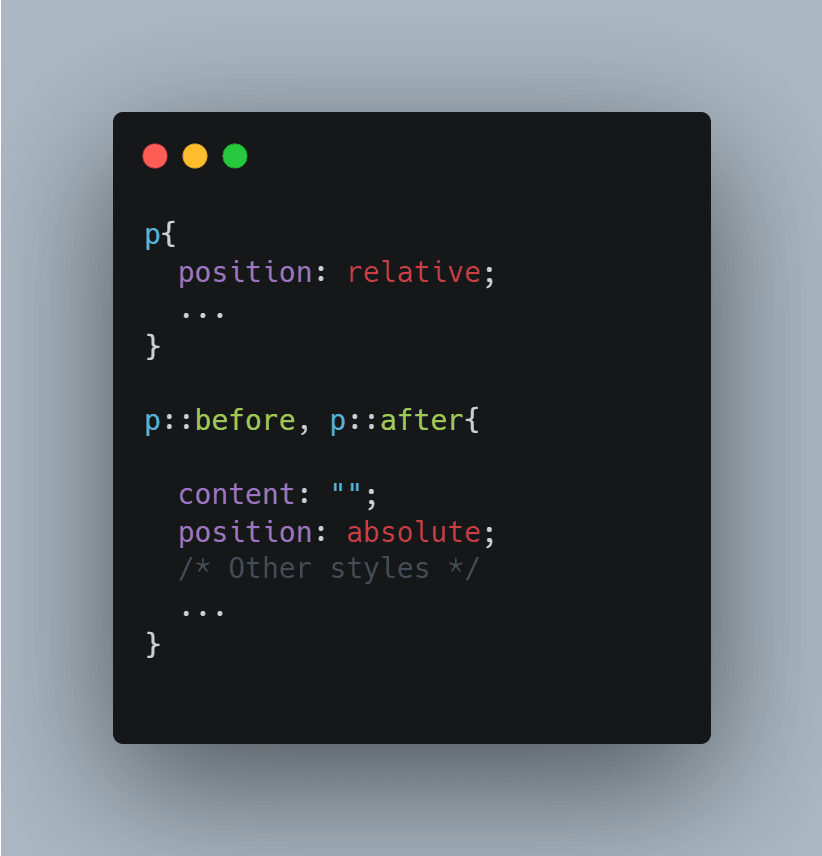
Most of the time, setting the position property of the elements to absolute and making the main element a relatively positioned container will be absolutely necessary. This makes it easier to control exactly how our pseudo elements are positioned.
Once this is set, we can use the inset positioning properties (top, bottom, left and right) to explicitly define the exact position of our pseudo elements.
Further articles in my Learner’s exploration series will cover some of the various interesting things we can do with ::before and ::after pseudo elements and the amazing ways we can begin to apply them in making our little corner of the web just a little bit more awesome!
** I understand anonymous content as content that is visually rendered in the browser but does not have a corresponding markup element.




Top comments (2)
Thanks for sharing
You're welcome 😊