Hi everyone!!
It's been too long since I wrote a post on dev.to, but hey, here I am back once again. I've been busy with my college stuff going on lately. Today I am going to talk about something that I thought was so hard (atleast for me) and amazing at the same time. I always wondered "How do they create a VS code theme/extension so wonderfully ??", and some days back I thought to give it a go and create something that I can be proud of!
So, I decided to create my own theme for VS Code. It's called Martian Night. (Don't worry, I will tell how I got the theme name idea). I watched some of the YouTube tutorials on how to create a vs code theme and got some idea. Basically, what I learned is that in order to create a vscode theme one has to edit a very large JSON file. At first, I was overwhelmed, but still I kept going. I thought may be not the whole JSON file, but I can definitely edit some of the settings in order to create a very basic theme. So I started reading VS Code extension API docs and setting colors for different components of the VS code as well as the tokens used in programming languages. I have done theming for HTML, CSS, JavaScript till now and I'll add more later.
So, where did I get the theme idea 🤔️ ??
Have you ever seen Sunset on planet Mars video captured by NASA's Curiosity Rover on social media ?? I absolutely loved that video and that's where my theme is inspired from. The colors used in the theme as well as the name of the theme is inspired from that video. The theme uses a background of dark blue with light blue and white text on the foreground. Also, the color of the comments in the code is some what similar to the color of Martian soil i.e red.
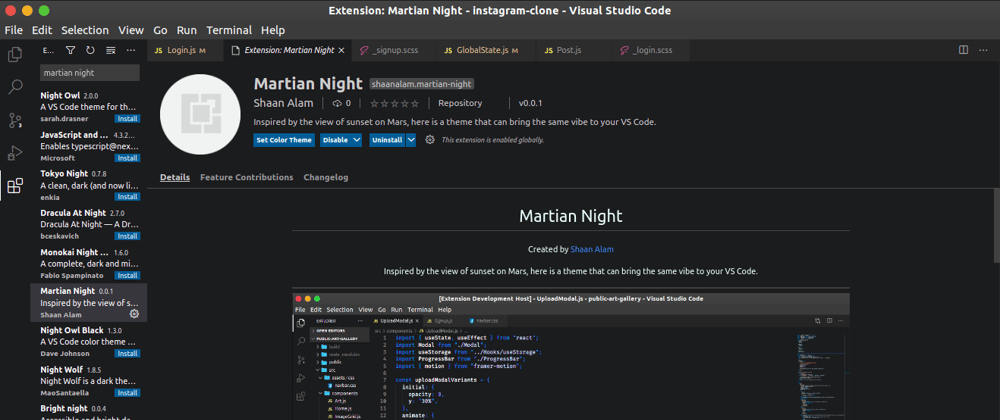
Enough of the talk, let's take a look at the theme itself!!
I'd love you to install this theme and give your feedback, so that I can improve this in future !! Also, the GitHub Repo is mentioned below, just in case you want to contribute to this teme. Feel free to leave a 🌟️
GitHub Repo => https://github.com/shaan71845/martian-night-vscode-theme
Download the theme from here => https://marketplace.visualstudio.com/items?itemName=ShaanAlam.martian-night
My GitHub Profile => https://github.com/shaan71845










Top comments (17)
This is same as vscode default dark theme with blue color as too dark. I would still prefer default color theme. The dark blue color text is very hard to read.
Thanks for the feedback...I will definitely improve this theme.. 😊
At least you tried 🥳
Thanks man 😊
The font is fira code but looks really good on this theme. What are your settings(bold, font-size) for your setup.
My settings are
Font - Fira code (sometimes operator mono as well)
Font Size - 14px
And font weight is normal
To create such you have to be good in js so am having a problem there how do become good in js
Practice JavaScript and create small projects to learn the fundamentals. Btw, for creating a theme, I just had to edit a long json file which I am sure you can do if you have little bit of javascript knowledge.
can you suggest me some resource tutorials to create vs code extension or theme?
I watched codercoder's YouTube tutorial for creating this theme...You can follow that tutorial too..it's awesome !!
thanks
I really like the dark blue. Its looking nice to me thanks for the work on it.
Glad you liked it 😊
Not looking so good. It is highly contrasted. W
If we use this in night then it will be harmful for our eyes. But obviously great try 👍
themes.vscode.one/
Some comments may only be visible to logged-in visitors. Sign in to view all comments.