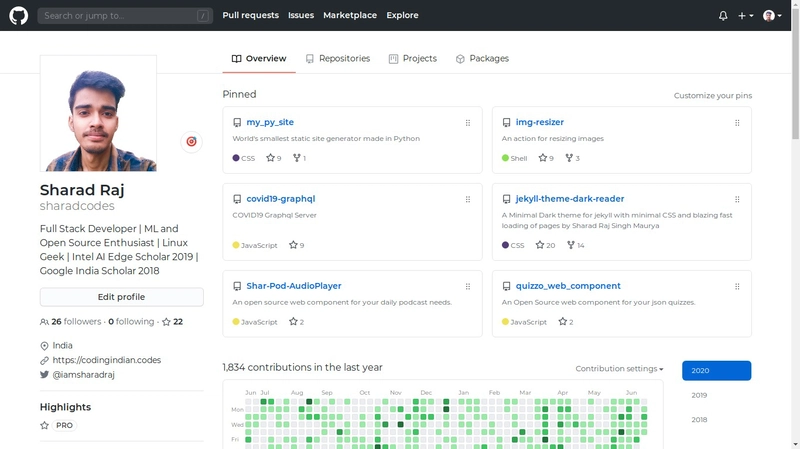
I changed the default font to Montserrat and code font to JetBrains Mono 😍😍😍😍😍😍
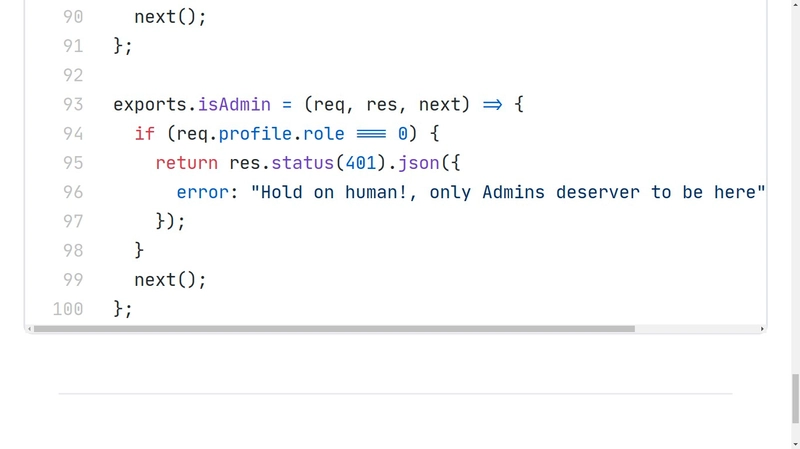
Here is how it looks, Love it 😍 event the font glyphs are enabled :)
Here you can see the font-glyphs
You can do it too
Just inject this CSS
#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.clearfix.d-flex.d-md-block.flex-items-center.mb-4.mb-md-0 > div.position-relative.d-inline-block.col-2.col-md-12.mr-3.mr-md-0.flex-shrink-0 > a > img {
max-width: 200px!important;
border-radius: 0px!important;
}
* {
font-family: "Montserrat" !important;
}
.blob-wrapper,
.blob-wrapper *,
code,
code *,
pre,
pre *,
.highlight ,
.highlight *{
font-family: "JetBrains Mono"!important;
}





Top comments (4)
How do you inject CSS?
User JavaScript and CSS
this is the name of chrome extension
Stylus works better for user styles.
I've used that too but found this to be better