👋 Hi Everyone,
We are TeamTigers, a group of undergrad students studying Bachelor of Science in Software Engineering. And here is our submission for #ActionsHackathon.
Our Workflow
Minisauras is an open-source CI/CD automation tool based on GitHub Actions that pulls all the desired JavaScript and CSS files from your base branch, minify them and creates a pull-request with a new branch.
How it works
- Traverse through a given directory (if not provided, traverse from root), finds all the JavaScript & CSS files within it and it's sub-directories.
- Afterwards, Minisauras minify all those files.
- Finally, it creates a new branch in your repository, push those changes and creates a pull request that can be merged in your base branch.
Submission Category:
We are submitting this action in following categories:
📌 DIY Deployments (Primary)
📌 Wacky Wildcards (Secondary)
Yaml File or Link to Code
Users' Guideline
- Create a personal access token.
- Then setup a secret using that personal access token in your desired repository.
- Create a workflow. For example: main.yml under (.github/workflows) directory.
- In the workflow, provide following things:
- Personal access token. For example: secrets.TOKEN if you set your secret with a name 'TOKEN'.
- The desired directory in which you want to minify CSS and JS files. For example:
'./'for root and'src/'for src directory.
- name: minisauras
uses: TeamTigers/minisauras@v2.0.0
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
with:
directory: 'src/' # all files under 'src' directory
Minisauras Repository :
 TeamTigers
/
minisauras
TeamTigers
/
minisauras
An open-source CI/CD automation tool based on :octocat: GitHub Actions that pulls all the JavaScript and CSS files from your base branch, minify them and creates a pull-request with a new branch.
Minisauras 🎉
Minisauras is an open-source CI/CD automation tool based on ![]() GitHub Actions that pulls all the JavaScript and CSS files from your base branch, minify them and creates a pull-request with a new branch.
GitHub Actions that pulls all the JavaScript and CSS files from your base branch, minify them and creates a pull-request with a new branch.
How it works
- Traverse through a given directory (if not provided, traverse from root), finds all the JavaScript & CSS files within it and it's sub-directories.
- Afterwards, Minisauras minify all those files.
- Finally, it creates a new branch in your repository, push those changes and creates a pull request that can be merged in your base branch.
Usage
- Create a personal access token.
- Then setup a secret using that personal access token in your desired repository.
- Create a workflow. For example: main.yml under (.github/workflows) directory.
- In the workflow, provide following things
- Personal access token. For example: ${{ secrets.TOKEN }} if you set your secret with a name 'TOKEN'.
- The desired directory in which you…
Additional Resources / Info
💡 Example and output
Here is an example repository that shows the usage of GitHub Action minisauras. You can see there, how minisauras has minified all the CSS & JS files of this repository and sent a Pull Request over there.
 TeamTigers
/
minisauras-example
TeamTigers
/
minisauras-example
An example repository to show how to use @TeamTigers/minisauras in a repository.
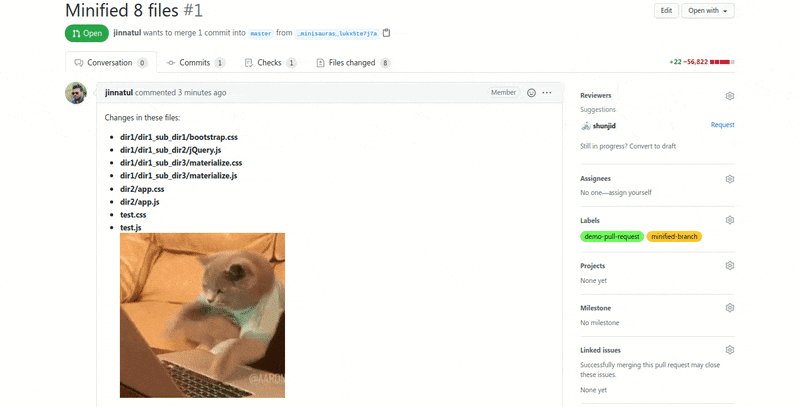
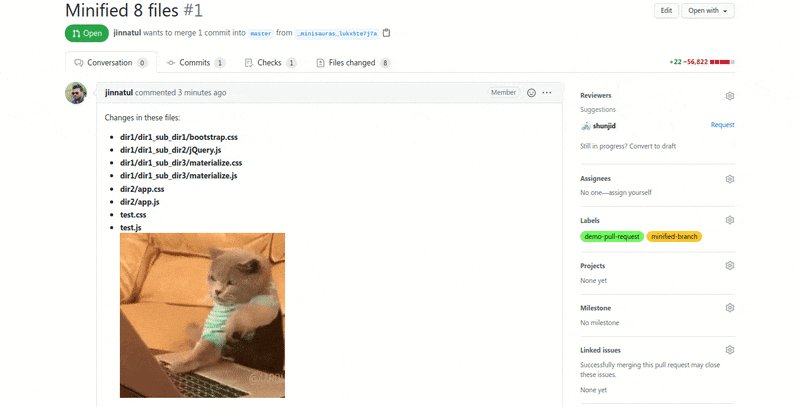
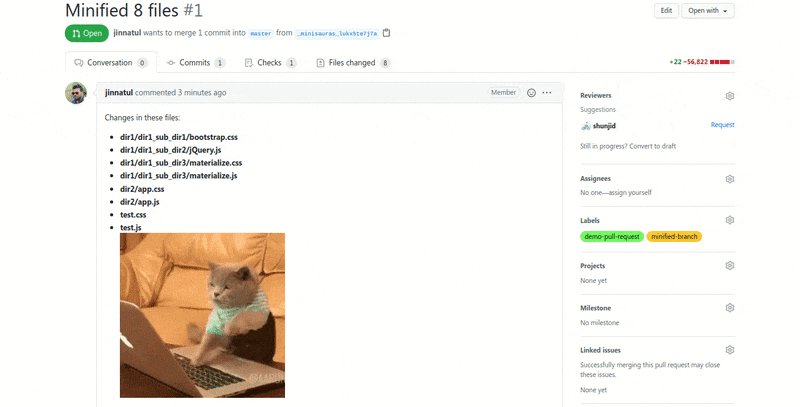
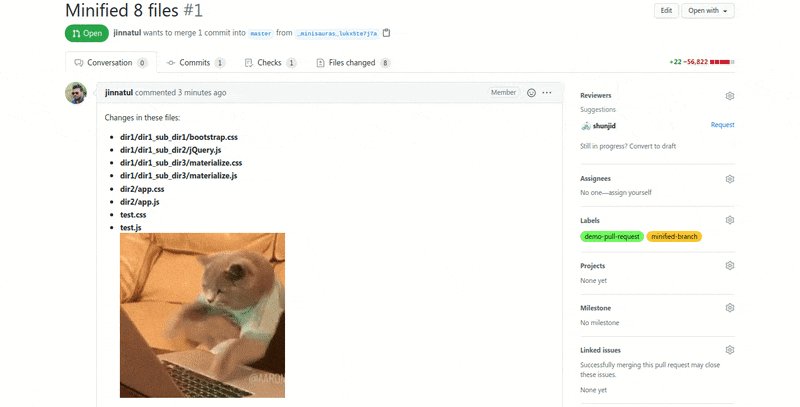
Below is a pull request sent by Minisauras with changes in some CSS and JavaScript files:
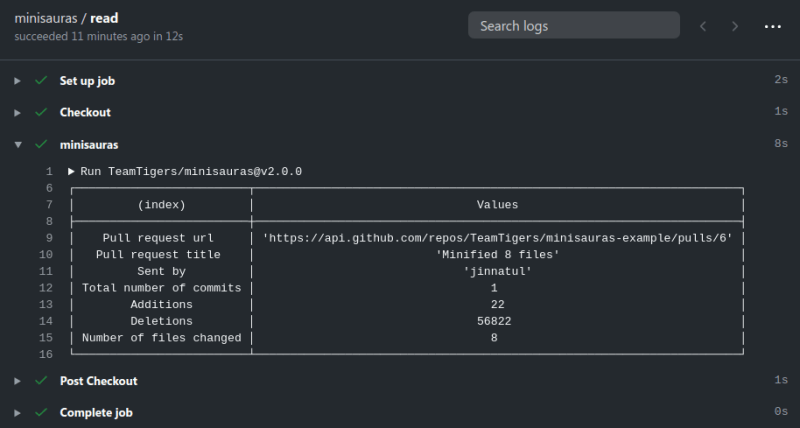
Additionally, in the GitHub Action's console you will see the confirmation of pull request sent by Minisauras.
Our journey 🤗
It was a fun participating in GitHub Actions Hackathon. Usually in academic projects we develop Web or Mobile applications. We've participated in so many national & international Hackathons too. But in #ActionsHackathon we did something really new !!! We've faced so many challenges during the development period. Below is our 'Action Development Life Cycle' (ADLC). Obviously, this journey isn't over yet. We'll still be maintaining this project after the hackathon. So, you can submit issues for improvements and new feature requests at anytime.
Here are some really good resources that helped us building Minisauras:
- Creating a JavaScript Action
- Octokit REST API Documentation
- Octokit plugin to create a pull request
- Promise in JavaScript
All 3 Contributors
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--xtH13c6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)













Top comments (21)
This is awesome 😁
Thanks a lot @Prafulla. We're glad you liked it. Best of luck. 😄 🎉
Best of luck 🎉
This is great.
Glad you liked 😄 🎉
I like it.
We're glad you liked. We would like to hear more about your experience of using Minisauras.
Wow nice good job creating this.
Thank you so much. We're glad you loved it 😄
Cool idea! Keep it up 🇧🇩
Glad you liked it. You may check our source code here. We would love to hear more from you. 😄
great brothers !! keep it up :)
Thank you so much. You can check our source code too 😄.
Wow 😍
Thank you so much 😊
Nice Idea 😳
Thank you so much 😊
Awesome
Thank you so much, Maulik 😄. You may check our source code here. We would love to hear more from you.
Nice Job my big brothers. Another winning project.❤
Thanks for you great compliment, Raton 😊
