Have you ever wondered about your system's capabilities especially battery capacity, estimated life, recent usages, overall state, etc?
I did and so I started looking for solutions online and after being completely exhausted by no good product in the market to fulfill my needs. I decided to build a tool called, Powir.
So, Powir is a Windows 10 based tool to monitor and analyze your system's power and battery usage.
It provides you with various information and statistics about the current and overall history of the power and battery usage of your system.
Powir is 100% free and completely open-source for anyone to download/build and use. :)
Installation is as simple as running:
curl -L https://github.com/SlapBot/powir/releases/download/v1.0.2/powir.1.0.2.exe --output powir.exe
./powir
There were various reasons behind building this tool such as:
🔍 Complete lack of any such power/battery monitoring analyzing tool available in the market.
❌ Obscure documentation over how to find battery statuses on the Internet.
😖 Native solution requires running commands from terminal which outputs unclear and not satisfactory reports of the system.
Hence, I decided to work on this mini-project to help the needs of everyone whether developer or not to get a clear picture of their system's capabilities.
🏃♀️ 100% portable app with no installations required: download and run!
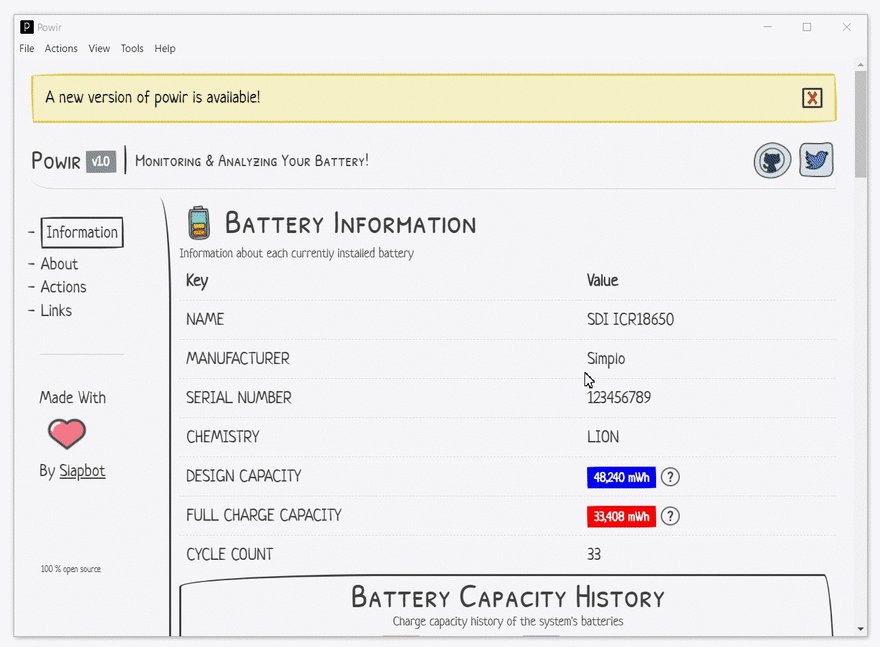
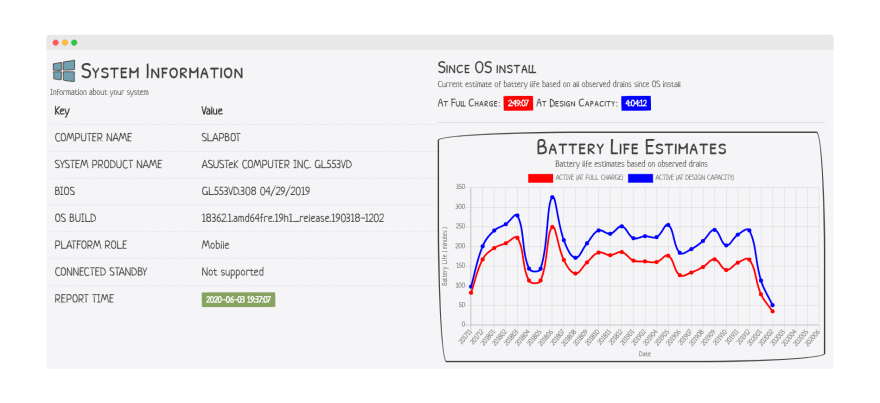
🧹 Provides you with a simple and clean UI to list your battery and system information.
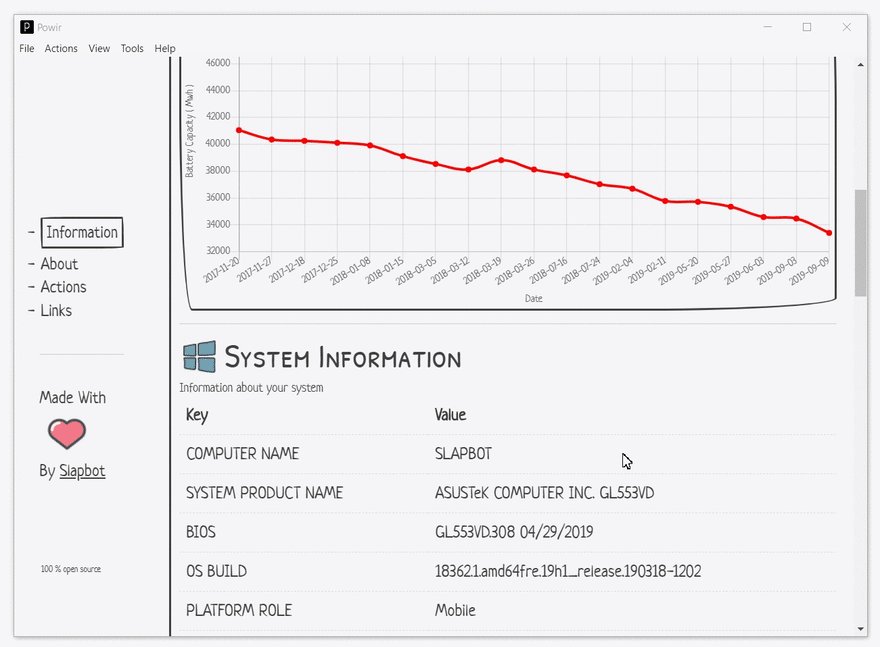
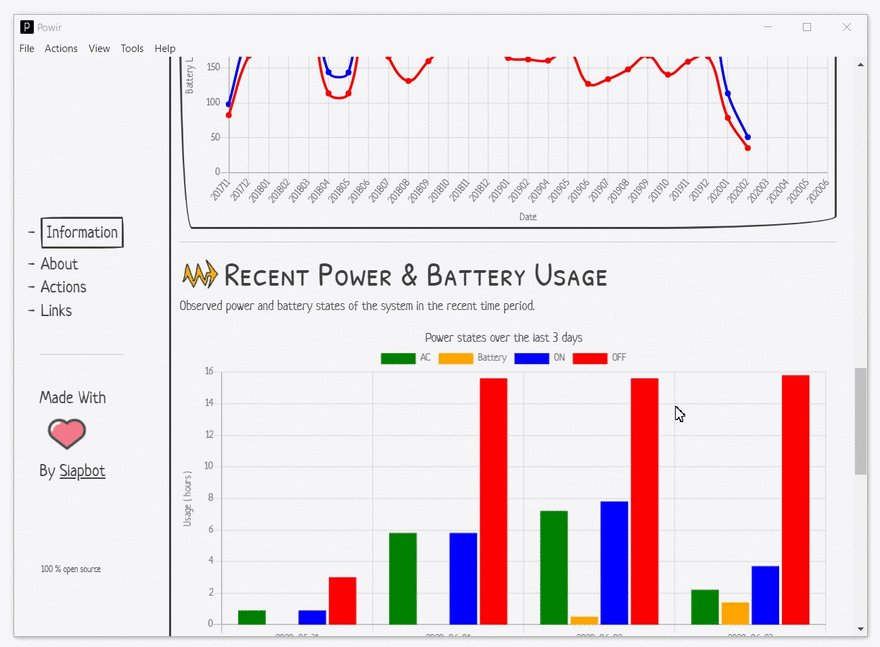
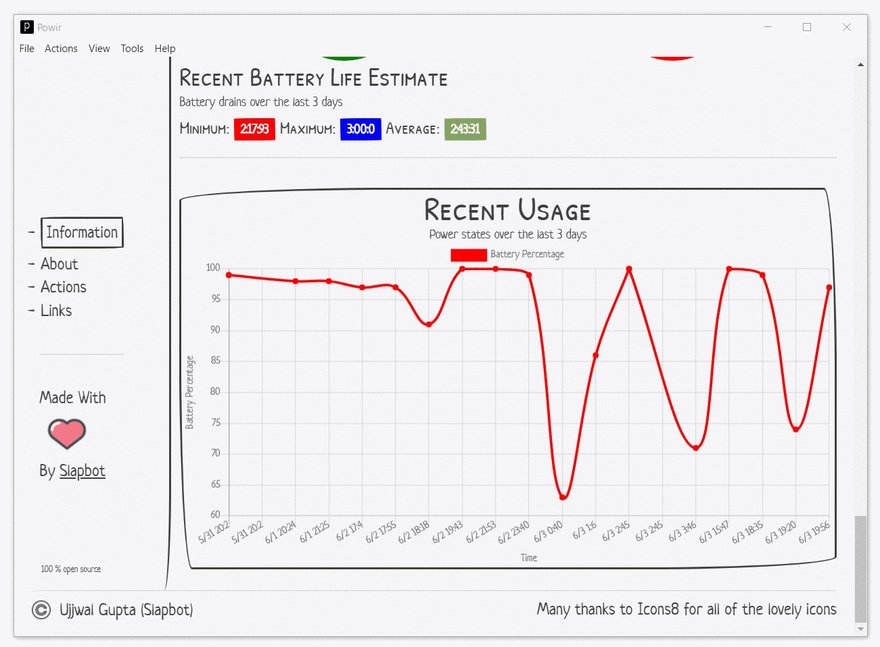
🔋 Shows you the trend in battery capacity as well estimate life since the OS was installed.
🧾 Ability to export all the data via various formats: PDF (app), JSON (processed), HTML (original report)
Installation & Demo: https://www.youtube.com/watch?v=0nEu4neYHRM
If you're looking to build it from the source, inspect the app, or add new features - its extremely simple and you only have to follow few instructions as listed below:
Prerequisites
- Git
- Node
- NPM
Setup
- Clone the repository:
git clone https://github.com/SlapBot/powir.git - Cd into the directory:
cd powirand run:npm install
Build
- Run
npm run buildwhich will package the app atdist/folder.
Usage
Electron App
- Run these two commands in two separate sessions when you are developing in order to use HMR (hot module reloading):
- Run react server:
npm run react-start - Run electron app:
npm run electron-start
- Run react server:
- All of the server code is located at:
public/serverdirectory. - Entrypoint of the electron app is at
public/electron.js. - Everything related to rendering is done at:
srcdirectory. - Any of the changes you make at src directory will reflect instantly in the app.
- Any of the changes made for server requires the app to be restarted using:
npm run electron-start
Browser Window App
- Run
npm run lite-modewhich opens up a tab in your default browser again with HMR enabled. - Entrypoint of the browser window app is at
public/browser.js. - Everything related to rendering is done at:
srcdirectory. - Any of the changes you make at src directory will reflect instantly in the app.
- Any of the changes made for server requires the app to be restarted using:
npm run lite-mode
💖 App is completely open source with all of the documentation available on Github at: https://github.com/SlapBot/powir/
🐤 Follow me on Twitter for more updates or any query: https://twitter.com/ugupta41
🚀 Relevant Product Hunt Launch: https://www.producthunt.com/posts/powir/
🥂 Hackernews Discussion: https://news.ycombinator.com/item?id=23515694






Top comments (1)
Nope. JavaScript isn't a good idea. Java with be better