Hello developers 👋
After success on Hacker News two weeks ago, by looking at analytics numbers (11K returning users, and counting), I realized there's a real need in this tool.
So, I put my hands on it. Thanks to everyone for the feedback and feature requests I've received so far. A week later, I'm happy to launch its latest release. I've shifted focus from just tinkering CSS properties to learning CSS and sharing created artworks. If you can't wait, here's a direct link to the tool.
🔥 And today is the day when I've launched CSS grab n'go editor on Product Hunt 🚀, please, join the discussion here or on PH.
This project isn’t new, and it's been for a while off my focus — until now. As of today, I’ve fully refactored codebase, made it efficient, and added a bunch of new features, again thanks for the feedback.
👨💻 Let's start with used OSS:
- ☄ Meteor.js
- 📦
meteor-build-client - 📦
ostrio:base64 - 📦
ostrio:templatehelpers - 📦
seba:minifiers-autoprefixer - 📦
fourseven:scss - 📦
mquandalle:jade - 📦
fps-m - 📦
ClientStorage - 📦
autoprefixer - 📦
color - 📦
cssbeautify - 📦
jsonpack - 📦 FontAwesome icons
✨ New features
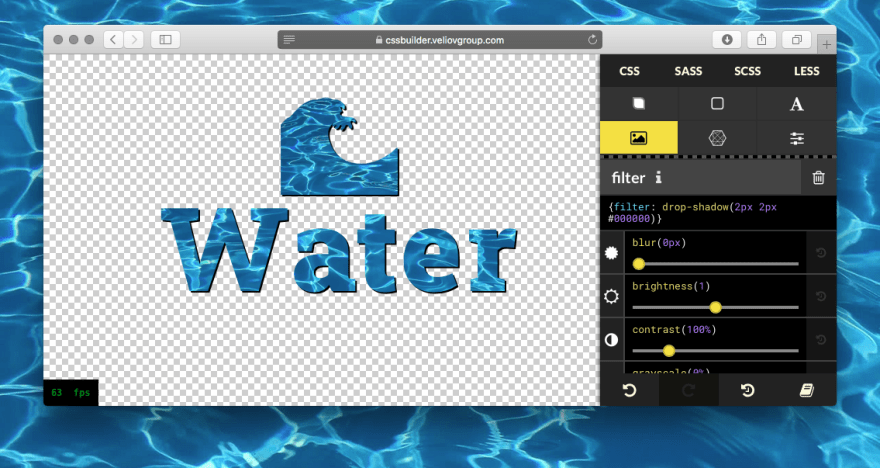
- In the first place a lot of new CSS3 properties, like blending modes and background clipping, see this example
- Every property supported with a link to MDN documentation and its code-sample right above it
- Generated CSS, SASS, SCSS, and LESS code now well-prefixed to work on
>0.5,not dead, andIE9toIE11with autoprefixer - Keyboard shortcuts as in any other editor! Undo/Redo
- New sharing experiences — after the desired result is achieved it can be shared via direct link, or saved as to your snippets list
- Fonts! Now you can toggle between different fonts, default, system, and top 5 from Google Fonts. Let me know if your favorite font is missing. I'll be happy to add it :)
- Much better performance, especially on heavy filters, blurs, and 3D transitions
- Much better on mobile devices
- It's a full-featured PWA. It means you can install it via "Add to Home Screen" on iOS and Android devices and have this tool everywhere with you, even if you're offline!
- Demos, to kick your inspiration and show capabilities of this tool, I've prepared a few examples (send me yours, I'll add your "styles" and name on our list):
🏆 Project achievements (so far):
- Featured on Hacker News front page
- Featured in "A Fresh Cup" newsletter
- Featured in Frontend focus newsletter
- Featured in Indie Hackers newsletter
- 12,000 monthly returning users
I hope this tool is going to find its place in your bookmarks. Do not hesitate to ask for more features and share your CSS3 artwork, — I'll be happy to add it with your name to our snippet and example lists.
Let me know wdyt 🤔





Top comments (8)
Another example of using

background-clip: textCSS property — "Water" textNeat!
Thank you for feedback, glad you liked it
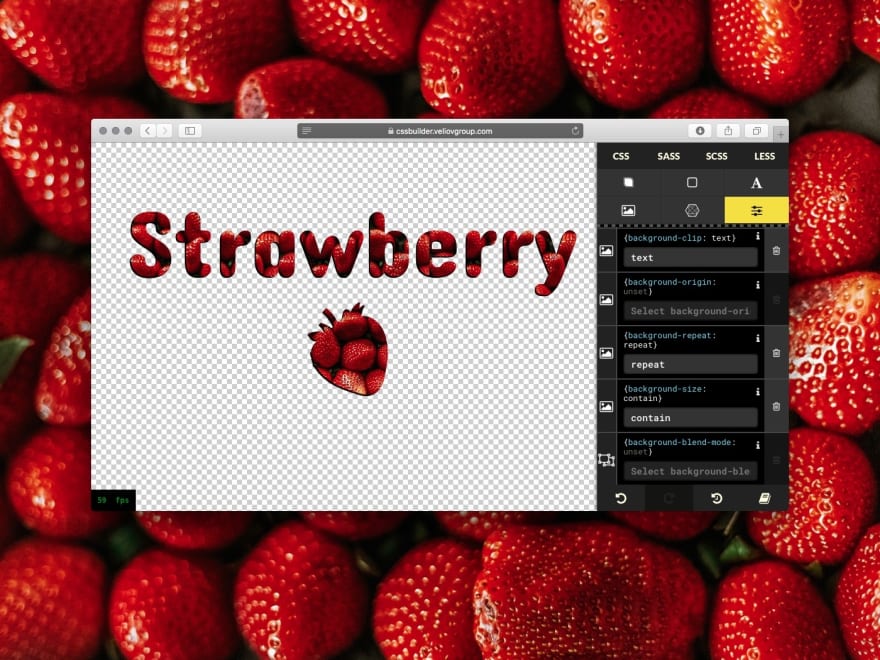
Here's an example of what can be done with CSS editor — Strawberry text in pure CSS

One more example of a single HTML element styled as Bookmark icon in pure CSS
Great tool! An addition you could make is to be able to input the exact pixel you want, tried the sliders and it keeps skiping pixels making it difficult to be precise. Great work in general!
What browser are you on?
Once slider is activated (yellow color) — use
←,→keys to precisely tune settings. Clicking on the icon of the slider will activate slider as well. Will add it to the tips and tricks sectionHave a question? Or suggestion?
Tell me! I'm always up to make this free tool better 👨💻