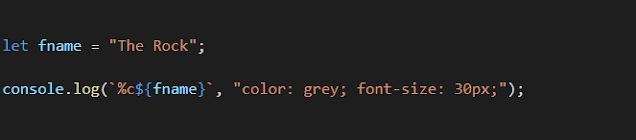
1. Style Console Log
Are you know that? you can style the console log by using JavaScript. To customize the console log you need to add CSS on it to get the console log. If you want to print the source code you need to add %c before the code and then add console.log() after it. But it requires CSS to variable to execute it. It's one of the best features of JavaScript 2021.
If you want to customize the variable in comparison to others you need to use %c and console.log() before it. And add CSS properties as you want in it.
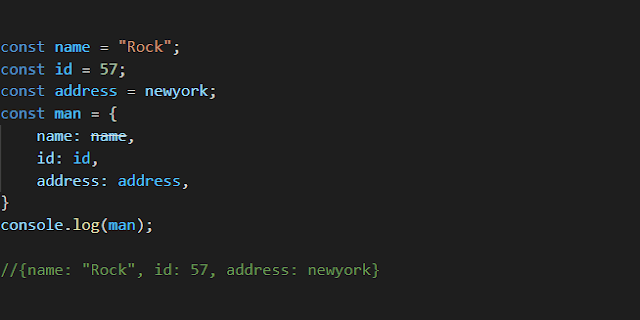
2. Use Shorthand Operators
ES6 has a shorthand to define operators in a short way. And this is an operator that no one can talk about simply because they don't know about it. This operator makes your work easy and fast. And it looks very clean and neet to read and understand. This is one of the useful features of JavaScript.
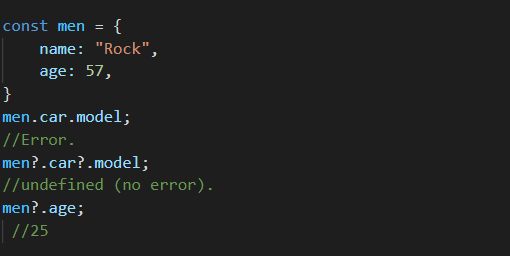
3. Elective Chaining
Chaining ?. is used to check properties before ?. if it's null or undefined then it returns undefined otherwise its returns the value.

4. Use Generator Function
This is a function that similar to common functions the only difference between them is Generator function stops the execution on a particular line when you want and continue when you want.
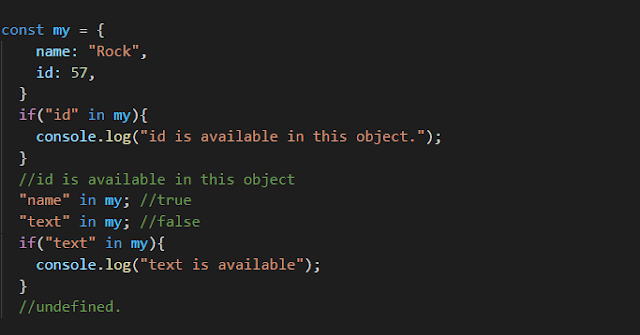
5. Use in Keyword
in keyword is used to check the properties are available in an object or not. After using this keyword you can get the true or false value its depend on the value that available in an object or not.






Top comments (4)
can you please remove the #showdev tag from your post? that tag is only used For showing off projects and launching products.
Okay...
Removed....
Thanks for explanation.
Oh and also the alert thing. Use playcode.io or any browser JavaScript runner and do: alert(“whatever the browser alert says”);
Knowledge tag or learn might be good