
While looking through articles from the dev community, I recently stumbled across a member's blog post describing their experience completing "The Cloud Resume Challenge." This caught my eye as the challenge looked fun and was similar to a simple personal blog project I had already wanted to start. After reviewing The Cloud Resume Challenge website, I knew this project was perfect for me!
Link To Challenge: The Cloud Resume Challenge
Link To End Result: https://www.cuauh.codes/
GitHub: https://github.com/swe-pea/AzureResumeChallenge
Considering Tools, Goals, & Objectives
Before building things, I took a moment to assess the project requirements and weigh different technology solutions while considering my objectives. Off the bat, I knew I would be using Azure as the cloud provider (hence the title) since I've been heavily Azure-focused with most recent projects, and my only other cloud experience has been with AWS (Eliminating GCP - as learning a new provider doesn't align with my objectives for the project).
Consideration for version control & CI/CD fell between Gitlab, GitHub, and Azure DevOps. With web development taking priority for "area of desired learning/growth" with this project, I went with what I'm currently most comfortable & experienced working with: Azure DevOps. However, with the ease of authentication/compatibility, I used GitHub for the repo, with the "Azure Pipelines" GitHub App integration. I recommend this solution when working with Azure. However, I'll probably be using more GitHub actions moving forward.
Finally, rather than using Python to create the "Visitor Counter API" as recommended, I enjoy coding C# a lot and therefore opted to use that, although it's arguably overkill for this project, and I didn't do any fancy OOP stuff.
Setting Up The Site
Some of the most time-consuming pieces of this project for me were in the beginning with simply building & setting up the static website and getting the visitor counter to work correctly. It has been a long time since I've touched HTML, CSS, and Javascript. My goal was to keep everything as simple as possible & keep things secure, which looked slightly different as I altered the challenge to host my blog site rather than a single-page resume.
I used GoDaddy to purchase my custom domain name & another site for the SSL certificate, where, in retrospect, I could've used Azure's internal services to buy a custom domain and configure it with a managed SSL certificate to minimize complexity. It wasn't a huge issue; I made a CNAME record mapping from the DNS provider I used to my Azure CND endpoint. Once that propagated, my Azure Front Door & CDN profile was ready to rock & roll!
Site Visitor Counter (DynamoDB & Azure Functions)
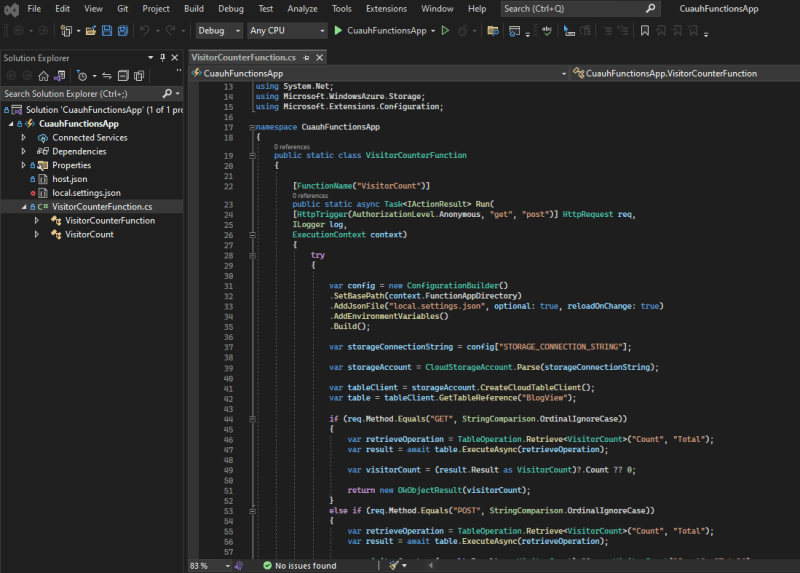
After writing the javascript on my site for how I wanted the "Visitor Count" feature to work, I had a good idea of implementing the API using Azure Functions to communicate securely with a simple DB table entity. Visual Studio IDE helps create an Azure Function app, a speedy and seamless process, so you can focus on writing code rather than overspending time on configuration/authentication. I highly recommend it if working with Azure!
Using VS to create C# Azure Function AppUsing the Cosmos DB .NET SDK, and after a period of trial & error, I had my visitorcounter.js method using the HTTP trigger to increment and display my site counter. What was most challenging for me was getting my visitorcounter.js logic to work with my site the way I wanted. Luckily, with the abundance of online resources developers have today (forums, AI tools, etc.), overcoming obstacles for integrating the front end with the back wasn't nearly as challenging as it would've been "back in the day." I have tons of gratitude for the easily accessible tech resources available in today's day & age!
Infrastructure As Code & Automation (CI/CD)

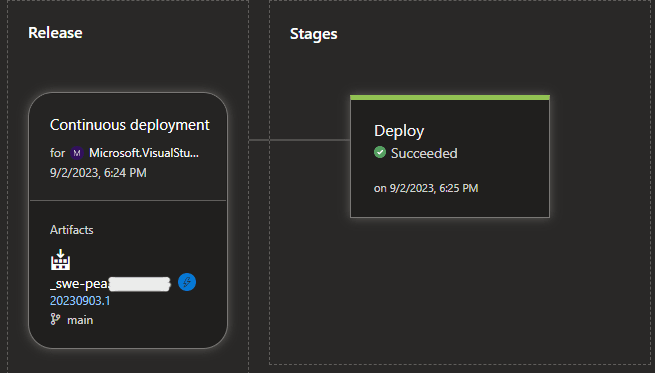
Front End Deployment Stg in Azure DevOpsIt could defeat the purpose of IaC for a project like this; however, I've always automated processes/tasks only after understanding the task "inside and out," and so I provisioned & configured my resources using Azure CLI and the UI portal first to get a POC(Proof of concept) working. I always learn a lot from building out and testing a little POC; in this case, it also helped me consider (in terms of automation) how robust, flexible, and well-designed a solution I wanted to create.
For IaC, I was solely going to use Terraform. However, creating an Azure Document DB Table API (Supports enabling a "free-tier" feature) was difficult as there's no "Document DB" module in Terraform. So, I resorted to using Bicep to handle that. I had gotten confused with all the different APIs Cosmos DB supports and wanted to select the most cost-effective one.
TDLR ~ Review
My primary goals for this project were to gain experience with web development, write this blog, satisfy the challenge requirements, and get an MVP launched. Sticking more or less to these goals left tons of room for improvement, especially with the backend of the project, specifically the visitor counter feature (DB & Az Function) and the automation pipelines.
That said, however, I thoroughly enjoyed working on this challenge (even if altered a little bit) and highly recommend it to just about anyone interested in technology, as it touches many different areas! I have already recommended it to several people. It's been a perfect and incredibly fun "breaking the ice" project to get kicked off developing experience & comfort writing "dev"/technical blog posts and sharing projects online despite their flaws!
I am excited to continue writing blog posts on tech-related stuff geared toward helping others and providing value. While also sharing more public projects on Github and connecting with other like-minded techies! I am very grateful for the developer communities; thanks.
-Ivan



Top comments (1)
This is great, I had a great time completing the Cloud Resume Challenge also using Azure! Thank you for sharing your experience