Javascript is a high-level programming language that is efficient and performant. Javascript has evolved over the years as only a language good for the front-end.
Javascript can be used to do server-side rendering and hence it is used to build fullstack applications.
In this project,HTML, CSS and Javascript is used to build a password generator web application. This web application has been deployed to vercel on with this link password generator app.
Table Of Content
Setting up environment
Building index.html, styles.css
Javascript code to complete the application
Committing the project to git
Signing up to Vercel with github
Deploying web app to vercel
Setting Up Environment
This project makes use of only HTML,CSS and Javascript.
Create a folder with any desired name. On linux use this command:
mkdir jspassword
Change from your current directory to the new directory with the command:
cd jspassword
Building Index.html and Styles.css
Create a new file with the name 'index.html.
If you are using the Command Line Interface(CLI), issue the command:
touch index.html
This file will contain the structure/frame of the page.
Content of the index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Password Generator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<h2>Password Generator</h2>
<input type="text" name="" placeholder="Create password" id="password" readonly required>
<table>
<th><div id="button" class="btn1"onclick="genPassword()">Generate</div></th>
<th><a id="button" class="btn2" onclick="copyPassword()">Copy</a></th>
</table>
</div>
<script src="script.js"></script>
</body>
</html>
Furthermore, the heading texts, buttons needs to be arranged and styled nicely. This effect is achieved with the styles.css file.
The 'index.html' is linked with the styles.css with the following line:
<link rel="stylesheet" href="style.css">
This is the content of the styles.css file:
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: rgb(79, 75, 75);
}
.box {
background-color: rgb(176, 169, 169);
padding: 40px ;
border-radius: 30px;
box-shadow: 8px 5px 14px -1px rgb(94, 94, 94);
-webkit-box-shadow: 8px 5px 14px -1px rgba(94, 94, 94);
-moz-box-shadow: 8px 5px 14px -1px rgba(94, 94, 94);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow:hidden;
}
@media (min-width:600px) and (max-width:720px){
body{
background-color: lightseagreen;
}
.box{
height: 100vh;
width:100%;
overflow: hidden;
padding:20px;
}
}
.box h2 {
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: black;
font-family: Roboto;
}
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid black;
outline: none;
font-size: 22px;
}
input::placeholder {
font-size: 23px;
}
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
width: 155px;
height: 50px;
text-align: center;
background-color: #14e5;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
transition: 300ms ease-in-out;
}
.btn2 {
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}
Most importantly, buttons, header texts are arranged nicely like this:
The HTML and CSS files were responsible for framing and design/look of the web application. In clearer terms, HTML will be likened to the foundation/structure of a house whereas CSS refers to the painting/aesthetics of the web page.
Javascript code to complete the application
Javascript is the language that will provide the logic for the web application.
Javascript functions like the in-built random function will used to generate different passwords upon each iteration.
A new variable labelled 'password' declared with the 'let' keyword will be used to define the element to define logic for in this project.
In the same directory;
index.html
style.css
script.js
here we have added script.js.
Earlier, we added script.js to the index.html file.This is the snippet:
<script src="script.js"></script>
This is the code for the script.js:
let password = document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghakshSNUAI2425NYfijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber + 1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
}
The directory 'jspassword' now contains three files namely; index.html,styles.css and script.js.
Committing the Project To Github
Goto github and sign up for a new account.
Create a new repository and commit the files to github with the following commands:
git init
git add .
git commit - m "JSPASSWORD APP"
git branch -M main
git remote add origin (paste your ssh or httpS link of the git repostory you created)
git push -u origin main
Your completed push to github will look like this:
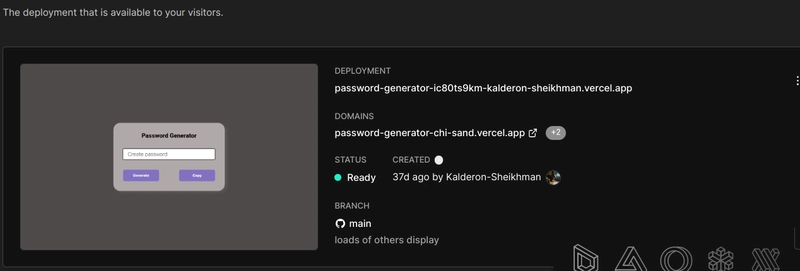
Deploying to vercel
Goto vercel and signup for an account with Github.
On the top right corner, there is an add new project.
Select that option and link your github account.
Select the git repository you just created and wait for sometime.
Kudos, you just deployed a password generator application to the whole world for free
This is a link to the source code for the project.
That is it!, you have deployed a password generator web application built with javascript!
Follow me on twitter






Top comments (0)