Just recently I was fed up with my Wordpress based blog. I was using a pre-canned theme and overall felt like the whole thing was sluggish and confusing in terms of usability and general visual appearance. As I was always jealous about dev.to's lightning fast loading speed I thought hey – why not turn this into a statically generated page using Gatsby? I mean, static is the new hype so why not use it?
Gatsby was not the answer
After tinkering with Gatsby for quite a while I got something to work. The most difficult part was to export all Wordpress posts into Markdown – which was difficult but doable. However, I wasn't very happy with the themes available for Gatsby Blog. I wanted something extremely minimalistic but aesthetically pleasing at the same time. So, when I briefly checked one of my Wordpress posts I noticed that the time to first byte actually wasn't that bad and I thought: Mhh... what if I could just tweak my Wordpress installation a bit and make it blazingly fast?
Challenge Accepted
So, here are the actions I took:
- Found a WP theme which was visually close enough to what I wanted
- Overwrote with custom CSS to get it cleaner
- Removed all "Featured Images" from homepage
- Installed WP Fastest Cache and enabled all settings
- Registered my site at Cloudflare and have WP Fastest Cache push all static content to Cloudflare
- Installed plugin Disable/Remove Google Fonts
- Changed css
font-familyso it works without Google Fonts - Used WP plugin Smush to compress all images
The results
- Super clean new design
- Average time to first byte: 350ms
- Average full load in: 450ms
- 100/100 PageSpeed Insight Points for desktop computers
- 98/100 PageSpeed Insight Points for mobile devices
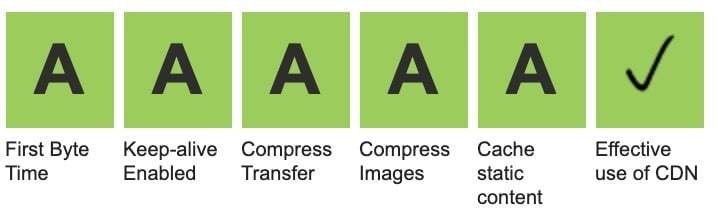
- Webpagetest.org results for speed:
Conclusion
Creating super-fast websites with Wordpress/PHP is absolutely possible. The most important trick here is static caching and CDN usage. Check the result at https://www.timo-ernst.net. I'm a very happy webdev panda now 🐼. Got more tips on how to improve loading speed? Let me know in the comments below :-)
Ps: Follow my web dev journey on Twitter if you want more stories like this one.
Question on SEO
If there are any SEO experts reading this – I removed all featured images from the homepage to improve performance and kept images only within posts. Would this negatively impact SEO?




Top comments (5)
Hello dear Timo,
many thanks for the article it is just great!! It looks very promising and your CDN thoughts are interesting. Many thanks for your inspiring ideas.
i am currently working on some issues - that have to do with the CSS and google fonts.
to begin with the beginning:i have found out that my wordpress-site fetches two google fonts:
one of them is montserrat
i decided to host them locally. so i have to
a. fetch the fonts
b. correct the css code
with the following tool i fetch them
google-webfonts-helper.herokuapp.c...
here i have the option to add the paths - to customize the path in the css-data
/* montserrat-regular - latin / u/font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url('../fonts/montserrat-v25-latin-regular.eot'); / IE9 Compat Modes / src: local(''), url('../fonts/montserrat-v25-latin-regular.eot?#iefix') format('embedded-opentype'), / IE6-IE8 / url('../fonts/montserrat-v25-latin-regular.woff2') format('woff2'), / Super Modern Browsers / url('../fonts/montserrat-v25-latin-regular.woff') format('woff'), / Modern Browsers / url('../fonts/montserrat-v25-latin-regular.ttf') format('truetype'), / Safari, Android, iOS / url('../fonts/montserrat-v25-latin-regular.svg#Montserrat') format('svg'); / Legacy iOS */ } Customize folder prefix (optional):
and now i have to add a path to set the correct path - (that means to customize the path )
../fonts/
some additional thought: what makes me wonder is the fact that some of the examples show full paths as reference - others dont:
see the following examples;
a. wp-ninjas.de/wordpress-google-font...
url("https://wp-ninias.de/fonts/muilti-latin-300.woff2") format (
url("https://wp-ninias.de/fonts/muilti-latin-300.woff") format (
b. pixelgrade.com/docs/advanced-custo...
Copy the URL Path field and paste it before each URL in the Embed Code field. The example code will look like this:
@font-face {
font-family: 'Name of the font';
src: url('http://yourwebsite.com/wp-content/uploads/fonts/11148/name-of-the-font-file.woff2') format('woff2'),
url('http://yourwebsite.com/wp-content/uploads/fonts/11148/name-of-the-font-file.woff') format('woff');
}
c. themeisle.com/blog/custom-fonts-wo...
Once the file is in place, open up your child theme’s stylesheet. Now you’ll need to call on that font so you can use it, via a snippet that should look like this:
`
@font-face {
font-family: New Font;
src: url(yourwebsite.com/wp-content/themes/...);
font-weight: normal;
}
`
and now compare it with the following example here:
Code:
/* montserrat-regular - latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: url('../fonts/montserrat-v25-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/montserrat-v25-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/montserrat-v25-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/montserrat-v25-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/montserrat-v25-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/montserrat-v25-latin-regular.svg#Montserrat') format('svg'); /* Legacy iOS */
see the helper-tool google-webfonts-helper.herokuapp.c...
**the question: **so the question is: how to set the path correct for the CSS... which path should we use here!?
Dear Timo - i look forward to hear from you
I'm using Cloudflare as a CDN and I use a very clean template for my blog. It seems fast for me :)
I use WP-Optimize to minify things.
Interesting point the cloudflare one. I' ll try, is there further information?
You don’t really need any further tutorial to be honest. Once you sign up Cloudflare website does a great job to guide you through all the steps to mirror your static content from their CDN. Otherwise if you just google for “WordPress cloudflare” you should find plenty of articles.
Hey John, thanks. I don’t really know to be honest. I just gave it a try and liked the results.