Good evening people.
I am Kingsley Ubah, a budding software developer and tech enthusiast. Today, I am going to re-echo what could possibly be the most vexed question in regards to programming: What language should I learn first?
Software programming is a vast field as there is need for variable kinds of software. Some programming languages are better suited for certain purposes. Some programming languages are general purpose. The underlying hardware architecture is also considered when making a choice on what language to employ, so is the extant tools and how large its developer community is. So when you are pondering on what languages to invest your study time in, you have to carefully consider the aforementioned factors, amongst others. This is especially pertinent if you are looking to build a SAAS application/product from scratch, you need to carefully outline the strength and prospective features of your application and then cream off languages based on its proclivity to those strengths. If you want a very fast back end, you might want to try Koa. If you don’t want to write much code then maybe Python. Just do your research.
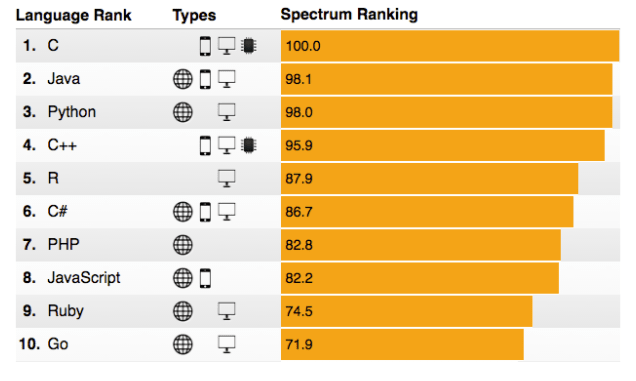
If your intention is to get employed, then you might have to check around you and see what languages are the most widely used. After all, tech start-ups and companies around you are most likely where you will end up. The most popular programming languages include PHP, JavaScript, Python, Java and Swift. These languages have tons of tool chains and frameworks to enable you create highly performant and complex applications, not to mention their large community of developers to assist you when things get awry.
Now, what programming language should you learn if you’re going into web development? Here’s my take:
First, learn HTML. It’s the building block for structuring web pages. It’s also very easy to learn. After that you should launch into CSS. Now this part is very important. There is a growing demand for elegant yet responsive UI layouts which is also pleasing to the user (UX). More complex logics and renderings are happening in the front-end thanks to CSS. There are currently a plethora of CSS frameworks for styling your web elements. From Twitter’s popular library, Bootstrap, to Google’s Material UI framework. Complex animations which were hitherto implemented with JavaScript are now being handled by CSS. Front-end development has never been this complex.
Next you should learn a scripting language. I would advise you to learn JavaScript, given that its one of the most popular widely used and useful languages in existence. You can do virtually anything with JavaScript, thanks to its mammoth collection of library and frameworks. From front-end development with component based React library, to back-end scripting with Node, to cross-platform mobile development with React-Native, to desktop app development with Electron.js; the list is almost endless. You should also learn PHP, as it is still widely used in web development. Python and Java too
That is my take on the issue. If you get a decent hold of HTML, CSS and JavaScript, along with its frameworks and tools, you’re more than ready to code on a professional level.
Follow me on twitter @ubahthebuilder
Later






Top comments (0)