I'm Vlad, creator of poorcoder.
This tool streamlines AI-assisted development for terminal-centric workflows. It's a collection of lightweight Bash scripts that integrate with LLM services like Grok.
In this guide, we'll build a web-based Pong game using poorcoder and Grok. We'll demonstrate iterative development through the terminal with minimal manual file editing.
Getting Started
Grab poorcoder and set it up in a fresh project dir:
git clone https://github.com/vgrichina/poorcoder.git
cd poorcoder
mkdir ../pong-game
cp -r context apply-md git-context autocommit prompts ../pong-game/
cd ../pong-game/
git init
git add .
git commit -m "Initial setup with poorcoder tools"
We've got context to gather code, apply-md to apply Grok's output, git-context for commits, and autocommit for automated commit messages. Since it's a new project, there's no code yet—Grok will handle that.
Tools Overview
Here's what each tool does:
-
context- Gathers your project files for sending to Grok -
apply-md- Applies code from Grok's markdown response to your project -
git-context- Prepares git changes for commit message generation -
autocommit- Automated AI commit message generator using thellmCLI tool (setup instructions here)
Step 1: Kickstarting Pong
Let's get a basic Pong game going. First, run context to grab the (empty) project state:
./context | pbcopy
Since the dir's empty, this just gives Grok the default prompt from prompts/context_prompt.txt. Now, in Grok's interface, add a specific request to build a Pong game before pasting the context:
I want to build a simple web-based Pong game using HTML, JavaScript, and CSS. Let's start with only one paddle controlled by player.
Put everything into src/ folder. Split into index.html, script.js and style.css.
Then paste the context from your clipboard and send the message. Grok should output markdown with code blocks for new files (src/index.html, src/script.js, and src/style.css). Back in the terminal:
# First check what's coming
pbpaste | ./apply-md --dry-run --create-missing
If everything looks good, apply the changes:
# Apply the changes
pbpaste | ./apply-md --create-missing
At this point, git ls-files might show:
src/index.html
src/style.css
src/script.js
Start a local server to serve your game directly from the src folder:
# Python 3 server (simplest option)
cd src && python3 -m http.server
# Or specify a different port
cd src && python3 -m http.server 8080
# Or Python 2 if that's what you have
cd src && python -m SimpleHTTPServer
# Or using Node.js with 'serve'
npx serve src
# Or using live-server for auto-reload
npx live-server src
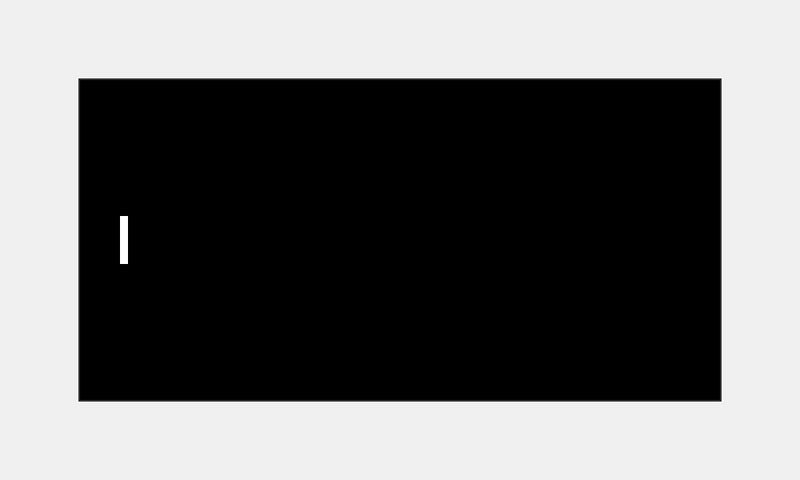
Then open your browser to the URL shown (typically http://localhost:8000, http://localhost:8080, or http://localhost:3000). You'll see a basic Pong setup—maybe a canvas with a paddle and ball, controlled by keyboard. Here's a screenshot of what I got:
Commit it:
git add .
./autocommit
The autocommit script will use git-context to gather information about your changes, pass it to the LLM via the llm CLI tool, generate a commit message, and open your editor to review and finalize it.
Step 2: Adding a Second Paddle
One paddle is boring—let's add a second one for two-player action. Gather the current state:
# Gather all files from src directory
./context src/* | pbcopy
Paste into Grok. The built-in prompt will guide it to understand the codebase. Add your request:
Please add a second paddle for two-player mode. Don't forget the ball.
Grok should modify script.js for a second paddle and maybe tweak index.html for controls. Apply the changes:
# First check what's coming
pbpaste | ./apply-md --dry-run --create-missing
If everything looks good:
# Apply the changes
pbpaste | ./apply-md --create-missing
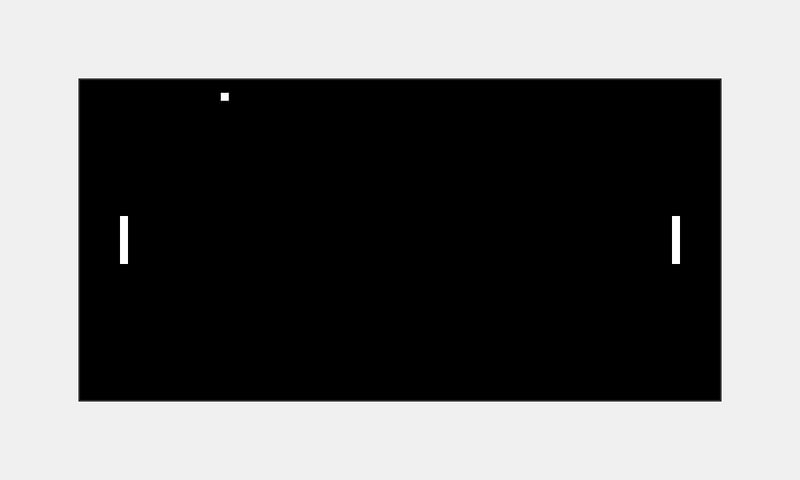
Now git ls-files should show the same files but with updated content. Refresh the browser—both paddles should move (e.g., W/S for left, Up/Down for right). Screenshot time:
Commit again:
git add .
./autocommit
Step 3: Styling It Up with CSS
Let's make it look less like a wireframe. Gather the context:
# Gather all files from src directory
./context src/* | pbcopy
Paste into Grok with your styling request:
Please enhance the styling with colors, backgrounds, and better visual effects.
Grok might suggest adding or modifying style.css and updating index.html. Apply it:
# First check what's coming
pbpaste | ./apply-md --dry-run --create-missing
If everything looks good:
# Apply the changes
pbpaste | ./apply-md --create-missing
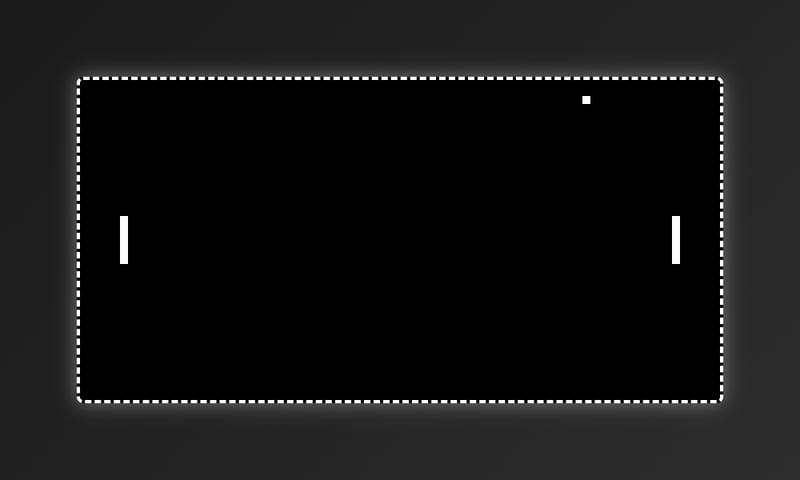
Reload the browser—paddles and ball should have colors, maybe a background. Screenshot:
Commit:
git add .
./autocommit
Why This Approach Matters
This workflow maintains terminal-centric development, eliminating the need to constantly switch between terminal, browser, and code editor. The poorcoder toolchain enables Grok to create and update files directly through terminal commands, using pbcopy, pbpaste, and apply-md.
The autocommit script combined with the llm CLI tool automates the generation of meaningful commit messages without leaving the terminal environment. The built-in prompts manage the context presentation, enabling efficient collaboration with the AI. This approach works on any system with SSH access and leverages your existing LLM subscription without additional costs.
What's Next?
Could add scoring (tweak script.js), a start screen (update index.html), or smoother animations (enhance style.css). Same deal: ./context, paste, ./apply-md. It's flexible—files evolve as we go, no rigid planning.
That's it—Pong from scratch, terminal-style. Check out poorcoder at github.com/vgrichina/poorcoder for more information.
—Vlad






Top comments (0)