Need to host a static site for free without entering your credit card details?
Whether you're a student, indie dev, developer, or someone working on a small side project — this guide is for you. You don’t need to pay a single cent to go live. 🥳.
What’s a Static Website?
A static website is made up of fixed files like HTML, CSS, JS, images, and assets — no backend server or database involved. You can deploy a static website easily and make it blazing fast.
Now the good part — there are amazing free static website hosting platforms that let you go live in minutes.
Let’s dive into the best ones.
1. Static.run (One-Click Free Hosting)
Static.run is the easiest way to host static sites, resumes, images, and documents — no login, credit card required. Just drag, drop, and get a live link. Perfect for quick demos, personal pages, or sharing PDFs.
Key Features:
- Upload HTML, images, ZIP, PDFs, resumes
- Drag & drop HTML website upload
- Free image and PDF hosting
- Resume and ZIP file link sharing
- Instant deployment with shareable links
- Built-in code editor (no IDE needed)
Pros:
- Super beginner-friendly
- Fast and simple for one-page sites or portfolios
- Great for fast prototypes, resumes, or docs
- Host 5 Websites for free
- 200 MB Storage & Unlimited Sub-Domains
- Setup 1 Custom Domain for free
- Free SSL Certificates
- 10 GB Monthly Traffic
Cons:
- No Git or CI/CD integration
2. GitHub Pages
GitHub Pages lets you host static sites straight from your GitHub repo. Great for projects, docs, and personal sites.
Key Features:
- Git-based deployment
- Custom domain support
- Free HTTPS
- Perfect for open-source projects
Cons:
- Manual setup required for beginners
- Limited build tools
3. Netlify
Netlify is a powerful, developer-friendly platform to deploy static websites with CI/CD, forms, functions, and more.
Key Features:
- One-click Git deployment
- Free SSL and custom domains
- Built-in CI/CD and preview deploys
Pros:
- Easy to use
- Feature-rich free tier
Cons:
- Might feel overkill for very basic projects
4. Vercel
Built by the creators of Next.js, Vercel is sleek, fast, and perfect for frontend frameworks and static sites.
Key Features:
- GitHub/GitLab integration
- Fast global CDN
- Supports Next.js, React, and more
Pros:
- Optimized for frontend devs
- Smooth developer experience
Cons:
- Focused more on framework-based apps
5. Cloudflare Pages
Cloudflare Pages is a fast, secure, and scalable static hosting platform built on Cloudflare’s edge network.
Key Features:
- Git integration
- Automatic builds and deploys
- DDoS protection
Pros:
- Super fast with global CDN
- Secure by default
Cons:
- No native support for dynamic features
6. Render (Static Sites)
Render offers static site hosting with Git integration and automated deploys, ideal for static sites.
Key Features:
- Free custom domains
- Auto SSL
- Background jobs and cron support (in paid plans)
Pros:
- Simple setup
- Good docs and UI
Cons:
- Slight learning curve for beginners
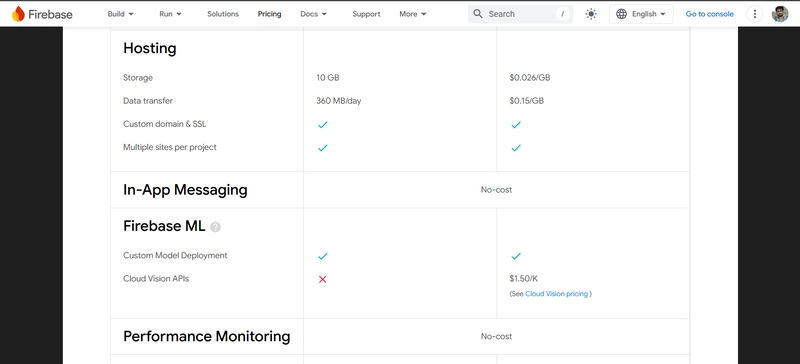
7. Firebase Hosting (Free Tier)
Firebase Hosting by Google lets you host static sites for free with blazing-fast delivery and HTTPS.
Key Features:
- Global CDN
- One-command deploy
- Custom domains
Pros:
- Great for single-page apps (SPAs)
- Integrates with other Firebase tools
Cons:
- Needs Firebase CLI and setup
8. Surge.sh
Surge.sh is a simple command-line tool for publishing static sites, great for quick projects or dev portfolios.
Key Features:
- One-command deploy (
surge) - Custom domain support
- No login required (for basic use)
Pros:
- Super fast deploy
- No UI distractions
Cons:
- CLI-only
- No team features
9. Wasmer Edge Apps
Wasmer.io offers edge-hosted apps with WebAssembly support. It’s more advanced, but great if you want fast edge deployment for static or WASM-powered apps.
Key Features:
- Edge-based hosting
- GitHub deploys
- Built for performance
Pros:
- Super fast delivery
- Supports WASM apps
Cons:
- Not beginner-friendly
10. DigitalOcean App Platform (Free Tier)
DigitalOcean App Platform offers static hosting with CI/CD and scalable cloud infrastructure behind it. Credit Card Required
Key Features:
- GitHub deploys
- Free static hosting tier
- Custom domain + SSL
Pros:
- Great for scaling later
- Free plan includes 3 static sites
Cons:
- UI might feel heavy for quick sites
👉 Visit DigitalOcean App Platform
Bonus Tips: How to Pick the Right Free Static Host
- Beginner or portfolio? Go for Static.run or Surge.
- Developer-friendly? Try Netlify, Vercel, or GitHub Pages.
- Speed and security? Cloudflare Pages is your friend.
- Want to scale later? Look into DigitalOcean or Render.
Choose based on what you need — no one-size-fits-all.
💡 Bonus Tips: How to Pick the Right One
Here’s a quick cheat sheet to help you decide:
| Use Case | Best Pick |
|---|---|
| Portfolios | Static.run, GitHub Pages, Surge |
| One Page Website | Static.run |
| React/Next.js projects | Vercel |
| JAMstack sites | Netlify, Cloudflare Pages |
| CLI fans | Vercel, Surge |
| Scaling potential | Render, DigitalOcean |
| Google ecosystem | Firebase Hosting |
Final Thoughts
There you have it — the 9 best free static website hosting platforms (plus a bonus!) that let you host static sites for free. No credit card. No hidden fees.
You can deploy your static website today without spending a penny.
Just pick the one that fits your style and hit deploy.
Have a favorite not on this list? Drop it in the comments 👇
And if this helped, give it a ❤️ or save it for later!
Let your ideas go live.














Top comments (10)
🔥 Awesome roundup!|
Thanks for including Static.run — we’re all about making static site hosting as quick and painless as possible.
No signups, no config — just drag, drop, and done.
We’re always improving, so if anyone has feedback or feature requests, we’d love to hear them!
— Team @static.run 🚀
So glad to have Static.run on the list! 🙌
Seriously love how easy it is to get started—no login, no hassle. Perfect for quick demos or sharing a portfolio in minutes.
Keep up the awesome work, team! 💙
Great list!
Thanks for this detailed list, I just knew about vercel, netlify and github pages.
Best thing was, you Alsoentioned everything like learning curve of them, pros cons
Thanks, Himanshu! 🙌 Glad you found it helpful.
I had a look—services like static.run offering 200MB of free storage are quite generous for small sites. It might feel a bit limited if you're running an e-commerce site and need to store a lot of images, though. In that case, going for a paid tier might be necessary. But overall, hosting static assets like images on platforms like these can really help boost your site's speed.
Thanks for the thoughtful insight! 🙌
You're right—200MB is more than enough for most simple static sites, but for media-heavy projects like e-commerce, you'd need a paid plan or a hybrid setup with a CDN or cloud storage.
The beauty of platforms like Static.run is how easy and fast they make it to get something live. Great for quick launches and MVPs! 🚀
Netlify & Vercel they are great, For nextjs projects i will always go to netlify, but i have an another project as my startup backend service (it could generate me images on the go for the text i am giving it) i am using vercel.
My experience all of those depends on you to using the right way, I am not always right, but i choose what I am using for which project.
And thanks for sharing the good list with Pros & Cons
Some comments may only be visible to logged-in visitors. Sign in to view all comments.