These are two chapters: Installing VSCodeVim and Your First Baby Steps in Vim of the book Boosting Your Coding Fu with VSCode and Vim
In order to bring the awesomeness of Vim inside Visual Studio Code you'll need to install the VSCodeVim plugin:
- Open Visual Studio Code
- Go to Extensions
- Type
vimin the search box - The first plugin named Vim is the one you want (VSCodeVim)
- Click on the install button
- Epic Victory!
After Visual Studio Code finishes installing the extension, you may need to restart it for the changes to take effect. 1
Have you restarted it?
Excellent! Open a code file from your latest project and look at the cursor. Does it look like a rectangle? Yes?
Then, Welcome to Vim!!
Do You Use The VSCode Command Palette?
If you don't use it, you definitely should. Type
CMD-SHIFT-Pon a Mac orCTRL-SHIFT-Pon Windows and Linux and you'll be brought to the command palette. From here you can access almost any functionality within Visual Studio Code by just typing.For instance, type extensions and select Show Extensions to go to the extensions tab. Awesome right? Type around and see if you can find things you typically use in your daily workflow.
Mastering shortcuts like
CMD-SHIFT-Pto open the command palette, or likeCMD-Pto go to a file are essential in developing a keyboard centric workflow and enhancing your productivity in Visual Studio Code. So learn them, and use them. You'll thank me later.
Your First Baby Steps in Vim
Rectangle shaped cursor... Curious! If you try to type text right now you will be surprised to see that nothing happens. Or to be more precise, nothing that you would have expected to happen, happens. For one, as you type on the keyboard, there are no characters being reflected on the screen. In fact, it is likely that in your typing, you'll stumble upon some special meaning command that will either send your cursor flying around the screen or even delete or edit some code.
All of this weird and unexpected behavior is the result of Normal mode, the default mode in which you interact with code in Vim. And, in Normal mode, one does not insert text.
So What is Normal mode? And, moreover, What does mode even mean?
Modes in Vim
Modes are one of the most important and impactful design decisions in Vim, so it pays off to spend a little bit of time to really understand what modes mean and how they affect the Vim developer experience.
Vim modes follow the same principle of wearing the right hat for the right situation. Depending on the task at hand, you may (figuratively) wear the right hat to best adapt your way of thinking, behavior and mindset to that situation. For instance, if you are trying to solve a problem in novel ways, you may want to wear an explorer cap that brings forth your exploratory mindset. If you want to be fearless and daring in an uncomfortable situation, you'll wear a viking's helmet. Diplomatic? A courtier's hat, etc.
In a similar way, the Vim editor has different modes that best adapt to fulfilling different tasks. For example, these are three of the most common modes in Vim:
Just like wearing the right hat, when using Vim you'll use the Insert mode when your goal is to insert text. You'll use Normal mode when your goal is to edit text or navigate through your codebase, and you'll use Visual mode when you want to select some text.
But what do modes mean exactly? What does adapting to the task at hand mean in the context of a text editor?
In essence, it means that your keyboard gains different capabilities depending on the mode you're in. That is, depending on the mode you're in, typing a key in your keyboard will lead to different results adapted to that particular mode. Take the letter w, for instance. Type w in any of these modes and this is what will happen:
- In Insert mode you will type the letter
w, just like in any other editor. - In Normal mode you'll move the cursor to the beginning of the next word.
- In Visual mode you will select text up until and including the beginning of the next word
So What do we gain from Vim being a modal editor?
Thanks to the existence of modes, the keyboard becomes a blank slate in every different one of them. Which means that Vim is free to entirely adapt the keyboard to be the most effective to perform the task at hand, having your desired functionality right at your fingertips. As a result, and unlike other non-modal editors, Vim doesn't need to rely on crazy key combinations (CTRL+ALT+SHIT+something). That means that you'll be faster, you'll be more effective and you will keep the health of your wrists and fingers far longer.
Normal Mode
So Normal mode is the default mode in Vim (as opposed to Insert mode, which is the default and only mode in most other editors). In Normal mode you don't insert text. Instead, you move around and edit it. This design decision stems from the realization that we spend far more time reading, navigating and changing code that we do inserting it in the first place.
Normal mode can feel like a hostile place at first, as typing any key can and will result in unexpected behavior. So it helps to come into Normal mode with a little preparation. These are the very basics you need to survive and start building your Vim skills:
-
Move around with the
hjklkeys. -
Go into Insert mode with
iwhere you can type stuff as usual. -
Go back to Normal mode with
<ESC>,<CTRL-C>or<CTRL-[>.
The Most Basic of Vim Motions
hjkl are the core and most basic motions in Vim. They allow you to move the cursor by one space in every direction:
They are not the most effective, nor the most efficient way to move around in Vim. But they do give you agility and confidence to move around a file in Normal mode. Learning to hjkl effectively is the equivalent of learning to walk, or learning to ride a bike.
After you get comfortable with more Vim motions you won't use hjkl as much, but they'll come very handy for short-distance movements and small corrections. j and k are also very useful within the file explorer, the command palette and the Go To panes as they allow you to move up and down and select different items.
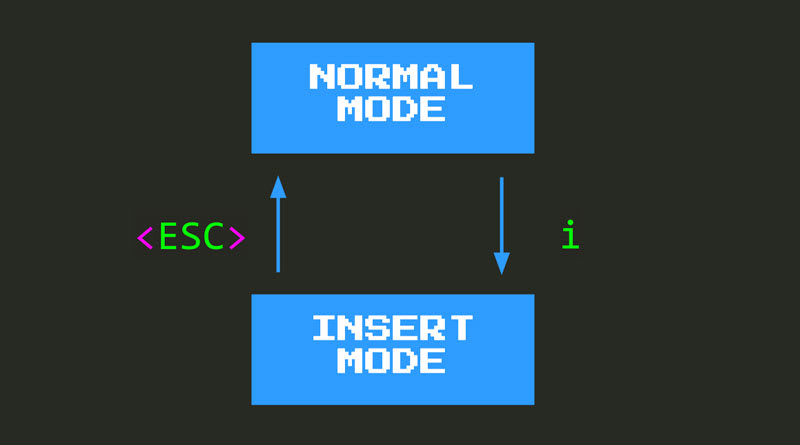
From Normal Mode to Insert Mode and Back
The i key lets you go into Insert mode after the cursor. At the beginning of your journey into Vim, you can see i as a escape hatch into sanity. If you ever feel stressed out and like you're not making any progress you are welcome to type i, jump into Insert mode into a world where your editor behaves as it did prior to installing Vim.
When you feel like you have your energy and enthusiasm back up, you can type <ESC>, <CTRL-C> or <CTRL-[> and you'll be back to Normal mode where you edit and navigate your code. As you gain confidence and learn more commands, you'll find that you will spend more and more of your time in Normal mode, only dropping into Insert mode for precise, tactical text editing assaults.
<ESC> and <CTRL-[> can be uncomfortable to type, so I tend to recommend that you use <CTRL-C>. And since you'll be using the CTRL key quite often (although not as often as with other editors) I recommend that you follow this tip:
Mapping Your Caps Lock Key to Control
One thing that comes super handy when using Vim (and any other editor for that matter) is to remap your Caps Lock Key to Control.
Doing this means that you can now easily reach a very commonly used key in programming such as Control from the comfort of the home row. You just need to stretch that pinky finger out to the left half a centimeter and you're there.
If you're using a Mac you can remap these keys directly from Preferences: Keyboard. Otherwise2 you may need to install some additional software to do the key mapping for you. It should quite straightforward. Google be thy friend. Google it.
An Important Note For Windows and Linux Users
Wait... <CTRL-C> to get back to Normal mode? Isn't that what I've been using all my life to copy stuff???
Installing VSCodeVim has a couple of side-effects. One is that you get that weird squarish thingie cursor we have just discussed, and the other is that some commonly used keys are remapped to their natural fuction in the land of Vim. For instance:
-
<CTRL-C>no longer copies, and instead it sends you back to Normal mode. The command that we use in Vim for copying is far less verbose:y(for yank). -
<CTRL-V>no longer pastes and instead sends you into Visual-block mode. Again, the command we use in Vim for pasting is less verbose: Just a singlep(for paste). -
<CTRL-F>no longer lets you search, and instead it allows you to scroll your screen one page forward. Once more, the command we use in Vim for searching is closer to your fingertips:/{term-i-am-searching-for}.
Depending on how adventurous you are and your tolerance for discomfort, you may want to keep your keys as they are right now rather than continuing with the changes done by Vim. If you feel like you want to disable these remappings for the time being, you can use these two VSCodeVim configurations:
-
vim.useCtrlKeysenables and disables the remapping ofCTRLkeys. Set it tofalseand the keys for copy, pasting, find, etc will revert back to VSCode defaults. Set it totrueand Vim will take over. -
vim.handleKeysgives you a more granular control as to which mappings you can enable or disable. It is a dictionary of key/value pairs, where the key is the key combination you want to enable/disable and the value is a boolean flag that represents whether Vim is enabled for that key combination or not. For example, using"<C-d>": truemeans that<C-d>is handled by Vim, whereas setting it tofalsereverts back to VSCode native functionality.
The complete lists of the keys that are affected by these remappings can be found in the package.json file of the VSCodeVim extension under the keybindings section.
Summary
When you install VSCodeVim, your VSCode editor will become a slightly stranger place. Vim relies on modes to make you more effective and the default mode in Vim is Normal mode, a mode where you don't type text on the screen.
Normal mode is optimized for text editing and navigating your codebase. We often spend more time editing and exploring code that we do inserting it from scratch, so that's an ingenious design decision. Still, it can feel quite daunting at first, so it's helpful to know some of the keys you can use to get a basic level of autonomy:
- Use
hjklto move around. - Use
ito go back to Insert mode where you can act as-if you're in vanilla VSCode and type away. - Use
<ESC>,<CTRL-C>or<CTRL-[>to go back to Normal mode.
With a better understanding of Vim's philosophy and these basic key mappings under your belt, you're now ready to continue building your Vim skills and nearer to becoming more awesome at programming. Go forth!
-
Just as I was writing this book a new release of Visual Studio Code brought support for plugins working right of the bat as soon as you install them. But you never know... It always feels safer to reboot ↩
-
In Windows I've used KeyTweak in the past. Long before I joined the hordes of Apple fanboys (and fangirls) and other hipster creatures and got myself a Mac. ↩













Latest comments (3)
nice introduction.
I wrote an article a while back, that also might be helpful, about customizing the vscode shortcuts to more closely match vim -probably for more advanced users. It's not written nearly as well as this article though :D
good stuffs!
Cool! Thanks for sharing! I'll look at it thoroughly and see if there's something I can incorporate in my config :D
I also wrote an article on customizing VSCode with some mappings but it is far less involved than yours :) (more of a starters guide and around the philosophy of gradually improving your workflow).
Thank you!!! :D
Oh nice! I think your gradual approach is great. I'm a bit impatient when writing things up and tend to kitchen sink things a lot. I'll try to follow your example :)