Fala galera beleza?
Como falei no post anterior iremos dar sequencia falando sobre algumas ferramentas que vão nos auxiliar no nosso dia a dia como desenvolvedor conforme a nossa aplicação for crescendo que são elas EditorConfig, Eslint e Prettier.
Para quem não acompanhou o primeiro artigo segue o link do mesmo:

Criando um projeto web com ReactJS e TypeScript
William Amorim ・ May 29 '20 ・ 3 min read
Agora vamos ao que nos interessa!
Já pensou em trabalhar em uma equipe, e cada pessoa ter o seu próprio padrão de código, espaçamentos, se utiliza aspas duplas(") ou aspas simples('), a manutenção do código seria muito custosa, então vamos configurar essas três ferramentas para que possamos ter apenas um padrão de código independente de quem for mexer, facilitando o nosso trabalho no dia a dia.
Para configurar ele é bem simples, primeiro vamos instalar ele no nosso VSCode, basta ir na nossa aba de Extensions e procurar por EditorConfig for VS Code
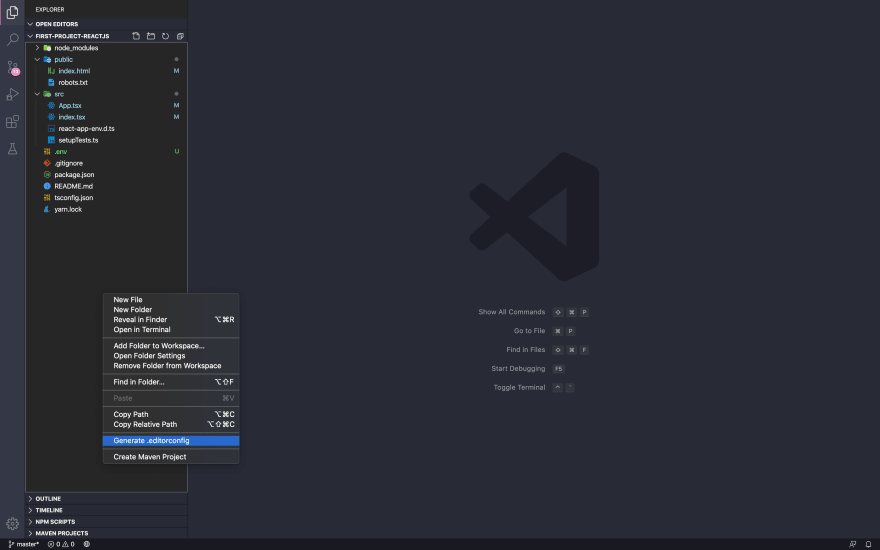
Com o EditorConfig instalado iremos dar um clique direito na raiz do nosso projeto e criar o arquivo do EditorConfig conforme na imagem abaixo.
Feito isso ele irá criar um arquivo com as seguintes configurações:
root = true
[*]
indent_style = space
indent_size = 2
charset = utf-8
trim_trailing_whitespace = false
insert_final_newline = false
iremos modificar as duas ultimas linhas de false para true e adicionar mais uma configuração que é a end_of_line = lf o resultado final será este:
root = true
[*]
indent_style = space
indent_size = 2
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
end_of_line = lf
Agora que o nosso EditorConfig está configurado vamos para o ESLint.
Primeiro vamos instalar ele no nosso projeto, dentro da pasta no seu terminal vamos digitar o seguinte comando:
yarn add eslint -D
Estaremos instalando ele como dependência de desenvolvimento e não de produção.
Após a instalação iremos no nosso arquivo package.json e apagaremos o seguinte trecho de código:
"eslintConfig": {
"extends": "react-app"
}
Feito isso vamos iniciar o nosso ESLint com o seguinte comando:
yarn eslint --init
Iremos selecionar as seguintes opções para que ele monte a sua configuração
How would you like to use ESLint?
- [ ] To check syntax only
- [ ] To check syntax and find problems
- [x] To check syntax, find problems, and enforce code style
What type of modules does your project use?
- [x] JavaScript modules (import/export)
- [ ] CommonJS (require/exports)
- [ ] None of these
Which framework does your project use?
- [x] React
- [ ] Vue.js
- [ ] None of these
Does your project use TypeScript?(Y/n)
Yes
Where does your code run?
- [x] Browser
- [ ] Node
How would you like to define a style for your project?
- [x] Use a popular style guide
- [ ] Answer questions about your style
- [ ] Inspect your JavaScript file(s)
Which style guide do you want to follow?
- [x] Airbnb: https://github.com/airbnb/javascript
- [ ] Standard: https://github.com/standard/standard
- [ ] Google: https://github.com/google/eslint-confg-goole
What format do you want your config file to be in?
- [ ] JavaScript
- [ ] YAML
- [x] JSON
Would you like to install them now with npm?(Y/n)
No
Nessa ultima etapa recusamos a instalação com o NPM pois estamos utilizando o Yarn, agora vamos colocar o seguinte trecho no nosso terminal para que possamos fazer a instalação com o Yarn corretamente.
yarn add eslint-plugin-react@^7.19.0 @typescript-eslint/eslint-plugin@latest eslint-config-airbnb@latest eslint-plugin-import@^2.20.1 eslint-plugin-jsx-a11y@^6.2.3 eslint-plugin-react-hooks@^2.5.0 @typescript-eslint/parser@latest -D
Feito todos esses passos iremos criar um arquivo na raiz do nosso projeto com o nome de .eslintignore nele iremos colocar algumas configurações para que possamos ignorar o lint em alguns arquivos do projeto
São as seguintes:
**/*.js
node_modules
build
Agora iremos adicionar algumas configurações no nosso arquivo .eslintrc.json que são as seguintes:
Dentro de "extends"
"plugin:@typescript-eslint/recommended"
Dentro de "plugins"
"react-hooks"
Dentro de "rules"
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/jsx-filename-extension": [1, {"extensions": [".tsx"] }],
"import/prefer-default-export": "off",
"import/extensions": [
"error",
"ignorePackages",
{
"ts": "never",
"tsx": "never"
}
]
O seu arquivo .eslintrc.json deverá ficar da seguinte forma:
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"plugin:react/recommended",
"airbnb",
"plugin:@typescript-eslint/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 11,
"sourceType": "module"
},
"plugins": [
"react",
"react-hooks",
"@typescript-eslint",
],
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/jsx-filename-extension": [1, {"extensions":[".tsx"]
}],
"import/prefer-default-export": "off",
"import/extensions": [
"error",
"ignorePackages",
{
"ts": "never",
"tsx": "never"
}
]
}
}
Agora iremos adicionar mais um pacote chamado eslint-import-resolver-typescript ele irá adicionar ao React a funcionalidade do entender importações de arquivos TypeScript(tsx) em nosso projeto.
No nosso terminal iremos executar o seguinte comando:
yarn add eslint-import-resolver-typescript -D
Feito isso voltamos no nosso arquivo .eslintrc.json e vamos adicionar mais uma configuração nele logo após as nossas "rules"
"settings": {
"import/resolver": {
"typescript": {}
}
}
Agora iremos configurar o nosso Prettier
No nosso terminal iremos executar o seguinte comando:
yarn add prettier eslint-config-prettier eslint-plugin-prettier -D
Agora iremos novamente no nosso arquivo .eslintrc.json e adicionaremos mais algumas configurações que são as seguintes:
Dentro de "extends"
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
Dentro de "plugins"
"prettier"
Dentro de "rules"
"prettier/prettier": "error"
Feito isso ele irá começar a alterar os seus arquivos após salvá-los de aspas simples(') para aspas duplas(") que é o padrão do prettier.
Para evitar isso vamos criar um novo arquivo na raiz do nosso projeto chamado prettier.config.js e vamos exportar algumas configurações do prettier.
module.exports = {
singleQuote: true, // Para utilizar aspas simples
trailingComma: 'all', // Para adicionar a ultima vírgula no final dos objetos e arrays
allowParens: 'avoid', // Para não adicionar parênteses em arrow functions que tenham apenas 1 parâmetro
};
Feito todos esses passos teremos o seguinte resultado:
Magicamente ele arruma todo o nosso arquivo, mantendo apenas um padrão de código, e não vários independente da quantidade de pessoas que for trabalhar no seu projeto, e otimizando o nosso desenvolvimento.
Espero que tenham gostado do conteúdo e que ele possa ajudar no setup inicial do seu projeto e a otimizar o seu desenvolvimento evitando erros por conta de falta de uma virgula no final de alguma linha 😌 😁!






Top comments (6)
Muito bom Parabéns pelo post
Muito obrigado pelo feedback Talita! 👊
Boa, William! Ótimo material.
Com certeza vai ajudar muito quem quer manter um código bonito e bem organizado.
Muito obrigado pelo feedback Danilo! ❤️ 👊
Muito obrigado, William. Estava procurando sobre esse conteúdo atualizado para poder incluir em meus pequenos projetos e saber mais sobre eslint com ts
Não está tendo o mesmo comportamento no meu caso. Você tem algum projeto com essa configuração que funcione corretamente?