Hello everyone and welcome back to another episode of Front End News. I hope you will find the following topics both interesting and useful.
What's new in Lighthouse 6.0
Lighthouse, the automated tool from Google for auditing websites, has just got the 6.0 release. This comes in the wake of the unveiling of the Web Vitals, the updates set of metrics for website performance. This major update actually includes these new metrics, along with an updated formula for calculating the scores.
The updated version is available, for the moment, in Chrome Canary. The other Google services using this tool will be updated by the end of May and mainstream users will receive it mid-July when Chrome 84 update will roll out.
Full details are available in the official release article linked below.
What's new in Chrome 83
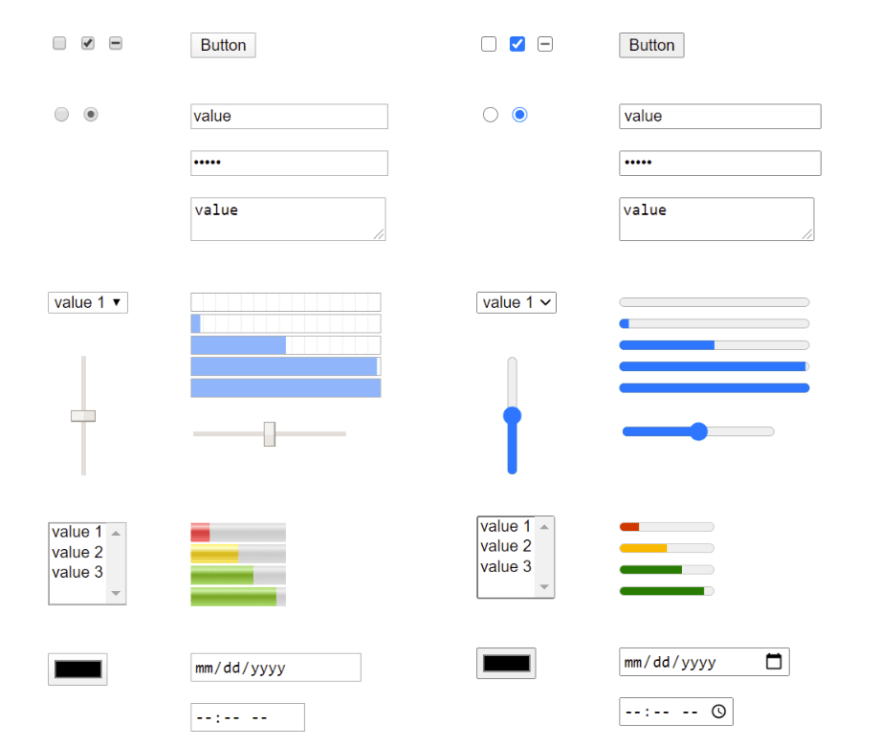
You should start checking if your Chrome browser has already updated to version 83. The newest update includes security updates, integration of the recently-announced Web Vitals and a fresh new look for form elements.
Ironically, the form elements refresh is a contribution made by Microsoft developers. Interesting, isn't it?
Everything new from Microsoft Edge at Build 2020
Speaking of Microsoft - they just had their 2020 edition of the MS Build event. Like all events in this time, this one was also exclusively online. Out of the many announcements made, a few are especially noteworthy:
There is a new partnership with Pinterest to enhance the Collections in the Microsoft Edge browser. The Add-ons site has been improved, there is better support for Progressive Web Apps (PWAs) and developers can test new features using the new Origin Trials program. More details are available in the official announcement, linked below.
Welcome to the Mozilla Accessibility Blog
May 21 is the Global Accessibility Day and what better occasion to highlight the new Accessibility Blog from Mozilla? This is another move in their quest for a better web and we can expect some great insight into the articles published here.
The Web We Want Survey Results
Here is another initiative that, I think, is way overlooked. The Web We Want initiative is a joint project from the major browser makers to collect feedback from the community regarding the features people want and need in their browsers.
They have just published the results of their 2019 survey and some of the requests they collected are quite surprising and insightful. So head out to the blog post below for more details. If you have a suggestion yourself, use the second link to submit it for consideration.
- https://blog.stephaniestimac.com/posts/2020/05/web-we-want-2019-survey-results/
- https://webwewant.fyi/
Software updates and releases
Here are the updates and releases for this edition. In each case, you can find the full details in the release notes linked down below.
Node v14.3.0
Electron 9.0.0
reveal.js 4.0.0
perfume.js
That's all there is in this edition. If you want a front-row seat to the selection process for the next episode, join me on Twitch every Saturday (go to twitch.tv/frontendnexus at 20:00 EEST). I am also working on bringing you new content on the YouTube channel. So you might want to subscribe at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. Your support is highly appreciated.
Have a great and productive week, keep yourselves safe and I will see you next time!








Top comments (1)
Top level await now natively available in Node 14.3.0!