Hello everyone and welcome back to another episode of Front End News. I hope you will find the following topics both interesting and useful.
Responsive web design turns ten
Ten years ago, A List Apart published Ethan Marcotte's "Responsive Web Design" article. And web design and development was never going to be the same.
Ethan takes us all now down the memory lane, as he talks about the details around the birth of the original article and the circumstances that made all this possible.
- https://alistapart.com/article/responsive-web-design/
- https://ethanmarcotte.com/wrote/responsive-design-at-10/
- https://responsivedesign.is/
- https://web.dev/responsive-web-design-basics/
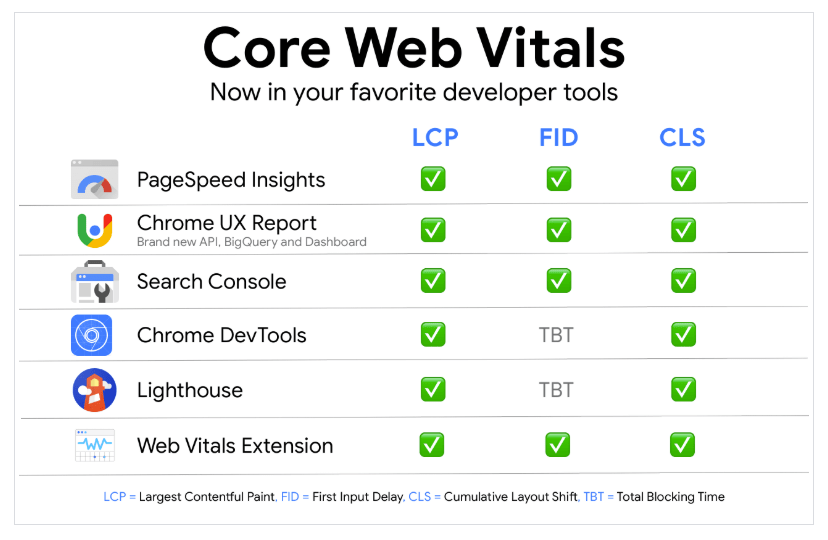
Tools to measure Core Web Vitals
Recently Google introduced an updated set of metrics for web performance - the Web Vitals. In the following article we are finding out more details on what tools we can use to measure these metrics and a closer look to the measuring process itself.
Browser news
There are a number of browser-related news topics that happened over the last two weeks. Here are the most important of them:
What's new in Firefox 77
Firefox 77 update is now available for all users. Read the article below for more details on what changes took place.
Microsoft Edge rolls out with Windows Updates
The Verge is reporting on the latest version of the new Microsoft Edge browser (based on the Chromium engine) to be available via Windows Update. Up until now, users had to download and install the browser manually. The process is expected to happen gradually for everyone who already has Windows 10 version 1803 and higher.
Brave faces scandal over affiliate code injection
Brave browser is facing scandal as users reported referal codes being injected in the URL bar when accessing certain crypto-currency platforms. An official statement has been released, saying that the situation is the result of a mistake, which has been fixed.
- https://cryptoslate.com/brave-browser-faces-heat-from-users-amidst-referral-link-autofill-scandal/
- https://brave.com/referral-codes-in-suggested-sites/
Vivaldi updates their Android browser and discloses their revenue model
Vivaldi released an update for their Android browser, bringing dark mode, ad and track blocker and note taking functionality.
They also released an overview of their business model, disclosing the ways they are finincing the development of the browser.
- https://vivaldi.com/blog/vivaldi-browser-updates-on-android/
- https://vivaldi.com/blog/vivaldi-business-model/
MDN launches the Front End Developer pathway course
MDN enhanced their Web Docs Learning Area with the brand new Front-end developer learning pathway. This is a structured course that covers basic setup, an overview of web technologies, web standards and best practices, HTML, CSS, JavaScript, and tooling used in modern web development.
- https://hacks.mozilla.org/2020/06/introducing-the-mdn-web-docs-front-end-developer-learning-pathway/
- https://developer.mozilla.org/en-US/docs/Learn/Front-end_web_developer
Software updates and releases
Here are the updates and releases for this edition. In each case, you can find the full details in the release notes linked down below.
NodeJS June 2020 Security Releases
Safari Technology Preview 108
VSCode May 2020 Update
Babel 7.10.0
Deno v1.1.0
Karma 5.1.0
Mocha 8.0.0
Puppeteer v3.2.0
Interesting things worth having a look at
I also stumbled upon the following news items and I think they are way too interesting to be ignored, but they are also not fitting in the normal structure.
How to start contributing to the Web Platform
GitHub Etiquette
EA releases CnC code on GitHub
- https://www.engadget.com/command-and-conquer-remastered-collection-steam-origin-115024055.html
- https://github.com/electronicarts/CnC_Remastered_Collection
That's all there is in this edition. If you want a front-row seat to the selection process for the next episode, join me on Twitch every Saturday (go to twitch.tv/frontendnexus at 20:00 EEST). I am also working on bringing you new content on the YouTube channel. So you might want to subscribe at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. Your support is highly appreciated.
Have a great and productive week, keep yourselves safe and I will see you next time!






Top comments (2)
Wow. I know it took some work to compile all this. Thanks Adrian!
Thanks! As I mentioned at the end of the article, I live stream the process on Twitch every Saturday evening. It does take a couple of hours to find the topics, then I spend a couple more on Sunday to put some "meat" on the article and make the artwork.