Hello everyone and welcome back to another episode of Front End News. I hope you will find the following topics both interesting and useful.
Introducing Deno
For many years NodeJS has been the platform of choice for modern JavaScript development. However, many things have changed since its launch and the original creators of Node think the time has come to take the next step forward.
Say "Hello!" to Deno, a new runtime for executing JavaScript and TypeScript outside of the web browser. Will this cute-looking challenger overtake the old dinosaur? Only time will tell.
What's New In DevTools (Chrome 84)
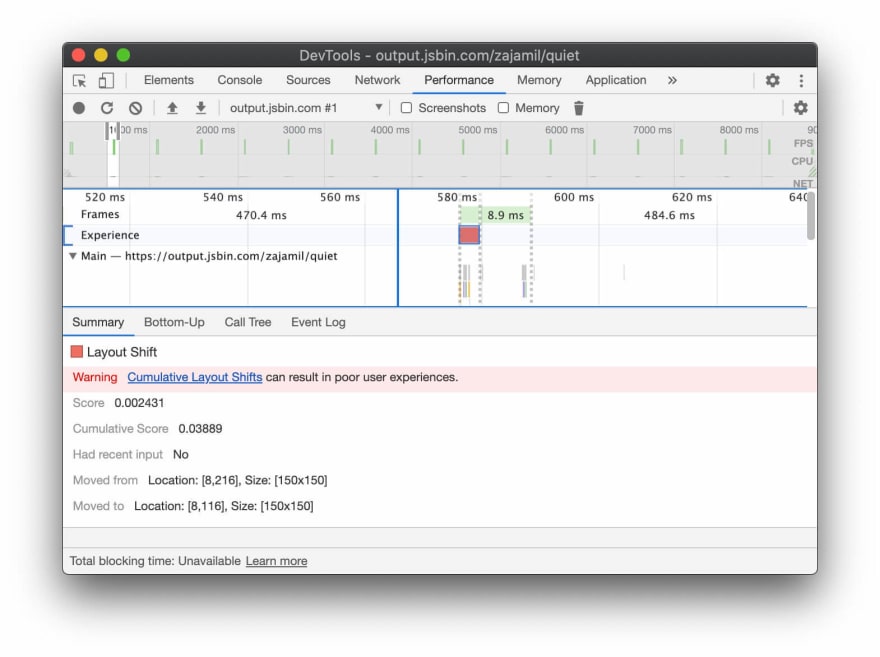
In the wake of the Web Vitals last week, the team behind Google Chrome has given us a preview of what changes will happen in the Developer tools starting with Chrome 84.
The performance panel will include new ways to track Total Blocking Time (the main metric behind First Input Delay - FID) and Cumulative Layout Shift (CLS). Both FID and CLS are part of the Core Web Vitals we mentioned in the previous episode.
More details on this and the rest of the changes are available using the link below.
Announcing TypeScript 3.9
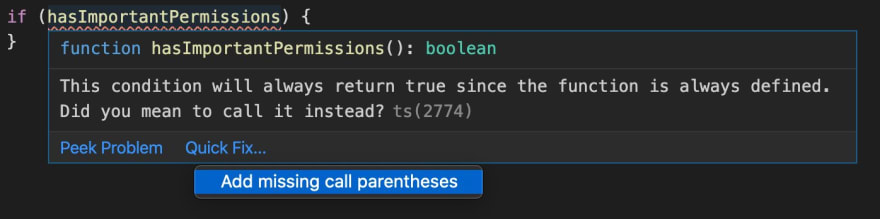
TypeScript 3.9 is now available for all developers. The focus for this release has been mostly on improving performance and stability. The community also helped pack some new features and fixes, such as the // ts-expect-error comments. For more details, see the official announcement and release notes in the link below.
Release Notes for Safari Technology Preview 106
Users of macOS Catalina and Mojave can now download and install (or upgrade to) the new Safari Technology Preview 106. The release notes for this version are available via the link below.
Software updates and releases
Here are the updates and releases for this edition. In each case, you can find the full details in the release notes linked down below.
Next.js 9.4
Bootstrap 4.5.0
Quicklink 2.0.0-alpha
vuex 4.0.0-beta.2
Fuse v6.0.0
animate.css 4.1.0
Announcements
Mozilla’s Fix-The-Internet Incubator
Mozilla launched the Builders Incubator, the latest initiative in their quest to "fix-the-internet". This program will bring investments for people, projects, and technologies that aim to improve the internet. Use the link below to find out what options are available and how to apply.
Vuejs Amsterdam Call For Papers
The largest Vuejs conference in the world, Vuejs Amsterdam, has started to accept applications for their speaking slots. If you feel you have something to contribute, you can apply using the link below.
That's all there is in this edition. If you want a front-row seat to the selection process for the next episode, join me on Twitch every Saturday (go to twitch.tv/frontendnexus at 20:00 EEST). I am also working on bringing you new content on the YouTube channel. So you might want to subscribe at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. Your support is highly appreciated.
Have a great and productive week, keep yourselves safe and I will see you next time!






Top comments (0)