In this guide we will go through how you can add AI powered Site Search Plugin to your Docusaurus website in 5 mins.
Using DocuScout AI powered Site Search you can add instant search + AI powered chat to your Docusaurus site in minutes. Most of the time the answers users are looking for are present on your docs site, but are not phrased correctly, with DocuScout AI powered Chat, users can ask the question and get direct answers to their questions by the AI trained on your docs.
Along with the AI powered chat, DocuScout also features instant search to allow users query find information on your site.
This article was originally published on metered blog and if you want to see the search functionality working live you can visit the website
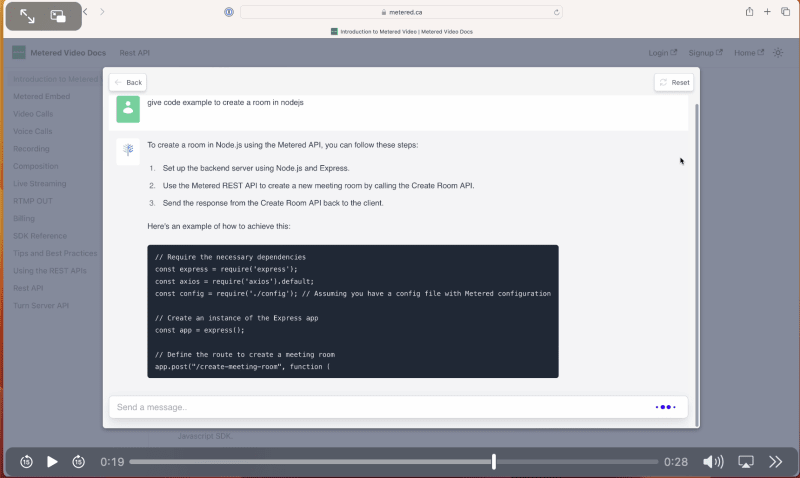
video of DocuScout working: https://www.metered.ca/docuscout/integration/docusaurus
DocuScout Live demo: https://www.metered.ca/docs/
In the above video you can see DocuScout instant search + AI capabilities added to a Docusaurus website.
But the end of this post you will learn how you can add it to your own Docusaurus website. Lets get started
Prerequisites
- If you have not already signed up for a DocuScout account, you can sign up here for a free account: Sign up for free
- Obviously you need to have Docuscout website.
Step 1: Create Site in DocuScout
After you have signed up for DocuScout, you need to create a site. The site will store all the searchable data associated with your DocuSaurus website.
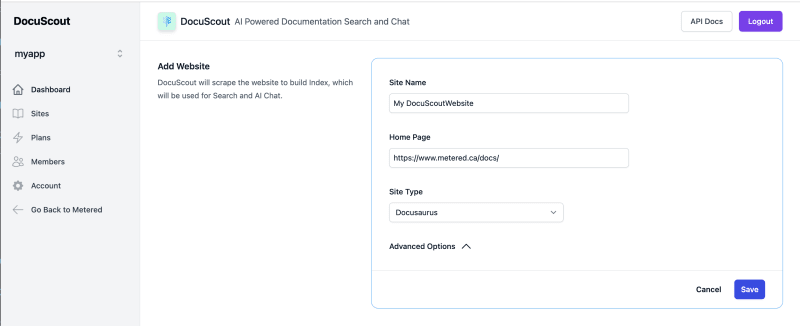
Click on the "Add Site" button create a new site.
- Site Name: Enter your site name, you can enter anything you like.
- Home page: Provide the URL of your site home page.
- Site Type: Under Site Type, select Docusaurus.
Then press the Save button to add the site.
Step 2: Load Sitemap
Once your site has been added, you will be taken to the site detail page, here you can specify the Sitemap URL.
The crawler will load all the URLs from the sitemap automatically, if you wish to manually specify the URL you can also do so.
You can click on the "Load URLs from Sitemap" button to scan through all the URL in the sitemap. For Docusaurus websites the sitemap location is your-site-name.com*/sitemap.xml*
In our site we have the Docusaurus website running in the sub-directory /docs, hence our sitemap url is https://www.metered.ca/docs/sitemap.xml
Once we have loaded the sitemap, we will click on the "Request Crawl" button. This will cause the crawler to execute and it will scan all the pages to build our Search and AI Index. The Search Index will power the instant search queries and the AI Index will power the AI powered Chat.
Step 3: Integrate the Search Bar in Docusaurus
Now let's integrate the Search Bar in Docusaurus. Navigate to the directory where you have the Docusaurus website using the terminal.
Then run the following command
npm run swizzle @docusaurus/theme-classic searchbar
Now in the code editor open the file src/theme.SearchBar.js and paste the following code inside the file.
import React, { useEffect } from "react"
export default function() {
useEffect(() => {
console.log("Search loaded");
docuscout({
container: document.getElementById("docuscout-search-bar"),
environment: window,
siteAPIKey: "REPLACE WITH YOUR SITE API KEY"
});
}, []);
return (
<div id="docuscout-search-bar"></div>
)
}
Make sure to replace the siteAPIKey value with your Site API key that is shown in the dashboard, this will link your index with your search bar.
Then open the the file docusaurus.config.js file and above the themeConfig block add the following code
scripts: [{
src: "https://cdn.metered.ca/docuscout/1.0/docuscout.umd.js"
}],
stylesheets: [{
href: "https://cdn.metered.ca/docuscout/1.0/style.css"
}],
Step 4: Done!
That's it! The Docuscout search in now added in your Docusaurus website! You can click on the search bar to activate it.
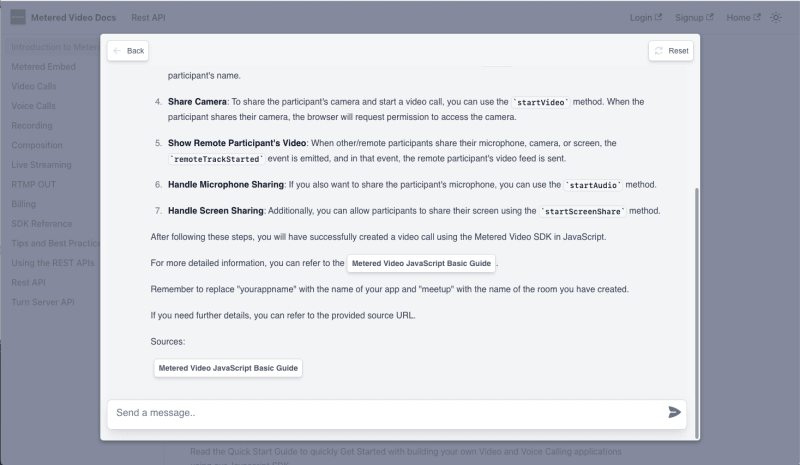
When you click on the search bar, it will display the search dialog, where you can perform an instant search or you can also click on the "Ask DocuScout AI" button to ask the AI bot a question.
It will find the answer that cannot be returned in the normal search result.
Conclusion
We hope this guide has been helpful in integrating Docuscout with your Docusaurus site. If you have any questions or need further assistance, please don't hesitate to reach out to our support team.











Top comments (1)
Thank you for reading.