Yesterday, I made a post about ideas and going after them. Every idea is a learning experience. There are no dumb ideas.
Well, writing that post pushed me to elaborate on a super simple color tool I created for a post about generating Gatsby sites from JSON files. This site shows you whether to use black or white text on a colorful background. All of the colors come from the Material Design color palette.

Build a Multi-Page Gatsby Site from JSON
Ashlee (she/her) ・ May 12 '19
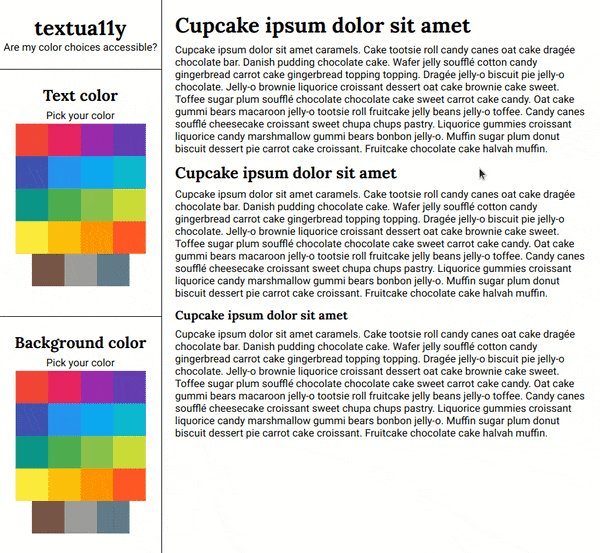
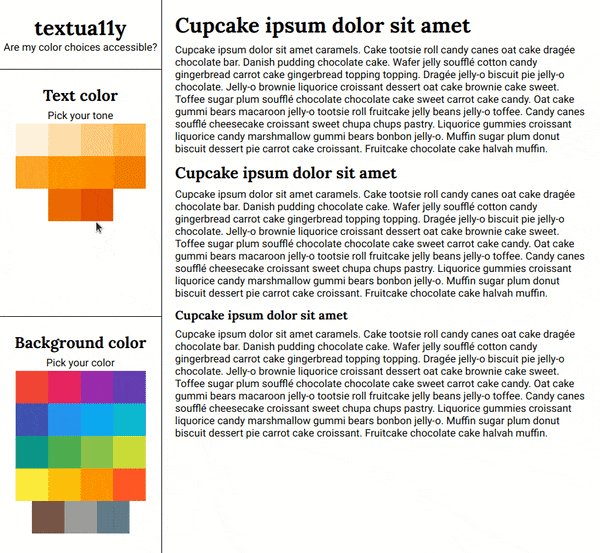
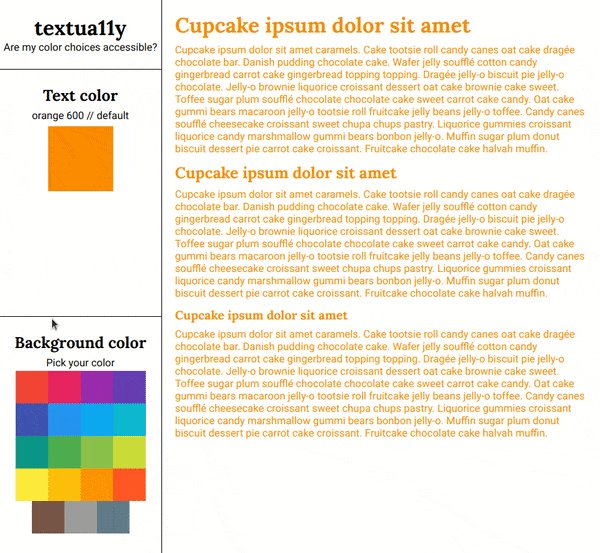
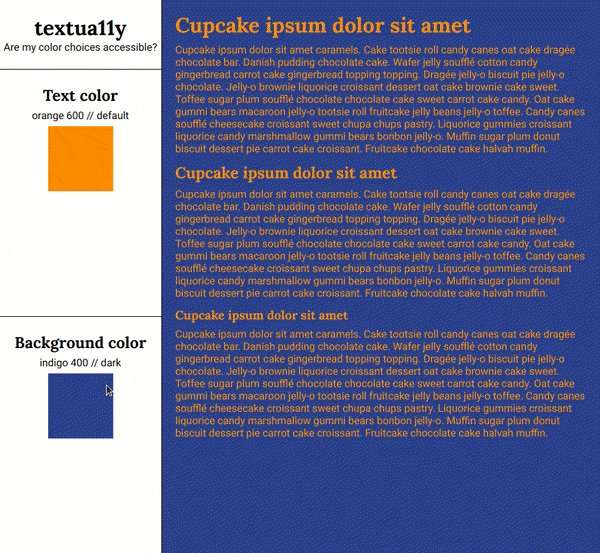
I'd like to introduce you to textua11y. You can choose a text and background color, then use the Chrome developer tools to hover over the text elements and check your color contrast ratio. There's a lot to work with here.
I have multiple ideas on how to keep going with this, but I also want to hear from you! When you go to the site and click around, what do you feel like is missing? Anything random and cool you'd like to see? I'm excited to keep working on the tool this week.
Current top todos:
- "Go back" between steps in the color pickers
- Display text with the contrast score
- Show the selected color hex values in addition to the names
Did you know I have a newsletter? 📬
If you want to get notified when I publish new blog posts or make major project announcements, head over to https://ashleemboyer.com/newsletter.




Top comments (17)
Yeah, that's definitely not the way to approach this. It looks like you are fairly young and new to this game, so let me give you some advice around constructive criticism, good open source contribution, and making good technical decisions.
First: As Laurie pointed out, comments like "yuck" don't further any discussion. They do the exact opposite. Instead of making people want to work with you, it makes people shut down and not take any of your comments to heart. Instead, try leading with some positive comments - "this is really cool" or "I really like this idea!". Then make sure your feedback is what the person is actually asking for. In this case, Ashlee was asking for feedback on what things people would like to see. You instead took it upon yourself to make those contributions. Ashlee posted her work on Github and you definitely should be empowered to suggest changes, but you need to do so in a constructive way.
That brings us to the next point. Contributing to an open source project is a privileged granted to you by the maintainer of that project. Now, Ashlee hasn't placed a license on the repo and you are within your rights to fork said repo. But a certain amount of respect should be had for the owner. Open source work is like a garden - we all have to tend to it well to make sure it continues growing. If we all try to plant our own plants wherever we want, nothing has good growth potential. A good option here might have been to make a constructive, positive issue on the repo, outlining some possible features you would like to see. Then a comment along the lines of "I'd love to help with this! I'll start on a PR to add X feature" would be a great option to get involved.
This brings me to my next point - not all the features you think are the right ones are actually the right ones. This app doesn't need CSS grid. The layout collapses on mobile, but that could be fixed with about 2 lines of code. You aren't "curing" anything with your code - you aren't a doctor and your code isn't the magical cure to the woes of Ashlee's project. The project loads at most sizes and there is a good argument to be made that it has no reason to be loaded on a mobile device. That's definitely not a feature I would prioritize off the bat.
Your other ideas are good - palettes would be nice and a way to get the CSS variables is great, but your presentation leaves a lot to be desired. "Making the code nicer" isn't a feature, it's a personal preference. And the app doesn't really need SEO - it might be nice, but the Github page will do a good amount of that work. Using CSS borders might be nice, but isn't 100% needed - hr's are fine.
I don't want to drive you away from contributing to this - you have good thoughts and I'm sure you are enthusiastic about working on this project, but your presentation could use some work. If I were you, I'd make an apology for coming off offensive and then rework your comment to be constructive. This is a great learning opportunity moving forward! You have a good way to go in your career and this is a moment you should look back on as growth as an individual.
Overall a good start.
Few enhancements
Add columns in text to have more variety from UX point of view.
3 clicks for selecting a color is slightly higher..how about it select color on first click..and then provide sliders to adjust shade/tint.
Ootion to play with text style (font)
"Yuck", "it's not good". DEV is a welcoming and constructive place. Please edit your comment accordingly.
What about this thread makes you think I’d want to collaborate? You immediately insulted all of my code and now you’re essentially saying you want to steal my project.
I like that it’s simple for selecting colors, but having advanced options (perhaps tucked away but ready to use) like HSL sliders is great.
Neat tool!
Is it possible to just display a contrast score right on the page? (I don’t use chrome so... :) )
Displaying the contrast is way up on the list of todos! I like the way you worded it, so I’m going to edit my list real quick. Thanks for the feedback! ☺️
Thank you for apologizing. If you have Twitter, send me a DM and we can talk a little bit more about this situation. I don’t want to discourage you from code at all. Conlin made some great points in his comment and as he said, this is a good learning experience.
It's ok - it can be hard to do. Positivity is a skill as is constructive criticism! You can work on both of those things! If you are less comfortable doing it IRL, online is a great place to learn and grow. One other piece of advice I have is to approach everything from the standpoint of trying to learn. If your explanation is along the lines of "Here is what I am thinking on this, what do you think?" you are leaving room in the conversation for the other person. If you can do that, you'll be golden. Feel free to reach out to me anytime if you are looking for feedback. I'd be happy to help you out!
Right - that means that you need to approach everything from a standpoint of thinking about people. Code is way more people-centric than it is machine-centric. There isn't ever a "right" answer, so approaching it from trying to learn, not trying to be correct.
Hey, Ashley great idea! I always use colorsafe.co and I think It could be a good source of inspiration.
Point 2 would be great. And a switch to show accessible colors only.
Another cool feature would be a menu with color blindness options, check this app: coolors.co
And that's it. Thanks!
I make all kinds of random color viewing pages (I'll share some on DEV someday), and I've found chroma.js super useful on them. Maybe useful to you too. I have no connection aside from being a fan of it.
github.com/gka/chroma.js/