Many new developers in Vue.js are often confused that what they should use v-if or v-show.
How v-if and v-show work?
First, Let's find out what these directives actually do. So v-if
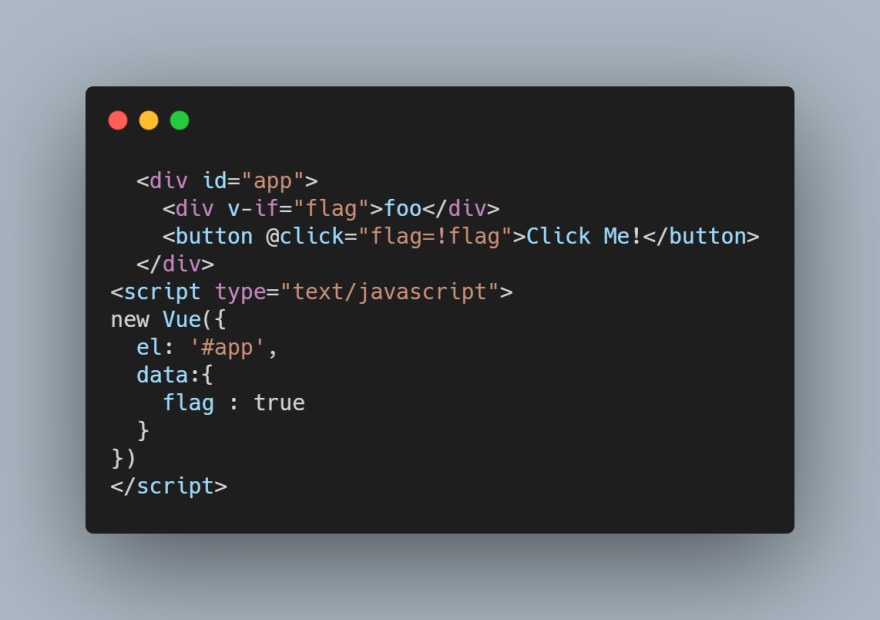
and v-show are directives directly offered by Vue.js. As the name suggests v-if is used for conditional statements. Example
Let me explain what is happening in this code so in the above-given example we have one div that is using v-if, we also have a button which has an event listener attached to it so every time we click that button it changes the value of the boolean variable flag which is declared in the Vue instance changes so like any other if v-if also checks the argument that has been passed to it so when our flag variable is true it will only show the first div and it will disappear if the flag is changed after the click.
Insight
The real fun starts now if you will open your inspector you will see that there is only that much code which is you are seeing on the webpage so where that element has gone and the answer is directly coming from Vue. So Vue only renders elements according to the conditional statement. It only renders that HTML what it is asked for.
Let us know how v-show works
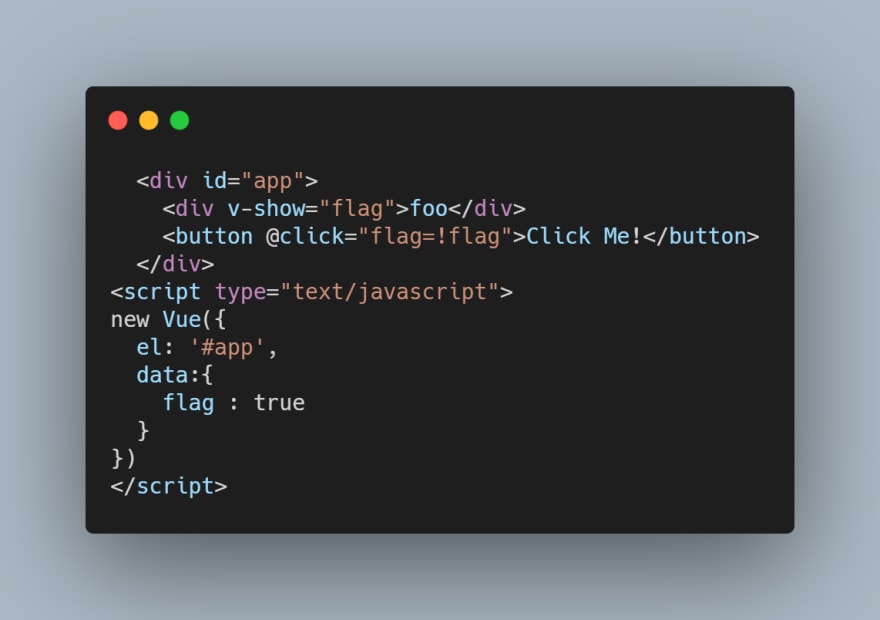
This is a modification of the v-if example to make it simple for you to understand the concept.
So in the above given code, we have used v-show directive now when you will click that button you will see the foo div disappears and when you click that again foo div comes back again now you will notice the output of first and second code is same but under the hood, everything is working differently.
Insight
Now open your inspector and see this div and observe it when you click the button you will notice that a display property with value none is added to div. This is how v-show works. It manipulates the styling of the element to which it is added.
Comparison of v-if and v-show
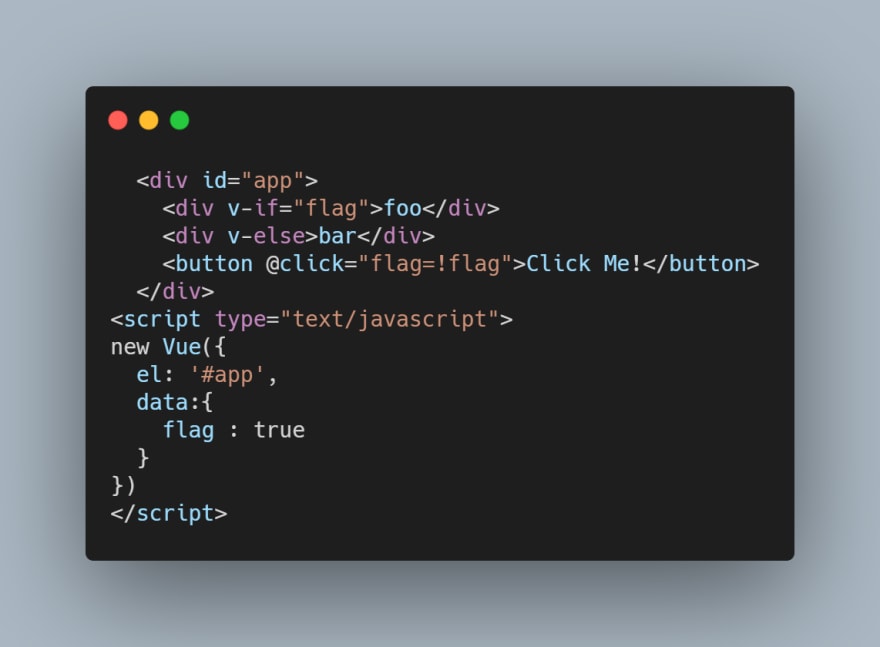
Now after knowing how v-if and v-show work you would have started thinking the use of these two directives. Major differences between these two directives are that by using v-if Vue only renders that elements that follow that condition and in v-show are that it manipulates styling of that element it changes display property of that element. So by now, you would have known what are the best possible uses of both these directives. Let's see one more code
In the above given code, we have used v-else also like in any programming we have if-else so here also we have v-else directive and it works in the same way as v-if does.
By now you know how these two directives work. Now let's talk where we should use what.
Uses
v-if can be used where there we have conditional statements or nested elements. It can also help in improving performance in large scale apps. You can use it where there is no change being done on that element after the change because it would be hard to debug the code.
v-show can be used to simply manipulate display property of elements and it is also easy to debug the code because you can see that element even after the change in the inspector. But it fails when we have conditions to apply on elements.
If you know how these two directives work you will find it easy to use them where they are appropriate to use.






Top comments (1)
how
v-ifknows how to updated the virtual dom when I provide a function? is it calling the function every time the dom update or only the return statement value?