Recap
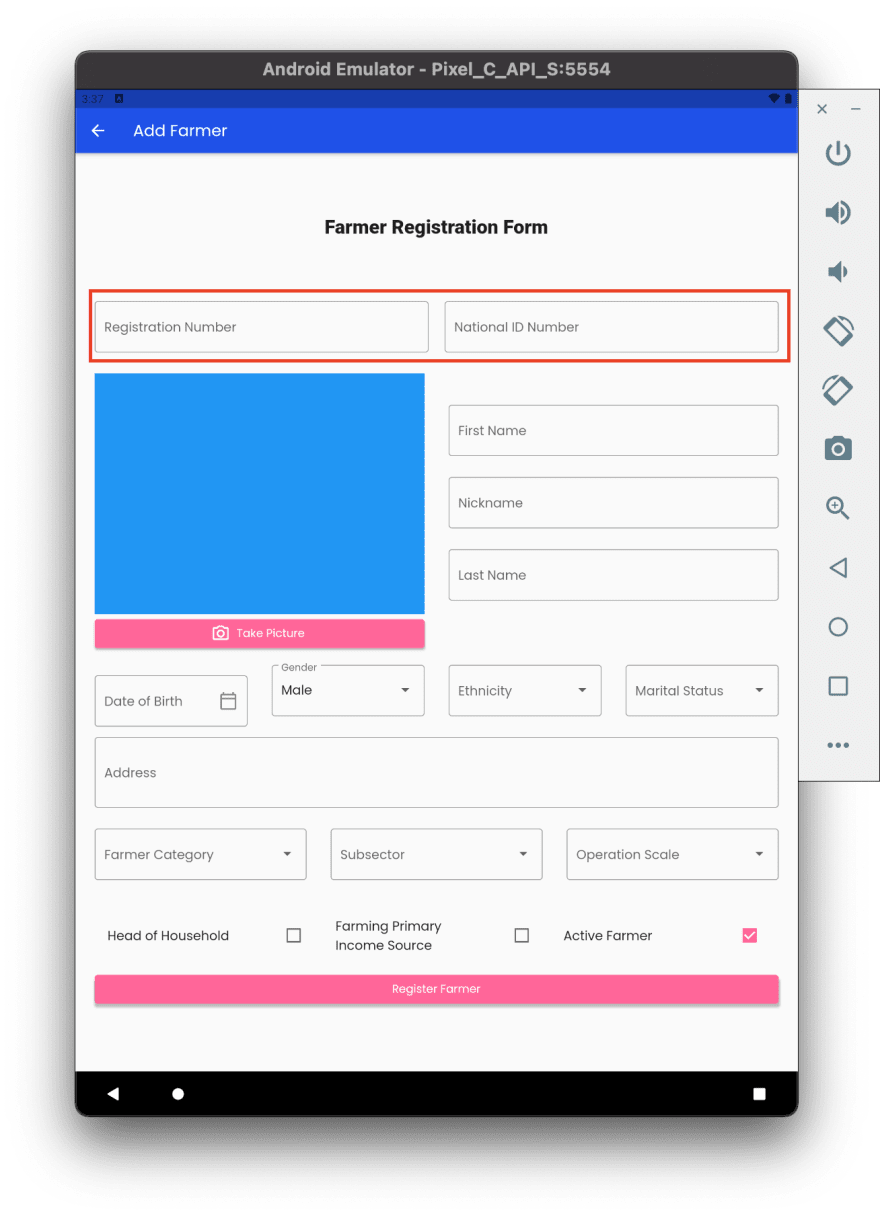
On Day 3 I created the Farmer registration form and highlighted the need for me to understand layout and constraints in more detail.
Overview
In this post we will pause building the Crop Management Information System and discuss layout and constraints using the Row and Column widget.
Row and Column
Row and Column are two of the most commonly used layout styles, they both take a list of child widgets.
Two important terms to keep in mind when dealing with layout are Constraints and size.
Constraints vs Size
Constraints are concerned with minimum height, maximum height, minimum width and maximum width. Size is the actual height and width a widget takes up. To illustrate, the parent widget tells its children how big or small it can be, the child widget then decides what size it will take given the constraints provided by its parents.
Row and Column widgets are special. If they have constraints passed into it by its parents, they are as big as possible within those constraints. If no constraints are provided by its parents they will be as big as the combined size of its children.
Infinite size error
Infinite size error is a common error occurrence when working with row and column. It occurs when the children of an unconstrained row or column is also unconstrained. This create a sort of circular reference, ie The column or row is trying to be as big as its children when the children are trying to be as big as the column or row.
In context of our Crop Management Information System app, this error occured when Placing a TextFormField() widget inside a Row() widget.
Specifically, the InputDecorator of the TextFormField() has an unbound width while a row can be infinitely wide.
A common solution to the Infinite size error when using row and column is to wrap each unconstrained child in an expanded widget. You can read more about it in this flutter article.
Wrap Up
When troubleshooting our code it is important to understand why the error occurred in the first place. The more we understand what is occurring "under the hood" of the flutter SDK the better equipped we are at troubleshooting our errors.
Connect with me
Thank you for reading my post. Feel free to subscribe below to join me on the #100DaysOfCodeChallenge or connect with me on LinkedIn and Twitter.



Top comments (0)