Recap
On Day 11 we built the farmer detail screen.
Overview
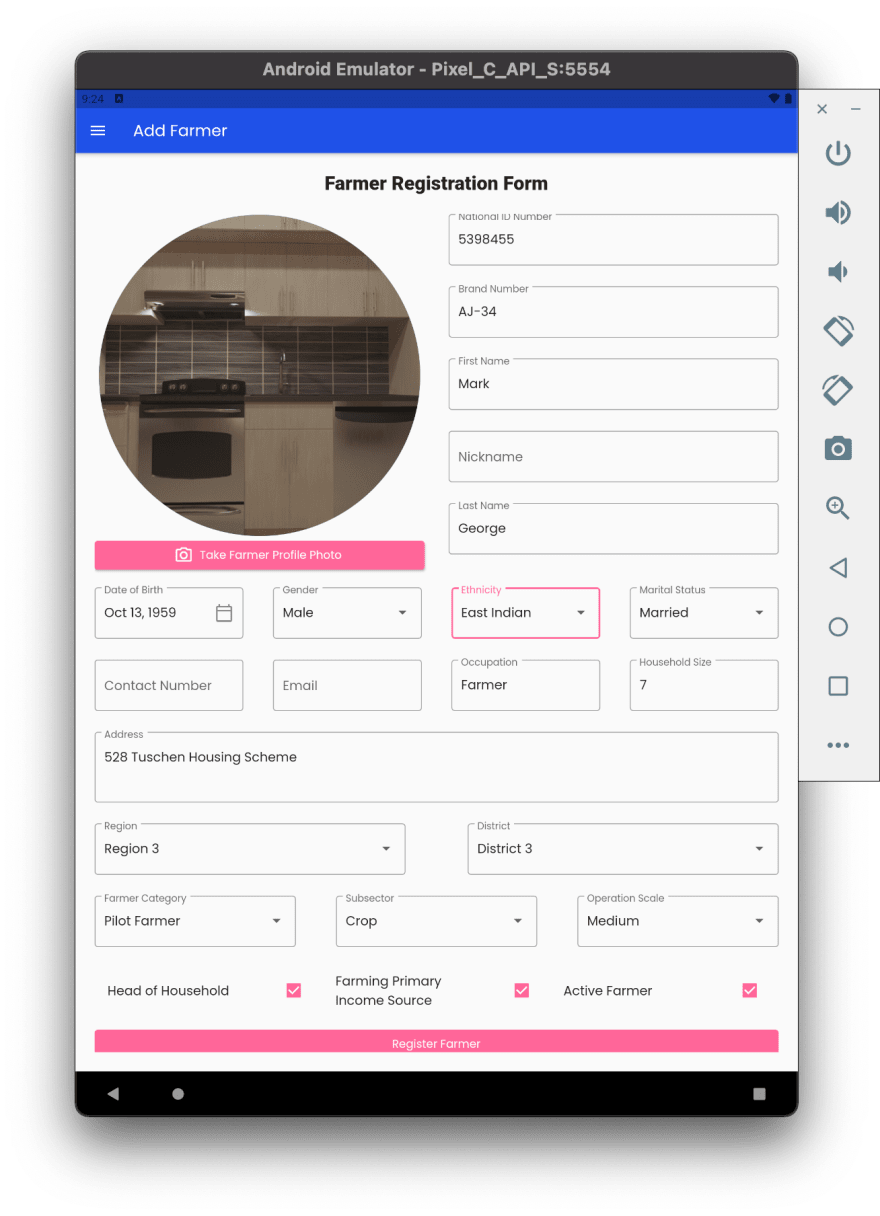
In this post, we will discuss updates made to the add farmer screen.
Going Deeper
The updates made to the farmer screen doesn't include any complexity that wasn't covered in previous posts except for one, which we will discuss later. Screenshot of the updated add farmer screen show below.
Cascading Dropdown List
Two of the new fields introduced to the add farmer form are region and district. A region is the USA equivalent of a state and a district is a sub location within a region. My goal is to filter the options in the district depending on the region. The purpose of this methodology is to reduce the number of options in the district dropdown field. Unfortunately I got the error shown below when I attempt to change the region after choosing a district. The below error was shown.
════════ Exception caught by widgets library ═══════════════════════════════════
The following assertion was thrown building Builder(dirty, dependencies: [_FocusMarker]):
There should be exactly one item with [DropdownButton]'s value: District 6.
Either zero or 2 or more [DropdownMenuItem]s were detected with the same value
'package:flutter/src/material/dropdown.dart':
Failed assertion: line 850 pos 15: 'items == null || items.isEmpty || value == null ||
items.where((DropdownMenuItem<T> item) {
return item.value == value;
}).length == 1'
Even with this error message, I'm unable to troubleshoot successfully. This means that on Day 13 I'll have to spend the day understand DropdownButtonFormField() in more detail.
Wrap Up
In this post, we discussed the update made to the Add Farmer screen and introduced a new complexity that I was unable to implement successfully.
Connect with me
Thank you for reading my post. Feel free to subscribe below to join me on the #100DaysOfCodeChallenge or connect with me on LinkedIn and Twitter. You can also buy me a book to show your support.



Top comments (0)