Howdy there 🤠
I've been lovin' that cowboy emoji recently for some reason. Also this combo is great ☝🤓 - gives me "uhm, actually..." vibes.
Anyway, welcome to my first week in review! It's amazing how much can happen in just a week.
Day 1 & 2: Setup, Git, HTML
The start of my week was mostly administrative work. I decided to take TOP's advice and make the switch from my bloated Windows 10 OS to Ubuntu. I've been trying to steer clear of video games because they tend to devour my time, so I went for a single boot option. It's only been a week, but we'll see if I come to regret that.
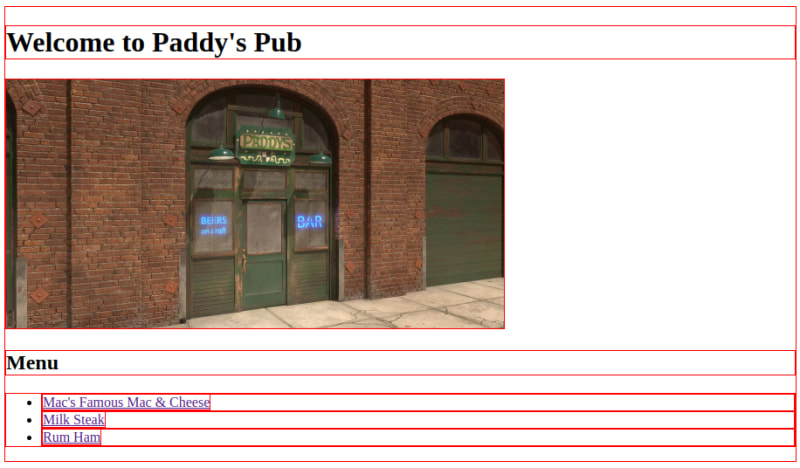
I felt I still needed to write actual code each day and not just tinker around with Linux configs, so I jumped at TOP's first mini-project and built a recipe site inspired by "It's Always Sunny in Philadelphia." You can check it out here:
I've grown fond of having a small project I can put together in a couple of hours and experiment with something new each time.
I also spent the first few days to read man bash and actually learn how git worked. I'm gonna be in the terminal a lot, might as well make it my friend and not my enemy.
Days 3 - 7: Literally just CSS
Something must have happened to me in the past when I learned CSS. I think I learned about selectors, colors, fonts, and then thought, "Okay, CSS is easy; let's move on." However, the box model, which now seems simple in hindsight, definitely baffled me for a while.
The past five days have been dedicated almost entirely to CSS. I've been determined to ensure that my sheet is indeed stylish and cascading. I had my eureka moment that made CSS finally click for me. It all started when someone said, "Everything in CSS is a box."
That was the key, but I still didn't quite see it. It wasn't until I stumbled upon an ancient wizard in the Tubes of You who revealed the magic words to me. With just one line, all the mysteries of CSS unfolded before my eyes:
* { border: 1px solid red; }
That one line of code turned the tide. Now, I'm excited to dive deeper into the world of styling and design. There's so much to explore, from animations to responsive layouts, and I'm ready to tackle it all. I just needed to visualize it in the right way.
Part 3: What Lies Ahead?
Switching to Ubuntu was a bold move, and although it brought its fair share of challenges, I'm starting to see the benefits in terms of a more streamlined development environment.
I'm hype to rush to JavaScript, but I'm going to thank myself later if I have strong HTML and CSS fundamentals now. I just can't let myself get bored. My recipe site project was a small but significant step and it's really satisfying to have a tangible result of my efforts.
Much like a cat, boxes are now my best friend. Thank you for joining me on this journey, and I hope you'll continue to follow my progress! 🚀👨💻






Top comments (1)
Way to go, Brian! You're doing so well.