Hello DEV community!
Just a quick update to let you know about a new feature we've rolled out: a new tag selector for the V2 editor 🎉
How does it work?
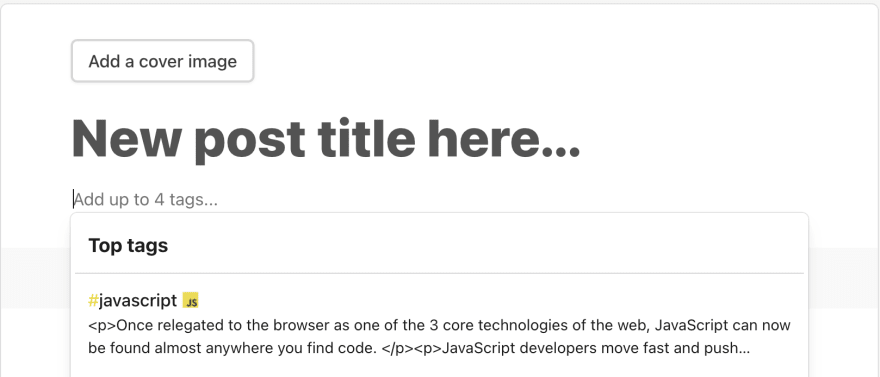
The base functionality of the selector hasn't changed too much - you should be able to click into the tags field, see suggestions of "Top tags" and type to search for the tag you want.
Adding a tag
You can add a tag to your post by doing one of the following:
- Clicking a tag that appears as a suggestion in the dropdown
- Using the
Up/Downarrow keys to highlight a suggestion and pressingEnter - Typing a
,or space after your tag name (e.g. typing "javascript," - Typing your tag name and simply clicking elsewhere in the page to "move away" from the selector
Editing or removing a tag
Once your tag is added, it should be clearly reflected in the UI as a set of buttons. Clicking the 'X' will remove the tag, and clicking the tag's text will put it into "edit mode" for you to make any changes.
If you are currently typing a long list of tags, you can also pop your previously added tag into "edit mode" by pressing Backspace while you're in the empty text field.
What problems does it solve?
We've had reports of various issues with the previous tag selector, which we believe this new version resolves. Particularly:
- It wasn't very clear when a tag had been successfully added
- If you added a lot of long tags, the field scrolled horizontally and became hard to read/edit
- The old selector created a "focus trap" on the page - when you used the keyboard to navigate through the form you would get stuck in the tags field
- It didn't provide any feedback to screen reader users, and didn't conform to a lot of accessibility best practices for this kind of component
Future plans
The new tag selector is built using a new component: <MultiSelectAutocomplete /> which is designed to be reusable in other areas, including with items other than tags. In the near future you should start to see this component pop up in other places in DEV!
That's it!
If you'd like to check out the code, have a look at this epic in GitHub which links to the incremental PRs that rolled this out. You'll also find the component in our Storybook, including documentation on how to implement it.
We look forward to hearing how folks find the new tag selection experience, and if you have any feedback or questions please let us know!



Top comments (10)
Tried it out and it's definitely an improvement 👍

It'd be nice to clear the tag description from HTML tags:
Yes, javascript has found a new way to challenge me 😅 We'll get that sorted!
Haha, indeed JS has that effect on people 🤣
Fantastic work, I am off to try and break it as we speak 😜🤣
No seriously this is great! ❤️🦄
It looks like I need a new article on my blog🤣
Love to see the editor evolving. I’ll give this a try today!
i like this feature.
I love this new component so much! It’s slick, accessible, and works great for tag editing.
Really great work Suzanne! 🔥
This looks great!
Nice feature update!!