In this guide, we will build a reusable module and publish it as a Node.js package.
What is npm?
npm (Node package manager) is the standard package manager of the Node.js ecosystem.
npm is the most popular package manager for JavaScript. It’s the most extensive online package repository, containing over one million packages. Also, it’s a command-line interface tool used by developers to manage their Node.js projects.
Developers can easily share and update software. When developers find solutions to small but powerful problems, they submit their software to npm’s central registry. Here anybody can download the code as well as receive future updates on the ‘module’ or ‘package’. Some packages are widely used.
How npm is working?
As I mentioned, npm provides us command-line interface tool so it provides such important commands to use (add a dependency) in our project.
Install package.json dependencies
$ npm install or npm i
npm, install downloads a package and its dependencies. npm install can be run with or without arguments.
if you run without arguments, npm install downloads dependencies defined in a package.json file and generates a node_modules folder with the installed modules.
npm, install also generates a package-lock.json file. This file describes the exact dependency tree that was installed. This makes it easier for subsequent installs to use the exact same tree.
if you run with arguments, npm install downloads specific modules to the node_modules folder. and add dependency in package.json file and package-lock.json.
$ npm i <packag>
Options for installing packages.
npm install can be run with different options. Here are some of the more important ones to be aware of.
1) npm install (with — global)
$ npm install -g
or
$ npm install --global
if you run with — global or -g, npm install installs the package globally. This means the package is installed in two places. The first is at the root directory where package.json is defined. The second is the global node_modules folder on the user system.
2) npm install (with — save)
npm install <package> --save
if you run with — save, npm install modifies the package.json file to include the specified package as a dependency. In this case, the package will be added as a dependency to package.json. The — save option is important whenever you want future installs to include the specified package.
3) npm install (with — save-dev)
npm install <package> --save-dev
The — save-dev flag specifies that the package should be added to the devDependencies section of the package.json rather than the dependencies section.
Other few Commands which is useful when you deal with npm.
List globally installed packages
npm list -g --depth=0
Uninstall global package
npm -g uninstall <package>
Update global packages
npm outdated -g --depth=0
List available scripts to run
npm run
Update npm
npm install -g npm@latest
Types of npm package:
There are two types of npm packages.
private
public
Private packages
With npm private packages, you can use the npm registry to host code that is only visible to you and your chosen collaborators, allowing you to manage and use private code alongside public code in your projects. see more
Public Packages
As an npm user or organization member, you can create and publish public packages that anyone can download and use in their own projects. see more
Create and Publish Public packages
Step 1: Go to https://www.npmjs.com/ and create a new account If you don’t already have an account.
Step 2: Create Project if you don’t already have a project.
$ mkdir publish-npm-test
$ cd publish-npm-test
Step 3: Open terminal and hit npm init command
$ npm init
This command will help you to create a new package.json and it will ask you for the basic information which will be useful to publish the package.
Step 4: Now add proper detail to your project.
Package name: guidelines of npm docs for the package name. ex. publish-npm-test
Version: you will be advised to start your project with version 1.0.0, however, if you are just starting your project you’re probably better off starting with something like 0.0.1 and switching to 1.0.0 when the code has been tested further. Also, other developers using your library will appreciate that your versioning reflects the state of your code.
Git repository: Add the link to your git repository if you have.
Description: it should be straight to the point and easy to understand.
Entry point: This is the entry file for your library. default index.js
keywords: it can help identify a package, related modules and software, and concepts.
License (ISC): The ISC license is a permissive free software license published by the Internet Software Consortium, nowadays called Internet Systems Consortium (ISC).
Now Your Package.json file is ready.
Step 5: Create an index.js file
console.log("my first npm package");
Step 6: Testing the created npm package using require statement.
Now, you are done with creating the npm package but before publishing it to the npm repository, you need to make sure it works when you use it
using require or import statement.
go to the publish-npm-test directory.
$ npm link
Executing npm link the command creates a symbolic link for your current package inside the global npm node_modules folder (The same folder where our global npm dependencies get installed).
Now, create a test directory, for testing our package.
$ mkdir test-package
$ cd test-package
$ npm init -y
the name property in our package’s package.json file was publish-npm-test so you need to require the package using the same name.
Now, execute the following command from inside the test-package folder to use the package you created:
$ npm link publish-npm-test
Create a new file with the name index.js and add the following code inside it:
require("publish-npm-test");
Now, execute the index.js file.
node index.js
You will see the output displayed:
my first npm package
Now, when you publish the npm package on the npm repository, anyone can use it by installing it and using the require or import statement.
Step 7: Publish to the npm repository.
Open terminal and from inside the publish-npm-test folder execute the following command:
$ npm whoami
if you are already login you will see your username.
if you are not logged in then hit the following command.
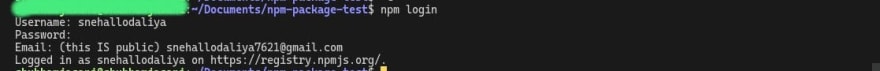
$ npm login
and enter your npm credentials to log in.
Now, to publish it to the npm repository run the following command:
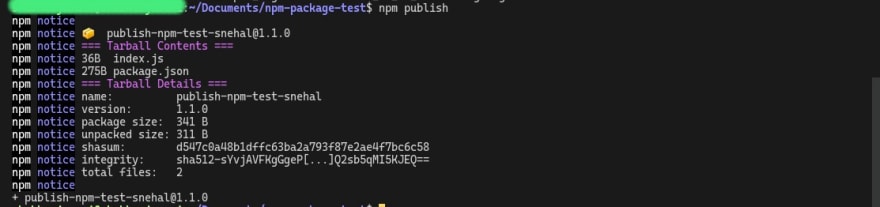
$ npm publish
you will get an error if the package name has already registered with the same name or if your account is not verified. otherwise, you’ll be able to publish the package.
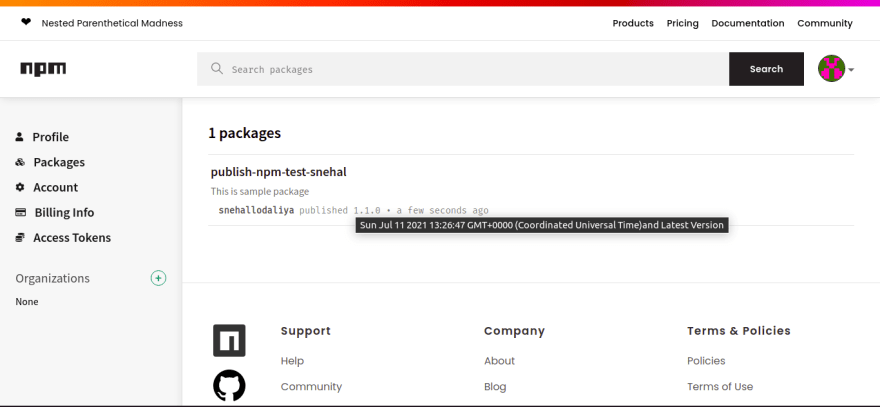
If you navigate to your profile in npmjs.com you will see your published package in your profile.
Now, anyone can install your public package and use it in their project by the following command.
$ npm install publish-npm-test
Step 8: Now, adding some changes in code with the readme file. and then publish again.
Go to the publish-npm-test directory and do some changes to index.js the file.
console.log("my first npm package");
function sayHello(username){
console.log(`Hello ${username} from publish-npm-test package`);
}
module.exports = sayHello;
and add a readMe file.
The importance of the readMe file is to help others find your packages on npm and have a good experience using your code in their projects, we recommend including a README file in your package directory. Your README file may include directions for installing, configuring and using the code in your package, as well as any other information a user may find helpful.
readMe.md
# This is Sample Test Package.
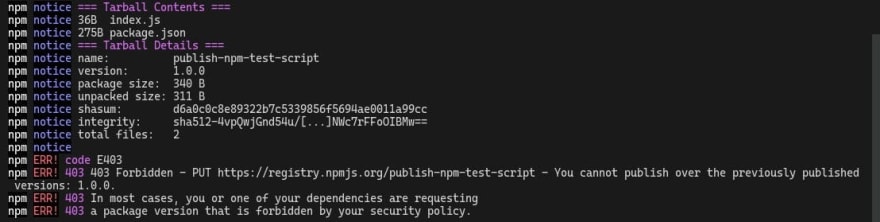
Now, Let’s try to publish it again using the npm publish command.
$ npm publish
It’ll give an error. This is because you are publishing the package with the same version again.
If you check our package.json file, you will see that the version mentioned in the file is 1.0.0You need to increment it every time publishing a new change. So what should you increment to? For that, you need to understand the semantic versioning concept.
So you’ll have to change the version inside package.json file from 1.0.0 to 1.0.1 and run the npm publish command again.
Semantic versioning in npm
The semantic versioning spec helps other developers who depend on your code understand the extent of changes in a given version, and adjust their own code if necessary.
To help developers who rely on your code, we recommend starting your package version at 1.0.0 and incrementing as follows:
You can specify which update types your package can accept from dependencies in your package’s package.json file.
The Semantic Versioning concept is simple: all versions have 3 digits: x.y.z.
the first digit is the major version.
the second digit is the minor version.
the third digit is the patch version.
When you make a new release, you don’t just up a number as you please, but you have rules:
you up the major version when you make incompatible API changes.
you up the minor version when you add functionality in a backward-compatible manner.
you up the patch version when you make backward-compatible bug fixes.
See More about Semantic Versioning in npm.
Remove Package from npm
To Remove Your published npm package open the terminal to your directory and hit the following command.
npm unpublish <package>@<version>
Your public package will be removed from the npm registry.
References

](https://res.cloudinary.com/practicaldev/image/fetch/s--sbqU7i4V--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/0%2AlvGcTxZAcoy64yq-.jpeg)





Top comments (1)
Thanks, very useful!