In this tutorial, we will cover some commonly used Cypress Commands such as Get, Click and Find. We will also take a look at how to find the text of a particular element.
Cypress Get & Click Command
One of the most commands that you will use in Cypress is the ‘Get’ command. The ‘get’ command is used to access one or more DOM elements by a selector.
Cypress Get Text of an Element
There are multiple ways to get the text of an element in Cypress.
1 – Easiest option is via the assertion method:
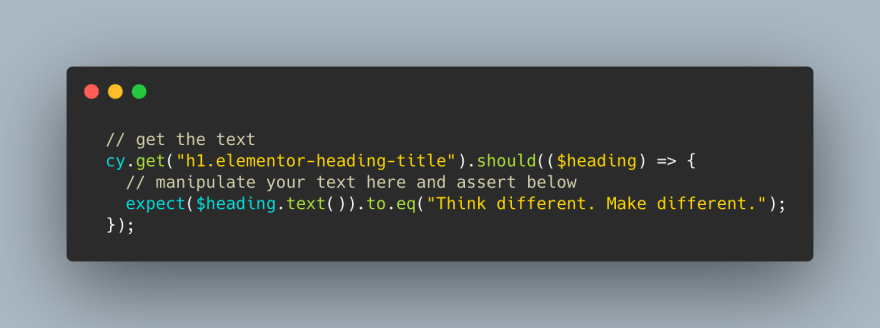
2 – This option you can use if you need to manipulate the text first:
Cypress Find Command
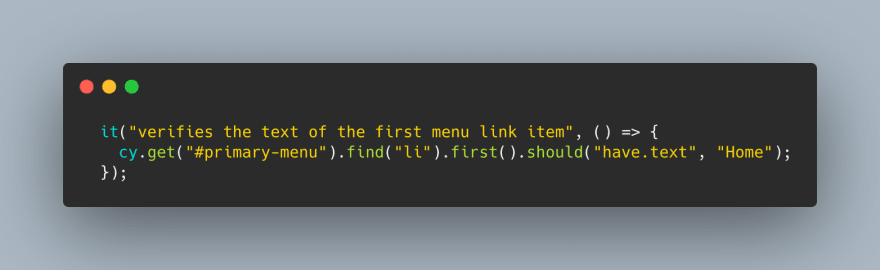
The ‘find’ command is used to get the descendant of a particular selector. For example, in the below code we are first accessing the nav menu by the id selector and then finding all the list items within the nav using the ‘find’ command.
Check out the video below to see learn more about the Get, Click, and the Find commands –
📧 Subscribe to my mailing list to get access to more content like this
👍 Follow automationbro on Twitter for the latest updates
...
I love coffees! And, if this post helped you out and you would like to support my work, you can do that by clicking on the button below and buying me a cup of coffee -
You can also support me by liking and sharing this content.
Thanks for reading!







Top comments (3)
Cypress recommends using
data-*attributes as selectors and avoiding the use of IDs, classes, or tags: docs.cypress.io/guides/references/...I agree, data-* attributes are best to use as selectors. However, the site I was working didn't have any so had to use id, css, etc...
The nice thing about dev.to is that we're not tied to teaching from any particular website. We have the power to teach anything. So why not teach best practices?