So recently I was wondering if I could use my phone as a development machine. So I give it a try and I am sharing my experience below. If you are using any Desktop mode supported devices then thats more better e.g Samsung DeX, Huawei Desktop mode.
You can go to PlayStore and find many applications that lets you install Linux without root however, I personally found two to be more easy to use i.e UserLand and AndroNix. But I choosed AndroNix due to their ModdedOS option which comes with pre-installed VS Code and other useful tools.
Once i downloaded the application, I purchased the Ubuntu XFCE environment (there are free options as well). They have plenty of options/videos on how to install this, its pretty straight forward.
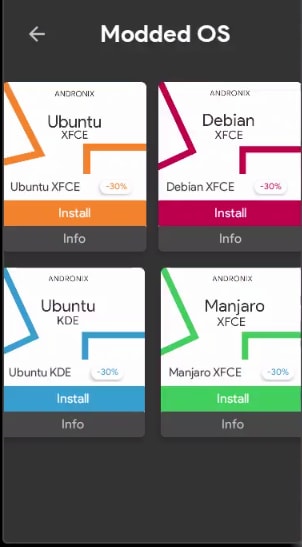
And here modded OS options:
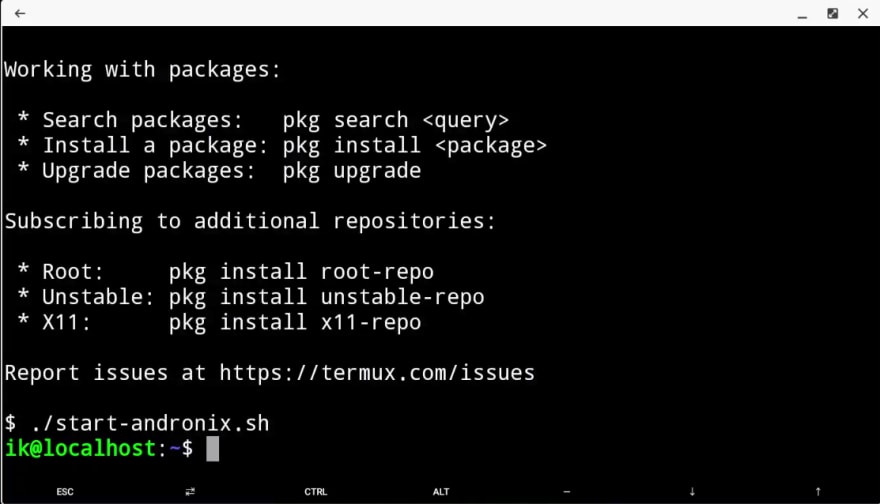
After installation (please follow their instructions. It is clear enough), I connected Bluetooth mouse and keyboard to my Galaxy S20 Ultra and went to Samsung DeX mode. Then I opened the Termux (if already closed) and ran the ./start-andronix.sh. You can learn more by checking their FAQ.
Next, I just ran the vncserver command and it was up and running. Do not forget to note the port i.e in my case :1.
Next, I downloaded VNC Viewer and entered the localhost:1 in address (as shown below) and thats it. I was then able to connect my running Linux environment😍.
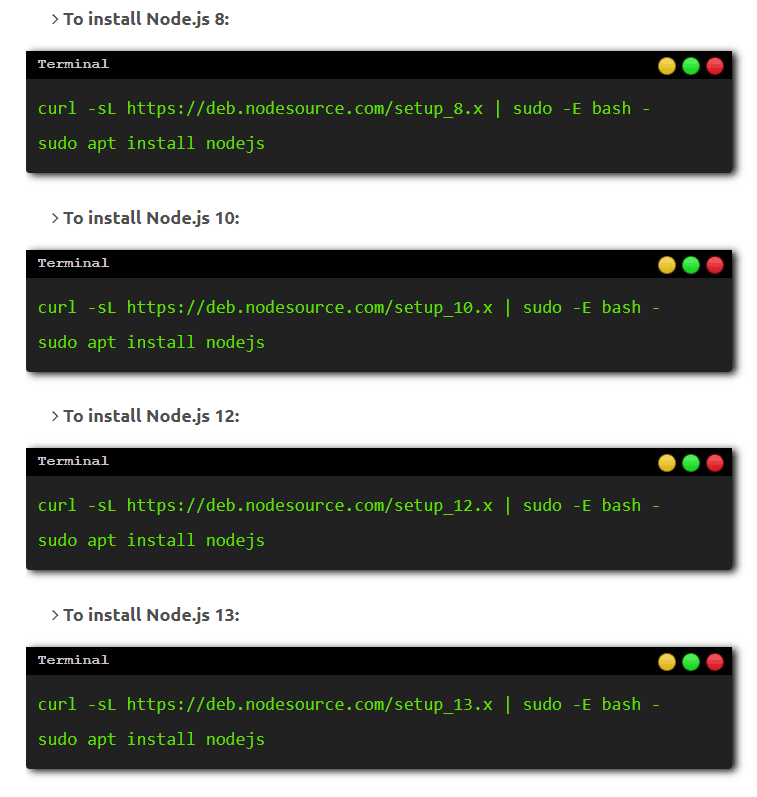
Next I downloaded Node.js by following this blog using following command. I am adding commands below for reference.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt install nodejs
Now that I had Node.js, I installed Ionic, Angular and other required tools that I needed. Then ran my project in Ionic successfully.
Final Thoughts
I was really surprised about this as this was my first experience after Samsung stopped Linux on DeX (LoD) support on Android 10. Its really great alternative to LoD and I can clearly see many use cases of this e.g in case when traveling or unreachable to your PC. If you wanna add more addition to this then definitely checkout NexDock 2.
Let me know if this setup sounds useful to you. Be kind as this is my first post 😁.









Top comments (2)
Is this method still working? I'm looking for alternatives since LoD was discontinued.
Yes. Still using