Summary
Recently, I updated my react-starter project by adding the following notable changes:
- accommodate multiple build configurations (dev and prod)
- allow one to specify addons (bundleanalyzer, bundlebuddy) as part of NPM scripts
- added webpack-dashboard as an optional NPM run script
I was undecided between whether or not to introduce more advanced libraries like Redux and React-Router for example. In the end I decided to create a new starter project called react-redux-starter that serves as more of an advanced starter project for those wanting to work with Redux and React-Router in addition to React. Therefore, in this post I will describe what is available in the react-redux-starter project.
Project Overview
The react-redux-starter project is a basic template that consists of the essential elements that are required to start building a Single Page Application (SPA) using React, React Router, Redux, Bootstrap 4, Sass, and Webpack.
Although I am calling this project a template of sorts, it is also a mini application in that it demonstrates a full vertical slice of the architecture. What this means, is that there is an example of Redux and React-Router in action. I provide a very simple component that fetches a list of zip codes. I kept the example simple by providing data via a 'Zip Code JSON file'. This simple component does however illustrate the use of Redux Actions, a Redux Container, and a Redux Store.
The following diagram illustrates how data is fetched using Redux and a Zip Code Service:
Features
The template consists of:
- a typical project layout structure
- a Babel setup and configuration
- a Webpack setup and configuration
- an ESLint setup and configuration
- a SCSS setup and configuration
- a sample React component to display a list of zip codes
- a Redux setup to handle zip codes state
- a React Router setup to show basic navigation
Additionally, the template provides a development and production webpack configuration.
The template also allows one to include specific plugins as part of build. Please see here for more detail
Showcase
The following animated gifs illustrate what the application looks like.
Desktop
Mobile
Developed With
- Visual Studio Code - A source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring
- Node.js - Javascript runtime
- React - A javascript library for building user interfaces
- React Router - Declarative routing for React
- Redux - Redux is a predictable state container for JavaScript apps.
- Redux-Promise-Middleware - Redux middleware for promises, async functions and conditional optimistic updates
- Redux-Thunk - Thunk middleware for Redux
- Babel - A transpiler for javascript
- Webpack - A module bundler
- SCSS - A css metalanguage
- Bootstrap 4 - Bootstrap is an open source toolkit for developing with HTML, CSS, and JS
Getting Started
Find the react-redux-starter project here.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
The following software is required to be installed on your system:
- Node 8.x
- Npm 3.x
Type the following commands in the terminal to verify your node and npm versions
node -v
npm -v
Install
Follow the following steps to get development environment running.
- Clone 'react-redux-starter' repository from GitHub
git clone https://github.com/drminnaar/react-redux-starter.git
OR USING SSH
git clone git@github.com:drminnaar/react-redux-starter.git
- Install node modules
cd react-redux-starter
npm install
Build
Build Application
| dev | prod |
|---|---|
| npm run build:dev | npm run build:prod |
Build Application And Watch For Changes
| dev | prod |
|---|---|
| npm run build:dev:watch | npm run build:prod:watch |
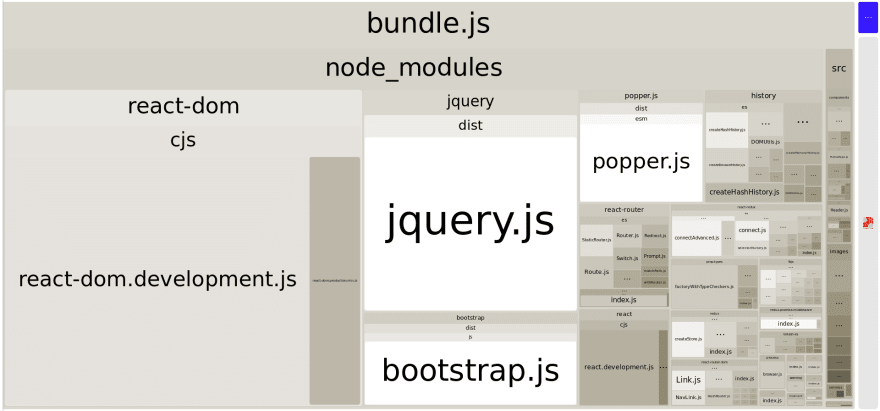
Build Application With BundleAnalayzer Plugin Included
| dev | prod |
|---|---|
| npm run build:dev:bundleanalyze | npm run build:prod:bundleanalyze |
After running the above command, a browser window will open displaying an interactive graph resembling the following image:
Build Application With BundleBuddy Plugin Included
| dev | prod |
|---|---|
| npm run build:dev:bundlebuddy | npm run build:prod:bundlebuddy |
Run ESlint
Lint Project Using ESLint
npm run lint
Lint Project Using ESLint, and autofix
npm run lint:fix
Run
Run Start
This will run the 'serve:dev' npm task
npm start
Run Dev Server
npm run serve:dev
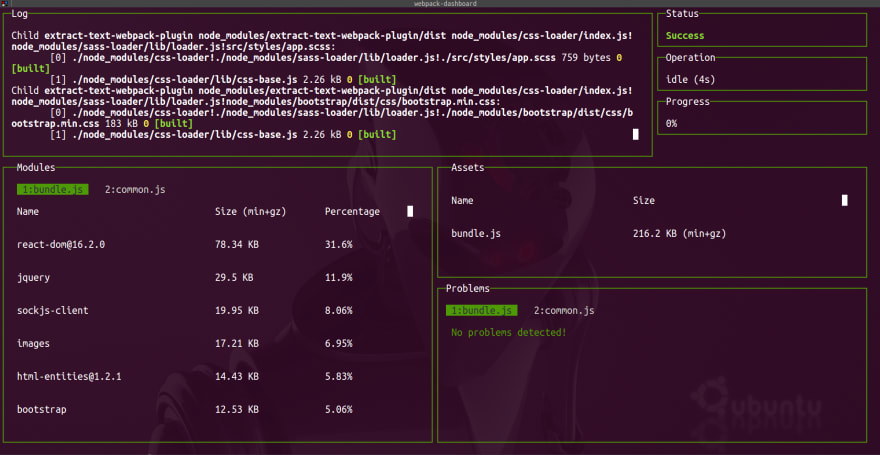
Run Dev Server With Dashboard
npm run serve:dev:dashboard
The above command will display a dashboard view in your console resembling the following image:
Run Prod Server
This command will build application using production settings and start the application using live-server
npm run serve:prod
Conclusion
It's always difficult providing a starting point that's simple but has enough detail to illustrate a few important concepts. I hope this project helps achieve that goal. I will be updating and tweaking over time to try and align the project as an ideal starting point to learning how to build React applications using Redux, Webpack and React Router.








Top comments (1)
I'd love it if you wanted to dissect my Redux one line replacement hook... useSync
dev.to/chadsteele/redux-one-liner-...