Today, I am pleased to introduce new functionality that will make the template language more secure than it has ever been. Several useful features and new integrations combine to create a great result that reduces the risk of unwanted actions in the application.
The work on the new version 2.2.5 was painstaking, but now it will bear fruit in terms of increasing the quality and reliability of the module!
🧼 Integration with DOMPurify
One of the main problems that exists when working with a server is, of course, XSS attacks, when an unwanted script can run on the client and, in the best case scenario, steal your data, and in the worst case, completely shut down the entire web application.
It is clear that these are big risks, therefore, to increase security, DOMPurify was integrated, which removes unnecessary script, iframe, etc. and provides safe HTML that you can work with.
// Simulate fetching HTML from the server
const simulatedServerResponse = '<div><h2>Hello, World!</h2><script>alert("This is unsafe!")</script></div>';
// Sanitize the server response using DOMPurify
const cleanHTML = DOMPurify.sanitize(simulatedServerResponse);
// Insert the sanitized HTML into the div
document.getElementById('output').innerHTML = cleanHTML;
Let's say if you work with an API that is uncontrolled, then you don't fully know what comes from there. Attackers can use this. Or, let's say if you have a textarea where you can enter HTML, yes, you control the API, but the fact is that if it is processed incorrectly, the user can enter a malicious script.
Now, let's take a look at how this problem was solved in HMPL:
uncontrolled-external-api
const htmlResponse = "<span>HTML from server</span><script>alert("XSS vulnerability here")</script>";
res.type("text/html");
res.send(htmlResponse);
main.js
import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<button class="getHTML">Get HTML!</button>
{
{
src: "/uncontrolled-external-api",
after: "click:.getHTML",
sanitize: true,
indicators: [
{
trigger: "pending",
content: "<div>Loading...</div>"
}
]
}
}
</div>`
);
const wrapper = document.getElementById("wrapper");
const elementObj = templateFn();
wrapper.appendChild(elementObj.response);
Here, we set the sanitize property to true to enable safe mode. Now, we can say that the web application is safe! In future versions, config handling for DOMPurify will be added.
Also, it would be great if you supported the project with your star! Thanks ❤️!
🗑️ Manually removing tags
But again, if full HTML sanitizing is not suitable for the task, then you can specify specific tags that will be removed.
{
{
src: "/controlled-external-api",
after: "click:.getHTML",
disallowedTags: ["iframe"]
}
}
With the new disallowedTags property, by specifying only an array with tags, we will get a limited result that will suit us. This is necessary, for example, when we have a controlled API, but we know that it has advertising implemented through an iframe, it is needed in one site, but not for our site.
Let's say there is intrusive advertising like this:

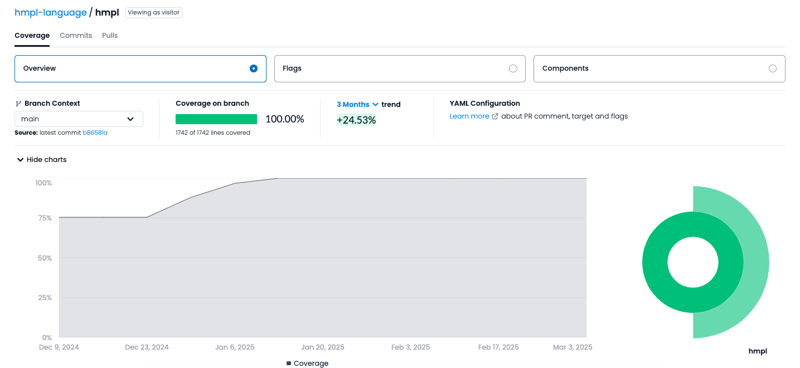
🔧 Fully tested
The test coverage of the entire module is 100%, so this functionality will work with a minimum number of bugs.
You can view the report with tests on Codecov, and the tests themselves are in the test folder.
👀 Ready to test new features?
Node Package Manager: You can download it via npm using the command
npm i hmpl-jsContent Delivery Network: You can include a file with a dependency via CDN using the following code:
<script src="https://unpkg.com/json5/dist/index.min.js"></script>
<script src="https://unpkg.com/dompurify/dist/purify.min.js"></script>
<script src="https://unpkg.com/hmpl-js/dist/hmpl.min.js"></script>
Locally: Or, there is a similar option with the second one, just download the file to your local machine.
Starter project: There is also a starter project that can be deployed via the command
npx degit hmpl-language/hello-hmpl-starter my-project
💬 Feedback
You can write your thoughts about the new features in the comments, it will be interesting to read! Or, there is a thematic Discord channel for questions and suggestions, there I or someone else will try to answer!
✅ This project is Open Source
So you can take part in it too! This also means you can use it for commercial purposes:
Repo: https://github.com/hmpl-language/hmpl
Website: https://hmpl-lang.dev
Thank you for reading!





Top comments (10)
A cross-site scripting (XSS) attack is one in which an attacker is able to get a target site to execute malicious code as though it was part of the website.
Thanks!
XSS vulnerabilities are one of the biggest problems for websites today. I think the new features fit perfectly into the concept of the module
Thanks for this useful info!
Looks interesting, but we need to see it in practice. DOMPurify itself is popular, but it may not be needed here
No, DOMPurify is needed here.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.