Are you someone who uses console.log to debug most of your code?🤔
If you said yes, you're in the right spot. By the end of this article, you would have heard about a variety of different console methods that you can use to make debugging the code a little simpler.🤯
Each developer (probably 😜) uses various
consolemethods for logging or debugging their code. Whether or not you are usingconsolemethods, this article will help you understand the JavaScriptconsoleAPI. Make sure you read it right to the finish. 👀
🛠 Console Object in JavaScript
The console object in JavaScript offers access to the browser debugging console. It is primarily used to debug the code or log something out of the console.
Working can differ from browser to browser, but there is a de facto collection of features that are usually offered.
⚙️ Web Console
It's a tool which is been used to log information associated with the web page you've been working with. It also allows us to communicate with the web page by executing the JavaScript expression in the contents of the page.
📌 NOTE: We'll use the Chrome DevTools Console for this article. Check MDN web docs, if you want to know more about Browser Compatibility.
🧐 Different methods associated with Console Object
-
console.assert(): It will log an error message to the console if the Assertion is false. If the Assertion is valid, nothing will happen.
Syntax
console.assert(assertion, obj1 [, obj2, ..., objN]);
Example
console.assert(1 === 2, {errorMessage: "Values are not same."});
Output
Assertion can be any boolean expression.
-
console.clear(): This method is used to clear the console. The console will be cleared, in the case of Chrome a simple overlayed text will be printed like:Console was clearedwhile in firefox no message is returned.
Syntax
console.clear();
-
console.count(): Log the number of times this line has been called with the given label.
Syntax
console.count([label]); // You can pass any label or else it will take it as default.
Example
console.count(); // it will be counted as default
function greet(msg) {
console.count(msg);
return msg
}
greet('hi');
greet('hello');
console.count('hello');
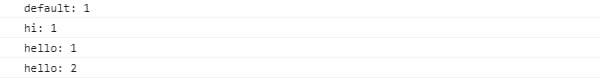
Output
In short,
console.count()will count the number of times this statement will be called with thelabelthat is been passed.
-
console.error(): Used for logging console error messages. Useful for debugging the code. The error message will be highlighted with a red color by default.
Syntax
console.error(message);
Example
console.error('LOL: You really screwed up this time.😂')
Output
-
console.group() and console.groupEnd(): These methods allow us to group different console statements in a separate block, which will be indented.
Syntax
console.group([label]);
console.groupEnd();
Example
console.group('The outter level');
console.warn('warning!');
console.error('error occured');
console.log('This is the end for this scope.');
console.groupEnd();
console.log('new section');
Output
-
console.log(): This method is used to log the output to the console. We can put any type inside thelog(), be it a string, array, object, boolean, etc.
Syntax
console.log(param);
Example
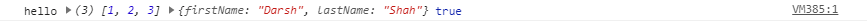
console.log("hello", [1,2,3], { firstName: "Darsh", lastName: "Shah" }, true);
Output
-
console.table(): This method allows us to generate a table inside a console. The input must be an array or an object which will be shown as a table.
Syntax
console.table(data); // data must be of type array or object.
Example
const first = ["hi", "hello"];
const second = { firstName: "Darsh", lastName: "Shah" };
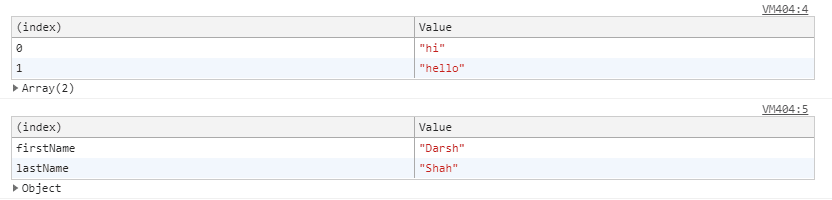
console.table(first);
console.table(second);
Output
-
console.time() and console.timeEnd(): Whenever we want to know the amount of time spent by a specific block of code, we can use the time() and timeEnd() methods given by the javascript console object. They take a label that must be the same and the code inside may be anything (function, object, specific console, anything).
Syntax
console.time(label);
// Your code goes here.
console.timeEnd(label);
Example
console.time('execution');
let fun = function(){
console.log('fun is running');
}
let fun2 = function(){
console.log('fun2 is running..');
}
fun(); // calling fun();
fun2(); // calling fun2();
console.timeEnd('execution');
Output
-
console.trace(): This method outputs the stack trace to the Web Console.
Syntax
console.trace();
Example
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
Output
-
console.warn(): This method is used to log warning message to the console. By default, the warning message will be highlighted with yellow color.
Syntax
console.warn(msg);
Example
console.warn('This is a Warning!');
Output
Woo-Hoo! You did it! 🎊 Now, you'll be able to make use of all these various console methods, which will in turn simplify the debugging portion for your application.
Thanks, for reading it till the end. 🙏
Hope you find that helpful! Let me know your thoughts on this in the comments section. Don't forget to share this article with your friends or colleagues. Feel free to connect with me on any of the platforms below! 🚀












Top comments (2)
I'm definitely going to use assert now! So many times I've logged out whether some logic passed!
Sure, Ryan! 👍
I'm glad you found this helpful!😄