Rails + React + Redux - Pt 8
I'm actually really happy to be tinkering in React and Redux again! I've been spending a lot of time learning Python/Django and some time exploring Docker and Heroku. In this post I'm going to focus in on directory structure within the "/frontend" (React client) directory and some primary files within (index.js, app.js, root_reducer.js, etc).
Let's get started!
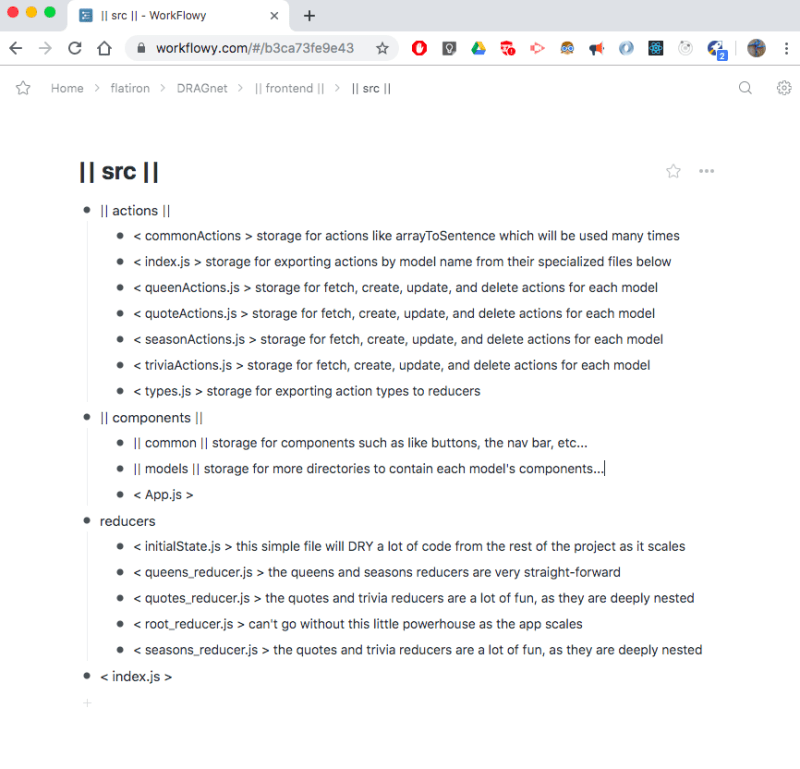
Below I'm introducing a web app called workflowy.com that I really enjoy using to plan projects and keep notes. It works really well organized by directories and files. In my first pass at this project I had far fewer files and directories but they grew really fast. I've found that it's better just to set as broad of a base structure first and refactor down once the project is closer to some form of completion.
The top level index.js file is your standard React index file.
The App.js file is really self-explanatory as well. Enjoy the simplicity before we jump into actions and reducers!
The next post will cover the actions files, where we need to make our fetch calls to retrieve the data from the Rails backend.




Top comments (0)