My submission for Grant For The Web Hackathon
What I built
An event driven library that serves as a wrapper around Web Monetization API. Also, a monetization simulator has been built to support the library and make testing the monetization process extremely easy.
Features
- Flexible pointers management (Static and Dynamic).
- Promise-like syntax to watch events.
- Customizable cycle-through list of pointers.
- Support probabilistic cycle-through list of pointers.
- Calculate the total amount grouped by currency.
- Powerful simulator that works without iframe or installed extension.
Submission Category:
Foundational Technology
Demo
I've prepared a detailed README file on how to use the library alongside a set of handy examples for some common scenarios.
The following is a selection of some features provided by the library.
Watcher API
You can simply start using static mode by manually adding the payment pointer to the head tag:
<head>
...
<meta
name="monetization"
content="$wallet.example.com/alice"
>
...
</head>
Then in your code you can listen to different events using
monetize.when('start').then((event) => {
// Your event listener logic here.
});
monetize.when('progress').then((event) => {
// Your event listener logic here.
});
The provided API is Promise-like but it doesn't necessarily behave like a Promise. For instance then here will be called as long as the event is fired, unlike Promises.
Use a dynamic pointer
By default, monetize.js will auto-detect the pointer already added to the page. Additionally, it provides a set of handy methods to work with dynamic pointers.
const p = '$example/bob';
monetize.pointer(p).then((watcher) => {
// monetizationstart event has been fired.
watcher.when('progress').then((event) => {
// Your event listener logic.
});
});
Amount API
The following is a basic example on how to work with the total streamed amount and currency for a given pointer.
Note: to use Amount API you must use one of the dynamic pointer methods like pointer or pluck etc.
const pointer = '$example';
monetize.pointer(pointer);
// Get the Raw amount sent.
const amount = monetize.amount.getPointerTotal(pointer);
// => output: 5258
// Or get the Formatted amount
const amount = monetize.amount.getPointerTotal(pointer, true);
// => output: 0.035
// Get the currency
const currency = monetize.amount.getPointerCurrency(pointer);
Select pointer from list
You can randomly select a pointer from a given Array by calling the pluck method.
const pointers = [
'$alice.example',
'$connie.example',
'$bob.example'
];
// Randomly pick a pointer.
monetize.pluck(pointers).then(...);
Passing an object to pluck method will make it switch to probability based mode.
const pointers = {
'$alice.example': 0.6,
'$bob.example': 0.05,
'$connie.example': 0.30,
};
// Randomly pick a pointer based on it's probability.
monetize.pluck(pointers).then(...);
Cycle-through
Sometimes picking a single pointer on page load isn't enough. For this case, you may consider using cycle and probabilisticCycle to cycle through a list of pointers for a given timeout.
// Signature
cycle(pointers [, timeout [, callback]])
const pointers = [
'$wallet',
'$wallet2',
'$wallet3',
];
monetize.cycle(pointers, 5000).then(...);
Using probabilistic approach
// Signature
probabilisticCycle(pointers [, timeout])
const pointers = [
'$wallet',
'$wallet2',
'$wallet3',
];
monetize.probabilisticCycle(pointers, 5000).then(...);
This example is available in the examples directory.
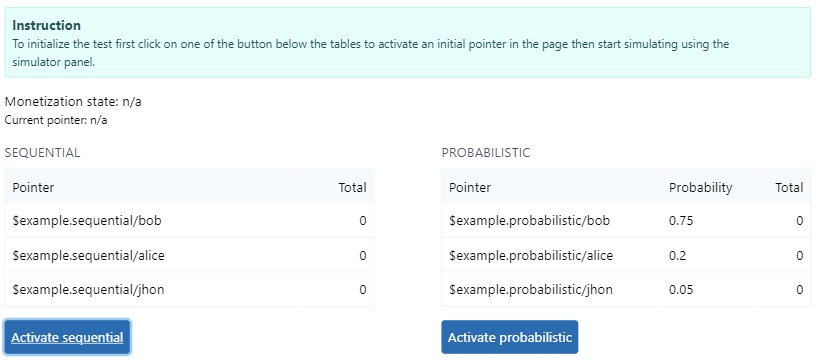
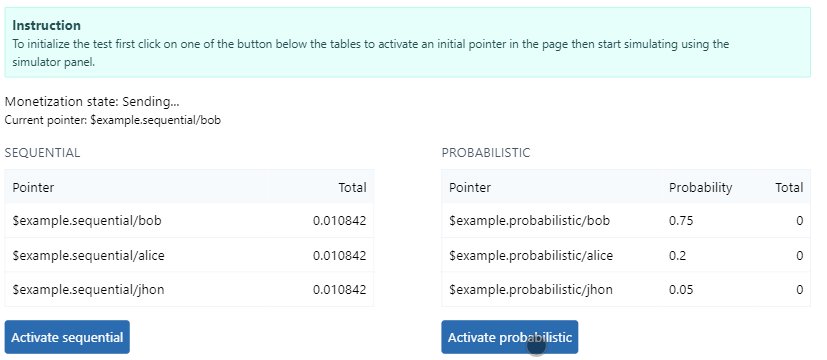
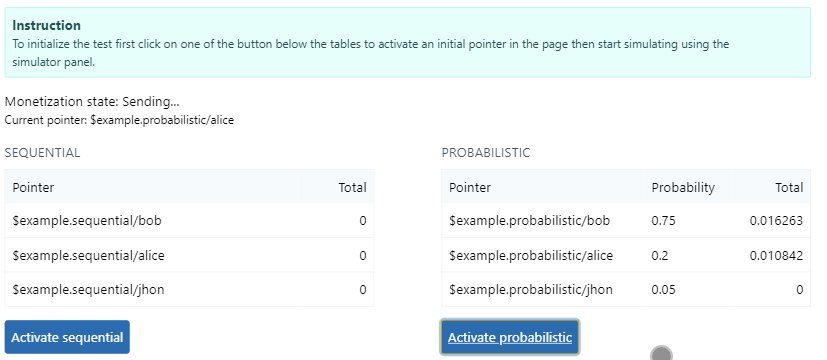
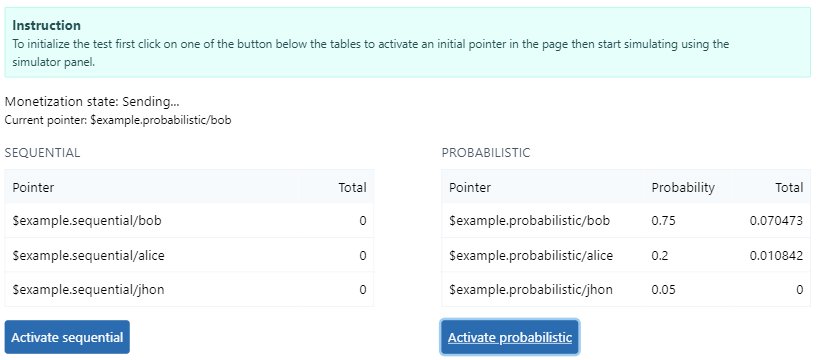
Simulator
Beside the core library, a powerful Web Monetization simulator is shipped. It does not require any extension or to be executed inside an iframe.
An example for the simulator in action.
More details and documentation can be found in the repository.
Link to Code
Library code is hosted on Github with detailed description on how to setup and use.
 sunchayn
/
monetize.js
sunchayn
/
monetize.js
An event-driven library to manage and simulate Web Monetization.
Monetize.js
Monetize.js is an Event-driven library that serves as a wrapper and simulator for Web Monetization API.
Features
- Flexible pointers management (Static and Dynamic).
- Promise-like syntax to watch events.
- Customizable cycle-through list of pointers.
- Support probabilistic cycle-through list of pointers.
- Calculate the total amount grouped by currency.
- Powerful simulator that works without iframe or installed extension.
Installing Monetize.js
Using npm
npm install monetize
// Using it
const monetize = require('monetize')
Using unpkg CDN:
<script src="https://unpkg.com/monetize@latest/dist/monetize.js"></script>
Examples
Multiple examples has been created using monetize.js you can find them in this examples folder.
Monetize.js API
As soon as you import Monetize.js it will start observing the head tag to see if there's a pointer to pick.
Watching Monetization events
You can simply start using static mode by manually adding the payment pointer to the head tag:
<head>
<meta
name="…Additional Resources/Info
I've created a glitch project that hosts some example for the library.
Thank you for passing by, feel free to leave your feedback or suggestion. Good luck everyone!









Top comments (4)
Looks really slick
Sweet work @mazentouati ! I really like the examples. They not only show off your framework, but also illustrate how Web Monetization works!
Suggestion: I wish your embedded glitch example pages had a back button leading to the list of examples so I could try them all out inside the embed!
Thanks Elliot, I'm glad it helps. You're right about the embed button, I've added it now.
Hey guys, I have been working on my very first APIs project and in that project I'm making a "QUIZ APP", where from an API. I have been taking 10 question and giving them multiple choices and at end they will be getting scored. I'm using NODE.JS, EXPRESS, REQUEST, EJS for the app.
The problem comes here when i get a string from API. I change it to an object using JSON.parse() and sending it to EJS files and then displayed. but when their are symbols in question like ", ' , and more they are displayed as &139; , " like that.