Since CurateBot will be deeply integrated with Twitter, it makes sense to use Twitter's OAuth login. It means we don't have to force users to make an account and have an extra username/password to deal with, it also means users can share permission to tweet as their account with us simply by logging in! It's the height of convenience. The code for this post matches the state of the repository at this commit
Fortunately, Firebase has built-in support for this, and we can do it in a few clicks. But first, we have to register for a developer account on Twitter
Setting up OAuth
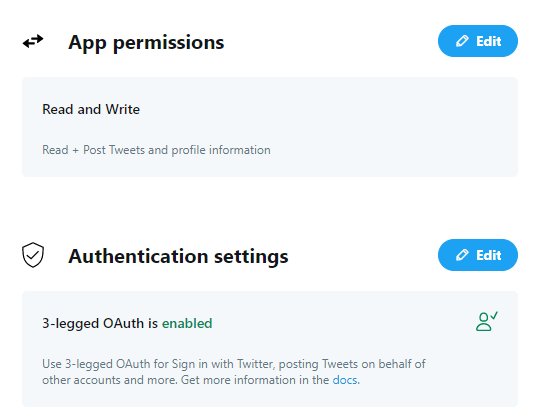
After setting up a developer account on Twitter, we go through the process of creating a new project, and once done, some API keys pop up for us to copy down. Once we do that, in the app settings page, there's an OAuth setting that can be enabled:
Simultaneously, over on Firebase, I enable Twitter logins.
Between this Firebase screen and the Twitter Oauth setup, I exchange API keys from Twitter to Firebase; and the callback URL from Firebase to Twitter. Once done, that was all that's needed to setup OAuth between my project and Twitter!
Adding login code
Over in our project, I'm using vuex for shared state management, and I like to keep user data/login features in vuex since they don't really correspond to a specific view/component. There's some boilerplate code needed, but the core Vuex module (store/auth/index.ts file) The login action looks like this (see code here ):
const actions: ActionTree<AuthState, RootState>= {
login({commit}) {
const provider = new firebase.auth.TwitterAuthProvider();
firebaseAuth.signInWithPopup(provider)
.then((result: firebase.auth.UserCredential) => {
commit('setUser', result.user)
})
},
}
That's all that's needed for a basic login! This function is provided by the firebase module, and directly pops up a window that directs to twitter's login page. Currently we're just storing the returned user in the vuex state, but we also need to create a profile store in Firestore, which I'll show in the next post
This kind of convenience is typical of using Firebase. Though it may seem daunting as using require a little bit of understanding of how these flows work and how Firebase expects you to use it (something perhaps not all tutorials and guides do well at explaining), once you crack that, it lets you significantly speed up web development.





Top comments (0)