Did you think vue create gives you a Vue project with few dependencies? Think again. Parceljs will blow your mind.
With Parcel, you can create a project very quickly without installing a bunch of dependencies or edit lots of config files. This is very useful when you want to test a concept you learned or practice something specific instead of making a full-blown project. For this, Parceljs gets you started quickly.
Although you can get the same result without Parcel, a bundler that doesn't get in the way is always a good thing to have. Plus, it can create a server with hot reload.
Creating a Vue project with Parceljs
I wrote an article on creating a React project with Parcel. The steps for creating a Vue project are similar.
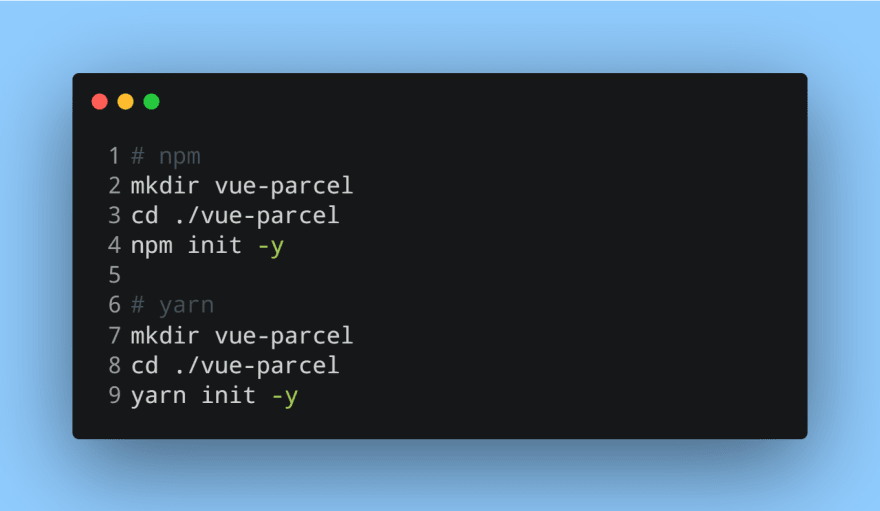
1. Creating the project
Before we install Parceljs and other dependencies, we need a project directory and a package file
2. Installing dependencies
The dependencies required for a Vue project are even fewer than those required for a React project.
3. Editing babel config and package.json script
After installing the necessary dependencies, let's add the Parcel scripts in our package.json and Babel preset in its respective config file
4. Running the project with Parcel
Running a server is pretty straightforward. Add the --open flag to automatically open the server in your default browser. Without the flag, you'd need to type it out.
Wrapping up
Four easy steps to set up a Vue project with Parceljs. Although you need to make some effort to get something like Sass working properly, for the most part, Parcel does what you expect from it and moves out of your way.
Parceljs is a good alternative to Webpack and I would recommend it to those who might be overwhelmed looking at Webpack's docs. Parceljs is working on making things more buttery smooth, but a majority of the things work just fine. If you don't want to run a command in the terminal and have an application bundler working behind-the-scenes, but want to take charge and work closely with your bundler, I highly recommend going with Parcel first.
While Webpack is more stable, reliable, and probably supports everything you may ever want in your project, Parceljs is simpler than Webpack. Although an application bundler packed with features, like Webpack, is a great choice, Parceljs is a decent alternative.






Top comments (1)
Just use Nuxtjs for everything working with Vue App.