Black Friday is over. Did your credit cards and bank accounts survive? As every year, retailers and online stores outdo each other in the price war on one of the most important trading days of the year. Apart from great bargains, I have some tempting links for you this week as well. Many of them with a 100% price discount, because they are open source (jk).
Have fun "shopping".
Feel free to share your feedback with me on Twitter and don't forget to sign up for my newsletter.
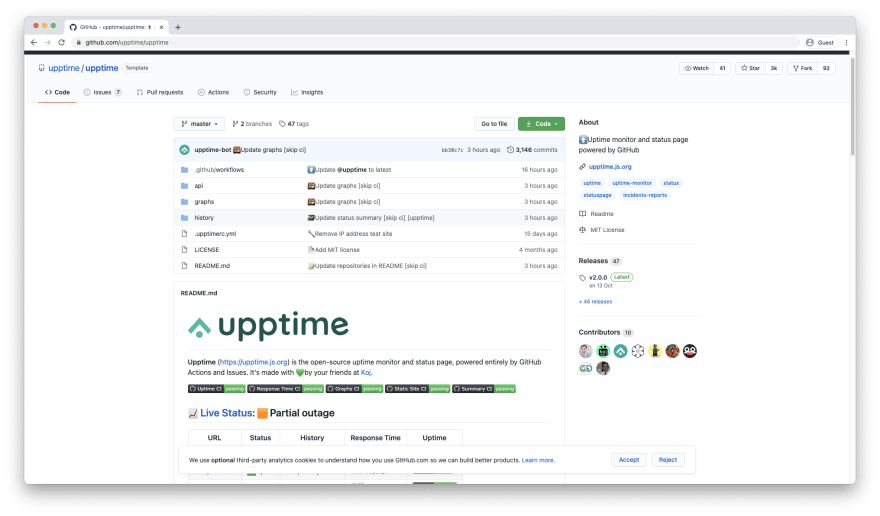
upptime
No matter if it's your own craft website, your customers' webshop, or your SaaS business, you should always have an eye on whether your site is online and accessible for your customers. Besides hosted services like UptimeRobot or StatusCake, there are also open source solutions. This includes upptime. The Uptime Monitor with Status Page checks your websites at a set interval and creates an issue on GitHub if they are no longer available. It is powered entirely by GitHub Actions under the hood. So it easy to set up and maintain. upptime is open source (MIT) and available on GitHub.
-> Try Upptime!
⛓ Links of the Week
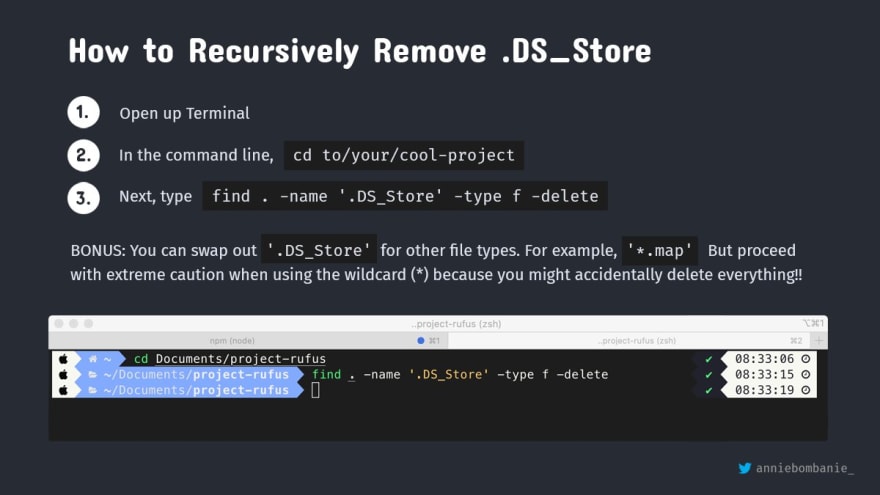
- Did you know that macOS uses an outdated version of bash? To be exact, it uses Bash version 3.2, which was released in 2007. The reason is simple: licensing. Since version 4.0 Bash uses GPLv3 and Apple does not want to support it. That means you are still using an outdated version of Bash. But don't worry, that can easily be changed.
- If you ever heard of the DRY principle you might be interested in how it can be applied to styled-components.
- This week I had to deal with iOS on the iPad. Specifically, the designers wanted to have the close button of a fullscreen gallery on the top right, but the iPad renders a native button on the top left. And according to Can I Use this cannot be deactivated. And so I had to deal with the question of how to detect if the device is an iPad with iOS >= 13. Why? Because since iOS 13 the iPad's user agent identifies itself as a desktop browser by default. This is happening because iPad has Request Desktop Website enabled by default now. After looking at some StackOverflow page, I finally came up with a solution. In my current implementation, I use "Feature Detection" to determine if it is a desktop device or an iPad. Afterward, I analyze the user agent and use the remaining information to find an iPad with iOS >= 13. Before iOS13, for example, version numbers were still available to the user agent. Here is a CodePen with a draft of my and proposed solutions on StackOverflow.
- Do you need to mock
localStoragein your tests with Jest? Here is how it works. - Richard, one of my readers, drew my attention to a JavaScript competence test developed by him for the Vorarlberg company illwerke vkw. How many questions can you answer correctly? Some questions are tricky at first sight.
- Something I've been missing ever since everyone started working from home: hallway conversations. Luckily there are many tools tackling the task to get remote teams together again. One of them is Hallway an app for Slack.
- Taking notes in audio or video meetings can be a demanding task. Luckily for us, there are solutions for this. Vowel automatically transcribes, in real-time, your video, and audio conference meetings.
- Zapps - Apps on Zoom launched recently and they offer a great opportunity to businesses to build something on top of Zoom.
- Have you ever heard of the oddly satisfying subreddit? It is astonishing how much time you can spend watching these videos and gifs. I tweeted about a website with the same oddly satisfying effect and many of my followers played with it too.
- This pricing strategy from an experiment in 2014 surprised me. A comedy club in Spain charged visitors per laugh with facial recognition. I wonder if they still do it.
- Due to several coincidences I stumbled upon Beeple. On the site, Mike Winkelmann presents amazing short films, so-called "Everydays", and VJ loops. Wow! One of my favorite Everydays is his artwork called "Tom Hanks beats the shit out of coronavirus" (source).
📺 Video of the Week
This trailer is epic for the announcement of a new major release. Epic.
🐦 Tweets of the Week


 Catalin Miron - 7470 subs 🤩@mironcatalin
Catalin Miron - 7470 subs 🤩@mironcatalin 👉Parallax effect + multiple types of pagination effects. Built with #ReactNative Animated API, FlatList and @expo.
👉Parallax effect + multiple types of pagination effects. Built with #ReactNative Animated API, FlatList and @expo.
Soon a video tutorial✌️
🔔 Subscribe to my channel to be notified when I’m posting: youtube.com/c/CatalinMiron…20:27 PM - 22 Nov 2020
The Proxy pattern
The proxy pattern is a software design pattern.
It is basically, in its simplest form, an interface to something else.
But let's take a look at what it is and how you could use it!
🧵👇🏻15:36 PM - 25 Nov 2020

 Jan Amann@jamannnnnn
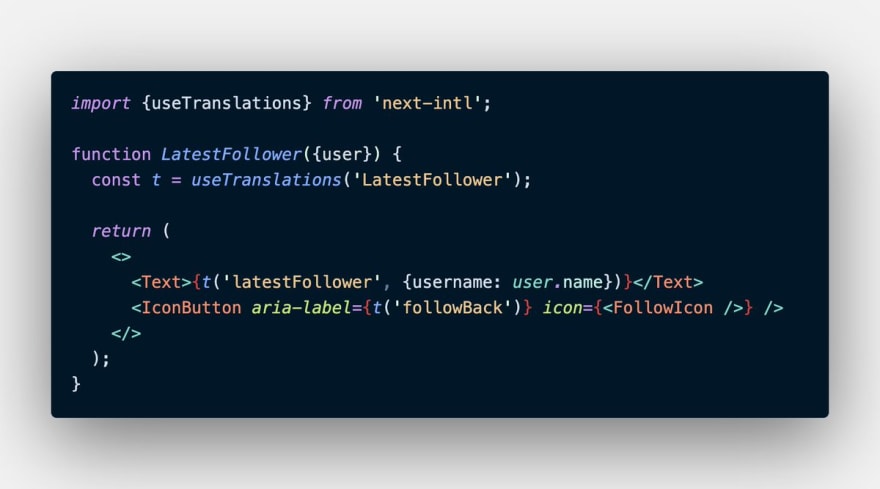
Jan Amann@jamannnnnn Just published next-intl 🌐: A minimal, but complete solution for managing internationalization in #nextjs apps.
Just published next-intl 🌐: A minimal, but complete solution for managing internationalization in #nextjs apps.
It complements the internationalized routing capabilities of Next.js by managing translations and providing them to components.
github.com/amannn/next-in…
#react11:15 AM - 27 Nov 2020
See you next week - thank you. 👋🏻
Stefan
If you like my articles, you probably like my tweets and newsletter too. Let's stay connected on Twitter, LinkedIn, and GitHub.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.
















Oldest comments (0)