If you like my articles, you probably like my tweets and newsletter too. Let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I will share what I discovered, learned, and tested with you.
Today I am gonna show you CLI tools I use on a daily basis. They help me a lot during development.
Let's jump right into it.
Highlights
Before we get to the key topic, let's look at one awesome highlight from my Twitter feed.
Astrit nominated me for the GitHub Stars Programm. What an honor 😅. Thank you very much, my friend.

 Astrit — CSS.GG@astritmalsija
Astrit — CSS.GG@astritmalsija I have nominated for @github star program @rsms, @calebporzio and @natterstefan who I think had a great impact on the community and are big inspiration to me, I aspire to be just like these people one day.
I have nominated for @github star program @rsms, @calebporzio and @natterstefan who I think had a great impact on the community and are big inspiration to me, I aspire to be just like these people one day.
👉 stars.github.com
#githubstar #developers07:11 AM - 28 Jul 2020
Catalin released his ebook "Improve Your Online Presence" - that was definitely a highlight of last week.
Three CLI Tools I use every day
There are probably more than these CLI tools I use every day, but I want to show you these three: asdf, thefuck, gh.
asdf
asdf is the version manager for macOS. It can manage more than just node (nvm), yarn (yvm), or python (pyenv). Their list of plugins is large. If you switch a lot between projects with different versions, it saves you some keystrokes and headaches.
Installing asdf is easy, just run:
brew install asdf
# update asdf with
brew upgrade asdf
Now you need to add asdf to your shell by adding the following to ~/.zshrc or ~/.bash_profile:
. $(brew --prefix asdf)/asdf.sh
Let's say you want to install node with the version 12.14.1:
asdf plugin add nodejs
asdf install nodejs 12.14.1
Now you have nodejs available with this version on your system. If you want to use this version in one of your projects add a .tool-versions file in the project's root folder It can look like this:
nodejs 12.14.1
This would now tell asdf to automatically load nodejs with the version 12.14.1. That's it.
I removed all other version managers and only use asdf now. You can read more about it on asdf-vm.com.
thefuck
How many times have you entered a command in your terminal, just to get an error message because your command includes a typo? It happened quite often to me in the beginning. I could get angry when that happened and say "f**k" sometimes.
One day a friend asked me if I already knew the tool of the same name. I said no but immediately googled it.
After reading the docs I had to install this. Now every time I have a typo I just write fuck, hit enter again and the tool corrects my mistake. It just works and saves time.
Does this sound familiar to you? You create a new branch with git checkout -b feature/awesome. You change some code and commit it. Now you want to push your changes with git push. Git tells you that there is no branch on origin and you need to create one first. In the past, I copied git push --set-upstream origin feature/awesome manually every time and pushed it again. Now I just enter fuck and hit enter without leaving my keyboard!
gh
gh is GitHub’s official command-line tool. Once installed (with e.g. brew install github/gh/gh, see other OS guides) you can run commands from your terminal to create pull requests, issues or repositories within seconds. The following commands are available.
gh pr [status, list, view, checkout, create]gh issue [status, list, view, create]gh repo [view, create, clone, fork]gh config [get, set]gh help
This was already helpful to me on many occasions.
What are some CLI tools you use? Let me know in the comments, please.
📗 Books
I finished reading "Clean Code" by Robert "Uncle Bob" C. Martin. The book is well structured and gets to the point very quickly. The individual Dos and Don'ts are understandable and comprehensible. I recommend everyone to browse through this bestseller. It pays off in my opinion.
Furthermore, Catalin released his ebook "Improve Your Online Presence". It covers lots of tips about how to improve your social media skills. I wrote a book review about it.
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- Bannerbear offers a simple API that auto-generates social media visuals, e-commerce banners, and more. You can create Banners for Medium and Twitter for free. The first 50 custom images are free (Pricing).
- Create Medium posts with Markdown2Medium in seconds.
- I am a huge fan of Sizzy, the browser for developers. In an interesting talk with Bernd Artmüller he showed me Polypane. It looks similar to Sizzy from what I've seen so far. Both can be a life-saver when it comes to responsive web design. Test and build things faster with either of them.
- Do you want to add comments to your website? Either you use the built-in comment system for your CMS (e.g. WordPress), Disqus or you try one of these alternatives: Commento or utterances. Commento promises to be a privacy-focused commenting software, whereas utteranc.es stores the comments in public GitHub repository.
- Write and publish Twitter threads without any hassle with Chirr App. I used this tool and can recommend it. It's free for publishing Threads and works.
- Do you like Netflix sliders as I do? Do you want to have a similar slider on your own website? You do? Then "How to implement Netflix slider with React and hooks" written by Patryk Andrzejewski is for you. He explains it step-by-step how you can create your own Netflix-like slider with React.
- Speaking about sliders, SwiperJS is a solid solution for your next slider.
- Dan published a fancy button with animation on CodePen.
- Wanna know how many people visited your GitHub or Notion pages? Then HITS is for you.
- VS Code is my IDE of choice and so I am constantly looking for ways to improve it, my workflow, and productivity. Reading "How to Configure VS Code Like a Pro" introduced me to an interesting use-case for
tasks.json. You can automatically run tasks when you start VS Code. I did not know that but have some use case for it (e.g. automatically runyarn installwhen I open the project). - Do you feel like writing too complex code? Analyze your code with CodeMetrics and you will know. :)
- and another link talking about VS Code: Codetour. Did you know you can create onboarding codetours for contributors? I have not used it yet, but I can think of some use-cases already. This can be helpful for both public and closed-source repositories.
- I am preparing an article about "how to handle, optimize and use SVGs in a React app" (as promised on Twitter). During my research, I read this interesting article "Using web fonts with SASS and Webpack" which might help one of you too.
🐦 Tweets of the Week
How to improve your resume quickly in ANY (really!) amount of time. 🧵03:19 AM - 28 Jul 2020
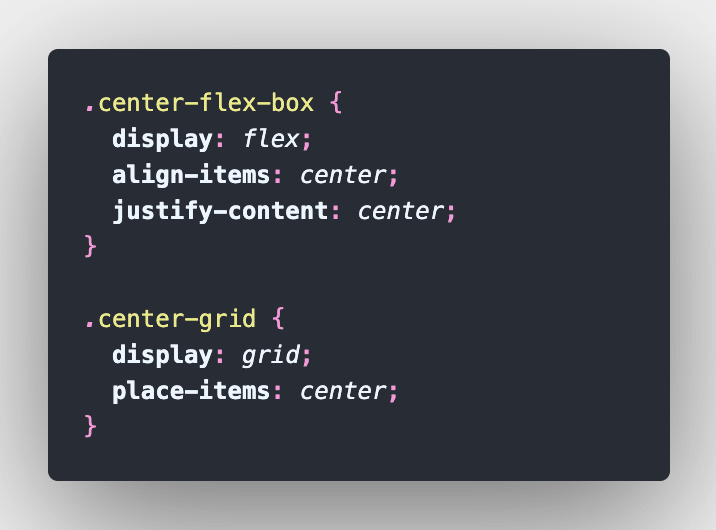
 Ever wanted to center your child container in the middle of its parent container perfectly? Much easier than you think 😎
Ever wanted to center your child container in the middle of its parent container perfectly? Much easier than you think 😎
Add your class to the parent container with either of the following group of styles.
An example using #CSS grid and Flexbox ✨
#100DaysOfCode19:42 PM - 27 Jul 2020
 JavaScript Daily@javascriptdaily
JavaScript Daily@javascriptdaily Release: Generate Changelogs with a Single Command - github.com/vercel/release20:12 PM - 31 Jul 2020
Release: Generate Changelogs with a Single Command - github.com/vercel/release20:12 PM - 31 Jul 2020


 Matt Bierner@mattbierner
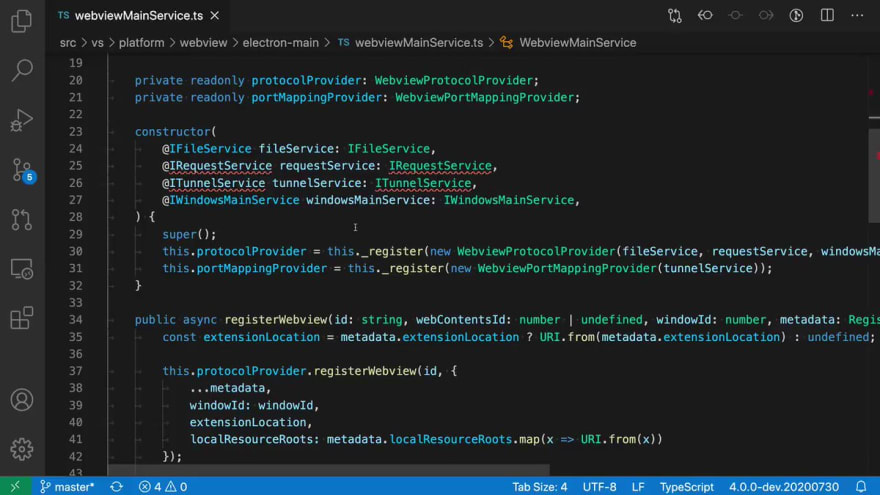
Matt Bierner@mattbierner Today's @code tip: add missing imports on save
Today's @code tip: add missing imports on save
Use the editor.codeActionsOnSave setting to add all missing imports to a #TypeScript or #JavaScript file whenever you save it.
To enable, just set: "editor.codeActionsOnSave": ["source.addMissingImports"]
#code202019:30 PM - 31 Jul 2020
 𝚆𝚊𝚢𝚕𝚘𝚗 𝚆𝚊𝚕𝚔𝚎𝚛@_waylonwalker
𝚆𝚊𝚢𝚕𝚘𝚗 𝚆𝚊𝚕𝚔𝚎𝚛@_waylonwalker Kelvin Chu added the pokemon api to his profile readme.
Kelvin Chu added the pokemon api to his profile readme.
The personal touch this adds is really cool
#DEVCommunity dev.to/ragebill/how-t…13:58 PM - 01 Aug 2020
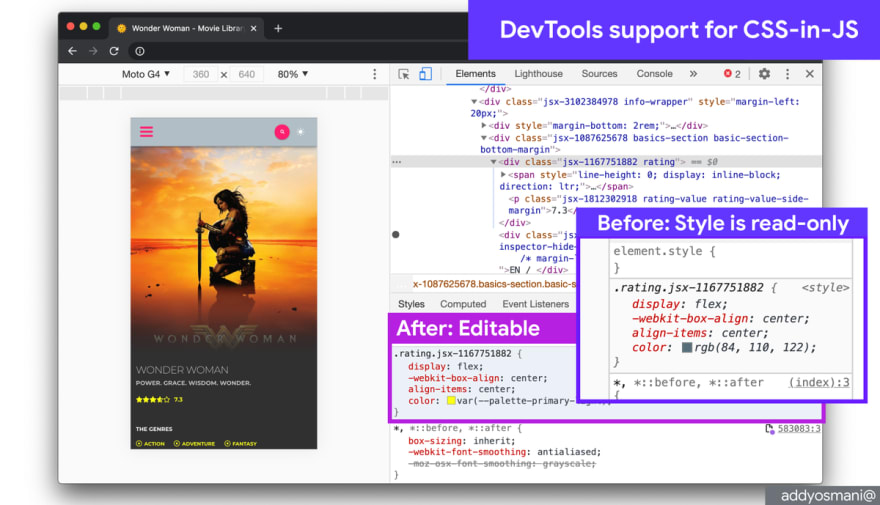
 Tip: @ChromeDevTools now supports CSS-in-JS! Unlocks using the Styles pane to edit CSS added via CSS-in-JS libraries & tools: bit.ly/dt-css-in-js07:00 AM - 02 Aug 2020
Tip: @ChromeDevTools now supports CSS-in-JS! Unlocks using the Styles pane to edit CSS added via CSS-in-JS libraries & tools: bit.ly/dt-css-in-js07:00 AM - 02 Aug 2020
 Hemant Joshi 😼 (he/him)🌱@8bithemant
Hemant Joshi 😼 (he/him)🌱@8bithemant Free💸 Hosting Platform for Your Website🌱
Free💸 Hosting Platform for Your Website🌱
🔗 Frontend
🔸GitHub
🔸Netlify
🔸Heroku
🔸DigitalOceam
🔸Vercel
🔸Surge
🔸Firebase
🔗 Backend
🔹Vercel
🔹Heroku
🔹Google Cloud
🔹AWS
The Best
🔸🔹Localhost://3000
🤔Yours?
#100DaysOfCode #DEVCommunity10:55 AM - 02 Aug 2020
 @natterstefan @spences10 @will__tweets @notrab @jamesqquick @anuraghazru @dan_spratling @anniebombanie_ @florinpop1705 @bradgarropy @harrisgeo88 @kefimochi @telmo @ColbyHemond @DThompsonDev @rb30 here's yours! you are in similar circles, so similar keywords13:56 PM - 02 Aug 2020
@natterstefan @spences10 @will__tweets @notrab @jamesqquick @anuraghazru @dan_spratling @anniebombanie_ @florinpop1705 @bradgarropy @harrisgeo88 @kefimochi @telmo @ColbyHemond @DThompsonDev @rb30 here's yours! you are in similar circles, so similar keywords13:56 PM - 02 Aug 2020
I've been asked a lot on how I've grown my personal brand this rapidly the last months.
Personal branding is essential if you want to be found online and show how you can make a difference for potential future clients/employers.
These tips are essentials for your growth!
🧵👇04:54 AM - 03 Aug 2020
This is it for week 31/20.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter and LinkedIn.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.













Top comments (0)