What is react-chrono
react-chrono is a flexible timeline component built for React.
Please follow this link for a detailed introduction and getting started guide that i had posted earlier.
 prabhuignoto
/
react-chrono
prabhuignoto
/
react-chrono
Modern Timeline component for React
✨Features
- 🚥 Render timelines in three different modes (Horizontal, Vertical, Tree).
- 🌲 With Tree mode, layout the timeline cards vertically in a tree like fashion.
- 📺 Auto play the timeline with slideshow mode.
- 🖼️ Display Images & Videos in the timeline with ease.
- ⌨ Keyboard accessible.
- ⚡ Data driven API.
- 🎨 Customize colors with ease.
- 💪 Built with Typescript.
- 🎨 Styled with emotion.
🌟 Whats new in 1.3
- Embed images and videos in the timeline with ease.
- Revamped navigation control.
- Improved slideshow experience.
- Overall UX enhancements.
Horizontal
Horizontal is the default mode of the component.
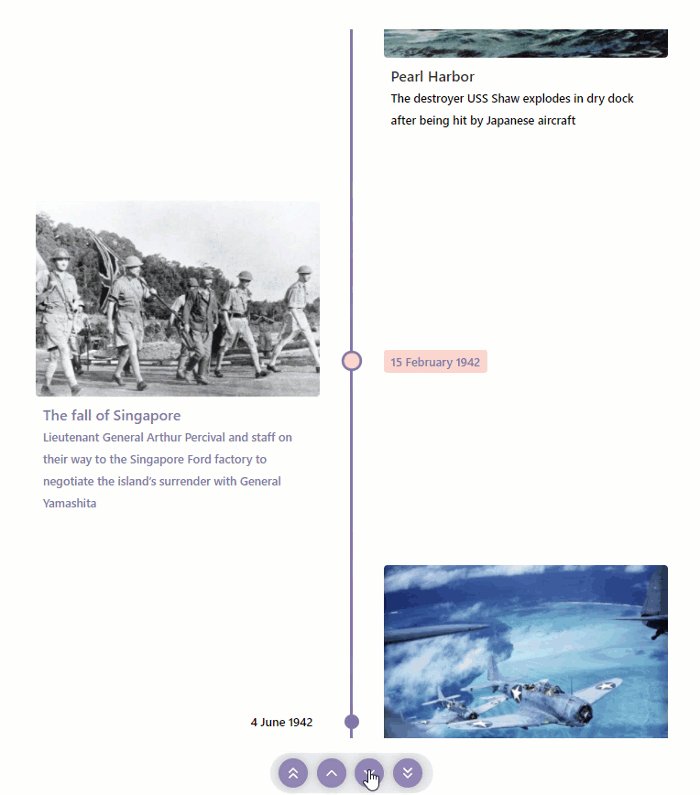
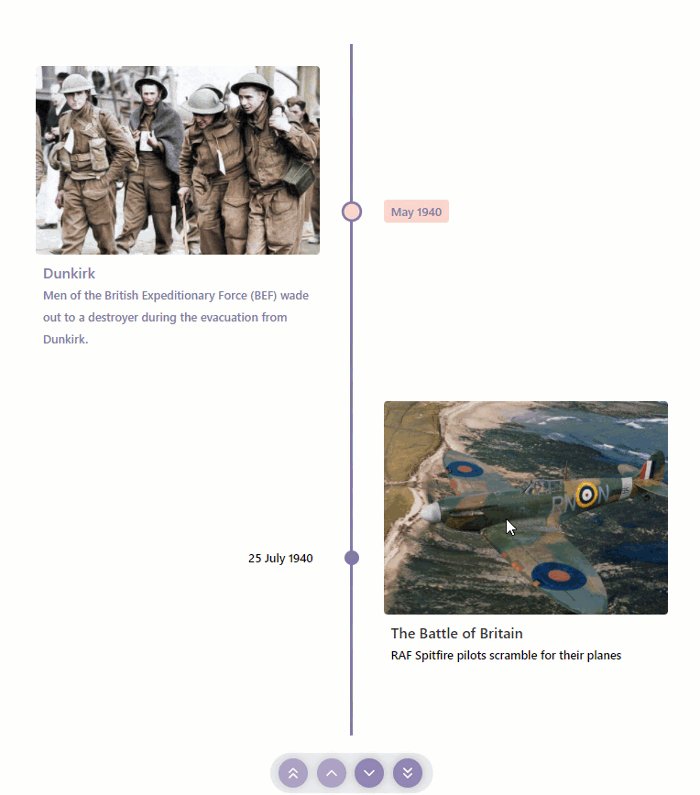
Vertical
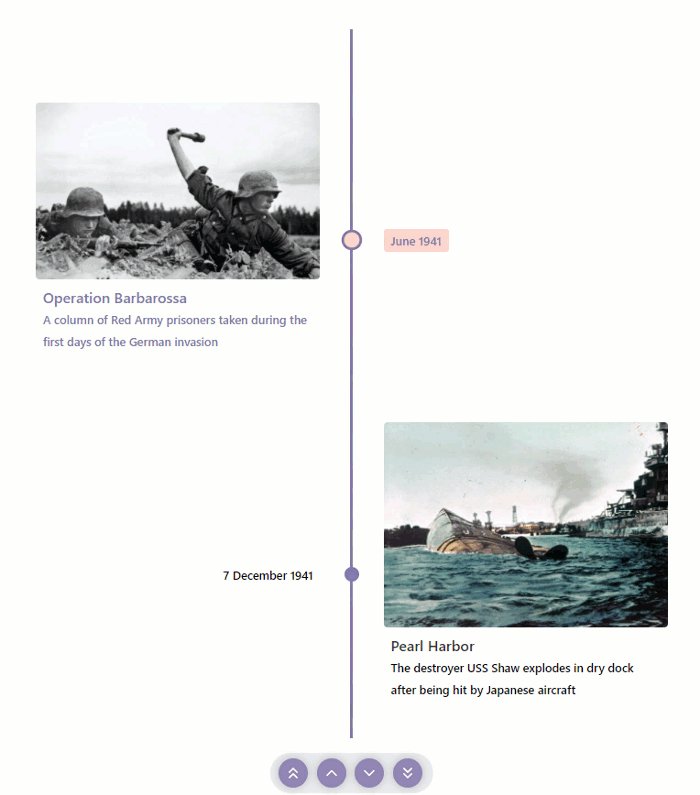
Tree
Images
Both images and videos can be easily embedded in the timeline. The component is smart enough to automatically hide/disable the images and videos when they are not in the visible area of the containing element.
Slideshow
Slideshow now shows a decreasing progressbar indicating the timeleft on a timeline card. The Slideshow can be quickly paused by hovering over the active item. The slideshow automatically resumes when unhovered from the timeline card.
📦 CodeSandbox Examples
 prabhuignoto
/
react-chrono
prabhuignoto
/
react-chrono
Modern Timeline component for React
Thank you for taking the time to read this post and if you have any feedbacks or suggestions, please leave in your comments below.








Top comments (2)
It's the first time I've heard about this component, amazing
thanks