Notebag is on Product Hunt! Check it out!
This post was originally published on my personal blog
I was never any good at coming up with ideas. I'm not sure whether you could attribute it to a lack of creativity, my life being "boring" by many peoples standards or whether I've just been satisfied with existing solutions to all of my discomforts and problems.
Well, except for that one thing where I never found a satisfying solution: Note taking. I tried a few different approaches. For a while I would put my notes into my IDEs scratch file feature. That wasn't exactly a very scalable or searchable solution, but it was good enough for storing code snippets in.
For another while I had my writings in Apple Notes. I liked the simplicity of it, but it didn't have support for typing out notes in Markdown, which made formatting cumbersome.
Then I tried note taking wunderkind Bear, which is beloved by many. And for a while I was very happy with it. It has a wonderful set of features and great user experience. Seriously, hats off to the people at Bear. But I still had to reach for my mouse to do things every now and then. And there was still the thing where I had to either open the app on demand or switch around all my open windows with Cmd-Tab. It still felt off.
This entire journey went on for a good year or so. I had fought off the idea of writing a note taking app because I felt
that:
- A) It would be super complicated
- B) The market for note taking apps is incredibly over saturated
I still believe that the second point holds true to a certain extent. There is certainly a lot of competition out there. But the first point was shattered when I found out about a lovely little thing called tiptap. It's based on ProseMirror which is a wonderful library for building rich text editors.
And on March 7, 2020 I finally got fed up enough to start writing code. (Although there were earlier indicators of what was about to happen).
Development
Notebag is an Electron-based app since I am primarily a web developer and native code seems scary. I would have loved
to give Swift a try, but in the end stuck to what I know best. For the frontend I landed on Vue since that is what Tiptap uses and I don't really hold much of a strong opinion in the great war of the frontend frameworks.
One great thing that allowed development to move quickly is Prosemirrors concept of input rules. These are essentially little functions that take a regex you want to search for and then spit out appropriate HTML for the thing you just entered. This is what powers all of the Markdown formatting as well as a few custom functionalities such as the nestable categories
and Zettelkasten-type links.
For most of March I was still working on this very sporadically as I was pre-occupied with contracting work for most of my week. Sadly due to the world going a bit haywire I ended up having not so much contract work anymore by April at which point I started focusing on the development in earnest.
Within a week or so I had implemented most of the barebones features of a note taking app (funnily enough, switching between notes was one of the last ones. Oops!) And I sent out my first beta builds. At this point the app looked a bit like a boring Apple Notes clone.
This is what I sent out to a few trusted beta testers
Differentiating the app
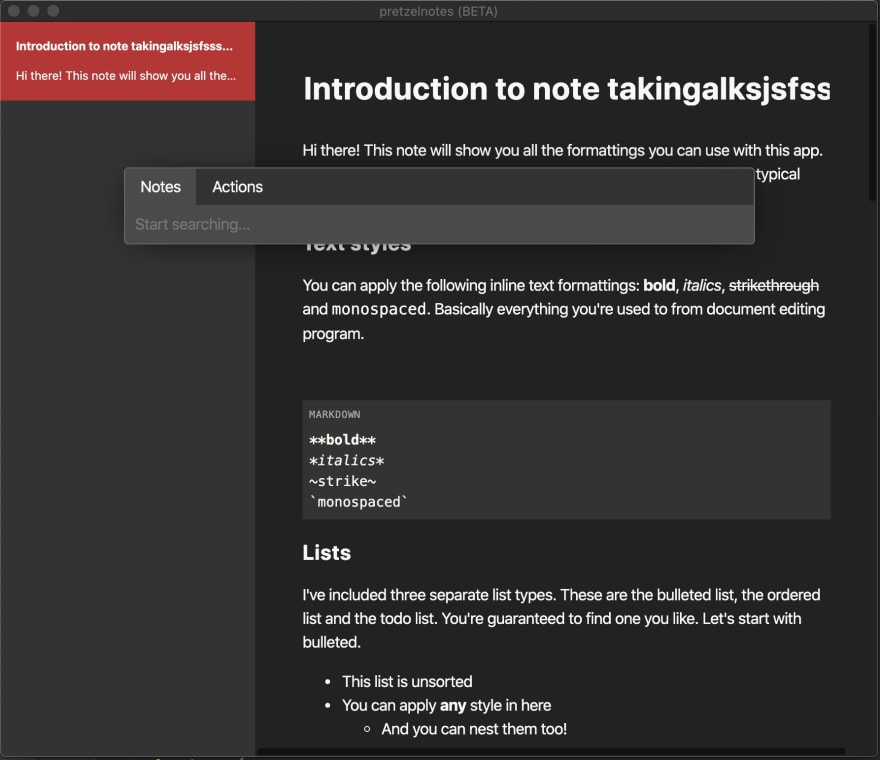
This was also the time at which I started drilling down on what I consider the unique selling points of the app. At first there is the omnibar or "Go To Anything". This is essentially the same thing as in any modern IDE or code editor.
You have a full fuzzy search for your notes. And this is also where the keyboard focus really took overhand. I spent a good chunk of the next two weeks assigning tabindexes to every important element, writing countless :hover, :active, :focus styles and adding numerous keyboard bindings that you can use to get around the app.
There was lots of talking with beta testers and refining and implementing and polishing. You never expect how much there is to do until you start writing it down and ending up with a todo list in the mid double digits.
How do I even marketing
Once the app reached a reasonably stable level of maturity, I had to get around to the point I am the worst at. The one I had pushed away again and again for as long as I could: I had to build a landing page to market
this thing. Oh dear
The struggles started with naming. In total I went through 27 names before the right one appeared. Some of them were: Keynote, Typemark, Markflow, Swiftnote, Feathermark, Keynib, and Crosskey. The final name wasn't even my idea. The credit for it goes to Shaun Farrugia. But I liked it and it stuck.
Next came logo design. I've always had a certain love for RPGs and I liked the way the old timey bags full of gold looked. It's not a perfect fit for the app at hand, but the design came together quickly and I was quite pleased.
And finally the landing page. I grabbed myself a bit of Tailwind and Jekyll and got to work. For what its worth I still have no idea how marketing experts do it, but I discussed the copy with people, I polished the experience of reading it for the first time, I made sure it looks decent on all the devices I have around and then it got pushed to live.
Since going live it managed to convince three people to get the app, so I guess I'm not doing too bad!
Launching
And here we stand, shortly before the big launch. This is really the first time I have built a proper product of my own and I am excited and also terrified of where the journey goes next. Here's hoping that the name "Notebag" can eventually stand proudly among the big stars of note taking.
Look for the launch on ProductHunt on Monday, May 4! And in the meantime, feel free to check out Notebag at notebag.app!





Top comments (3)
I really like the design of the app and the website, looks really polished 💯
One thing I did notice though was when you're clicking between the different features on your website, it takes a little bit of time to load each GIF and you have to stare at a white screen - maybe worth putting in a spinner so you're letting the user know it is loading? (Alternatively maybe you could pre-load the image in the background).
Richard, that seems like a decent application, but for the sake of originality - please make integrations with other desktop tools, other than what Markdown itself provides with its flexible syntax.
What I also think would be interesting is reusing online storages for further sharing: like, you make several notes, organize them and send to pastebin/gist/whatever, then every note automatically is prepended with links to other notes accordingly (talk about portable Table of Contents), without dependency on Notebag, which is legit for colleagues that have their opinions on tools.
Wow congratulations! No small feat to put together and launch a product 👏👏👏 I wish I had the energy, time, and discipline to do something like this. Hats off to you 😊