QPANC são as iniciais de Quasar PostgreSQL ASP NET Core.
- Source
- Introdução
- Parte I - ASP.NET - Inicializando os Projetos
- Parte 2 - PostgreSQL
- Parte 3 - ASP.NET - Registrando Serviços e Lendo Variáveis de Ambiente
- Parte 4 - ASP.NET - Entity Framework e ASP.NET Core Identity
- Parte 5 - ASP.NET - Documentação Interativa com Swagger
- Parte 6 - ASP.NET - Regionalização
- Parte 7 - ASP.NET - Autenticação e Autorização
- Parte 8 - ASP.NET - CORS
- Parte 9 - Quasar - Criação e Configuração do Projeto
- Parte 10 - Quasar - Configurações e Customizações
- Parte 11 - Quasar - Componentes - Diferença entre SPA e SSR
- Parte 12 - Quasar - Serviços
- Parte 13 - Quasar - Regionalização e Stores
- Parte 14 - Quasar - Consumindo a API
- Parte 15 - Quasar - Login
- Parte 16 - Quasar - Áreas Protegidas
- Parte 17 - Quasar - Registro
- Parte 18 - Docker - Maquina Virtual Linux
- Parte 19 - Docker - Registro e Build
- Parte 20 - Docker - Traefik e Publicação
- Demo Online
3 Criando a aplicação ASP.NET Core
Abre o terminal de sua preferencia (recomendo o PowerShell 6 = Download) e execute os seguinte comando.
criando a solução e os projetos
dotnet new webapi -o QPANC.Api -f netcoreapp3.1
dotnet new classlib -o QPANC.Domain -f netstandard2.1
dotnet new classlib -o QPANC.Services -f netstandard2.1
dotnet new classlib -o QPANC.Services.Abstract -f netstandard2.1
adicionando os projetos à solução
dotnet sln QPANC.sln add .\QPANC.Api\QPANC.Api.csproj
dotnet sln QPANC.sln add .\QPANC.Domain\QPANC.Domain.csproj
dotnet sln QPANC.sln add .\QPANC.Services\QPANC.Services.csproj
dotnet sln QPANC.sln add .\QPANC.Services.Abstract\QPANC.Services.Abstract.csproj
ligando os projetos
dotnet add .\QPANC.Domain\QPANC.Domain.csproj reference .\QPANC.Services.Abstract\QPANC.Services.Abstract.csproj
dotnet add .\QPANC.Services\QPANC.Services.csproj reference .\QPANC.Domain\QPANC.Domain.csproj
dotnet add .\QPANC.Api\QPANC.Api.csproj reference .\QPANC.Services\QPANC.Services.csproj
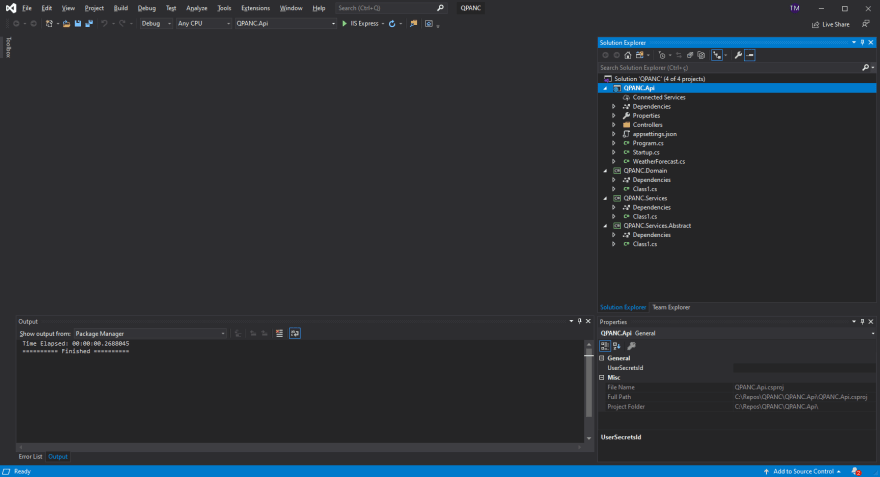
Ao abrir à solução (QPANC.sln) usando o Visual Studio, deverá abrir uma janela como à seguinte.:
4 Adicionando Suporte ao Docker Compose.
Abra a solução, dê um clique com o botão direito do mouse sobre o projeto da API, então selecione o menu Add, e por fim Container Orchestrator Support...
Então selecione Docker Compose e Linux.
Ao faze-lo, será adicionado um projeto chamado docker-compose à nossa solução e um DockerFile ao projeto API, assim como, o Docker Compose passou à ser o inicializador padrão.
Caso esteja utilizando o Visual Studio Code, você pode criar os seguintes arquivos manualmente:
docker-compose.yml
version: '3.4'
services:
qpanc.api:
image: ${DOCKER_REGISTRY-}qpancapi
build:
context: .
dockerfile: QPANC.Api/Dockerfile
docker-compose.override.yml
version: '3.4'
services:
qpanc.api:
environment:
- ASPNETCORE_ENVIRONMENT=Development
- ASPNETCORE_URLS=https://+:443;http://+:80
ports:
- "34512:80"
- "34513:443"
volumes:
- ${APPDATA}/Microsoft/UserSecrets:/root/.microsoft/usersecrets:ro
- ${APPDATA}/ASP.NET/Https:/root/.aspnet/https:ro
QPANC.Api/Dockerfile
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
WORKDIR /src
COPY ["QPANC.Api/QPANC.Api.csproj", "QPANC.Api/"]
COPY ["QPANC.Services/QPANC.Services.csproj", "QPANC.Services/"]
COPY ["QPANC.Domain/QPANC.Domain.csproj", "QPANC.Domain/"]
COPY ["QPANC.Services.Abstract/QPANC.Services.Abstract.csproj", "QPANC.Services.Abstract/"]
RUN dotnet restore "QPANC.Api/QPANC.Api.csproj"
COPY . .
WORKDIR "/src/QPANC.Api"
RUN dotnet build "QPANC.Api.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "QPANC.Api.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "QPANC.Api.dll"]
Agora, execute a aplicação usando o Docker Compose e veja se uma pagina com o seguinte conteúdo será aberta.:
Caso esteja usando o Visual Studio Code, use os seguintes comandos.:
docker-compose -f "C:\Repos\QPANC\docker-compose.yml" -f "C:\Repos\QPANC\docker-compose.override.yml" build
docker-compose -f "C:\Repos\QPANC\docker-compose.yml" -f "C:\Repos\QPANC\docker-compose.override.yml" up
então abra a URL https://localhost:34513/weatherforecast







Top comments (0)