Recap
In the last post of this series we saw what is the difference between synchronous and asynchronous code and how JavaScript handles both of them.
What's in this post?
In this article we will:
Simulate asynchronous behaviour in JavaScript using setTimeout() method.
Learn about HTTP requests and HTTP verbs
APIs and API endpoints
Asynchronous code simulation
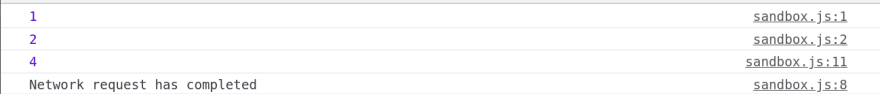
Assume we have the following code in a file named sandbox.js
Since the setTimeout() call is asynchronous it is executed in a separate part of the browser and does not block the remaining statements.
Once the 3 seconds has passed, the callback function is invoked printing the message inside the setTimeout() call.
Note: The handling internals of the setTimeout() call and where it is executed will be discussed in the upcoming posts.
Output:
HTTP Requests
HTTP is a protocol which allows us to fetch resources from external sources. (This is the simplest possible definition).
This protocol defines a set of request methods which denotes the specified action to be performed to obtain the resource.
They are also known as request verbs and there are four major ones - GET, POST, PATCH and DELETE
GET - GET requests are used for retrieving a specific resource.
POST - POST requests are used for submitting data to an external server (such as signup, login etc.)
PATCH - PATCH requests are used when we want to modify only certain attributes of a specific resource.
DELETE - DELETE request is used to DELETE a specified resource.
Why it is useful?
Whenever we develop any real-world application we might need to fetch data from external sources. The way we reach out to these external sources is by making a HTTP request.
Depending upon the type of HTTP verb used, the appropriate resource action (as mentioned above) will be performed.
API's and API Endpoints
We make an HTTP request to something known as an API endpoint.
An API (Application Programming Interface) in simplest terms allows applications to communicate with one another (as an example your application to communicate with google' servers for logging in through gmail).
This external server (google in this case) exposes to the public what is known as an API endpoint. These are URLs that a particular API or server exposes to us which we can use to get data from these servers.
Illustration - HTTP request to an API endpoint
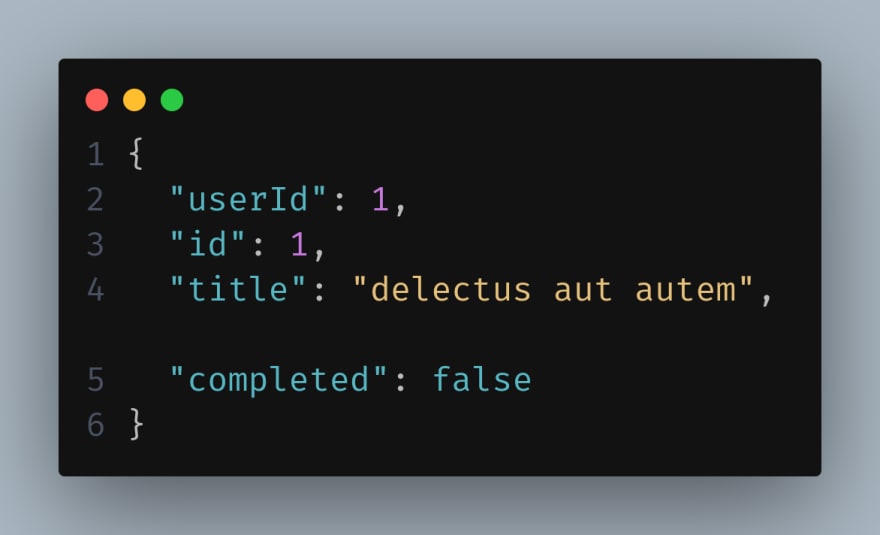
Example API endpoint - https://jsonplaceholder.typicode.com/todos/1
Usually most of the API's return response in a format known as JSON(JavaScript Object Notation - which will be covered later).
Response data from the above request:
Typically whenever we request data from an external server we use a HTTP GET request.
Conclusion and Next Steps
In this post we have seen how to simulate asynchronous code in JavaScript using setTimeout(). We also briefly touched upon the HTTP protocol, HTTP verbs, APIs and API endpoints.
In the next part we will see a practical demo of how to make an HTTP request using JavaScript and discuss about the various response codes associated with HTTP requests.
Thanks for reading this post and feel free to connect with me on Twitter for more such content. Have a nice day :)







Top comments (2)
Really beautiful.
thanks for your effort
Thank you very much. Glad you found it helpful :)