Let’s take a look at using TakeShape to create a webpage for your job board in a few quick steps. This template can be used to list all the available jobs 👩✈️👨🔬👩⚖️in your network or at your organization.
Signup for an account at app.takeshape.io/signup. With TakeShape’s G-Suite integration, this process can be easy as 2 clicks.

There are many templates to help you out with the design of the webpage, and we’ll get to all of them soon. For this example, let’s click on “Shape Job board.” Then we can name our project, and click “Create Project.”

If we head to the navigation bar on the left, we can click on “Job” and explore the jobs already integrated with the template. You can also add more jobs by clicking “New Job” in the top right.

We can also explore the pictures, videos, and other assets by clicking on the “Asset Library” at the top of the navigation bar. We can upload more assets by simply dragging from the desktop, or clicking “Upload” in the top right.

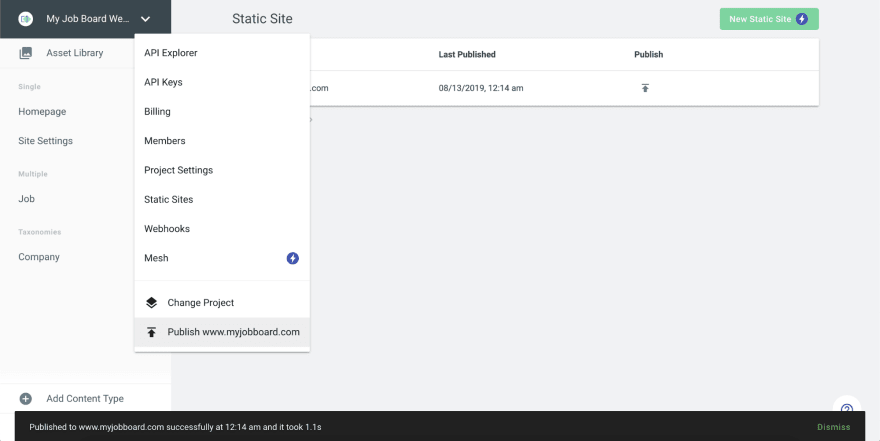
We have a good looking site, so let’s let the world see it. TakeShape can deploy your site to Amazon S3, Google Cloud Storage, FTP, and Netlify. For this example, we will deploy to Netlify using one-click integration. Let’s navigate to the drop-down at your project name in the top left → “Static Site” → “New Static Site” in the top right. Here we can link our TakeShape project to Netlify.

Check out your awesome Site!
-
Now that the template is up and running, it’s time to customize. Let’s clone the Github repository so we can personalize it!
git clone https://github.com/takeshape/takeshape-samples.git takeshape-samples && cd takeshape-samples/shape-jobboard To install all dependencies, lets run
npm install. Double check your Node versionnode -vand make sure you are usingv10.16.2.Run
npx tsg initand follow the command prompts to set up communication between your local environment and TakeShape.Run
npm startto start the server. It will run on http://localhost:5000 by default.Now we can make plenty of customizations to make use of this template. For each job page, I want to move the logo to be after the job title, and I want to make it bigger. We can easily mockup how this will look in the
job.htmlfile. The changes can be seen in the local site immediately!

Run
npx tsg deployto deploy your changes to the site hosted on Netlify.
In these few steps, we got a TakeShape website up 🆙and running 🏃♀️and we made changes that can be viewed live on the site. From here, the possibilities are endless ♾. We’d love to see the websites you all create from this template! 🤩





Top comments (0)