Intro
I've been working as a web developer for almost 12 years now, and I know how hard it is to keep yourself up-to-date.
In this article, I want to emphasise how important it is to start building your portfolio if you haven't yet, and, more importantly, keep iterating on it whenever you feel like you want to learn something new.
Look at my portfolio iterations and everything I learned throughout this journey.
11 years ago, my first portfolio
Let's be honest; this looks terrible. But from this, I got my first experience with web languages, mainly HTML & CSS.
With my fresh new computer science degree, I couldn't wait to start as a web developer. Unfortunately, I had no experience. I could only find backend roles using old programming languages such as AS/400 or COBOL.
Trying to be creative
My second iteration mainly was me trying to make something more pleasing to the eye than the previous iteration. And that challenge wasn't complex. Anyway, I could play even more with PHP and database, but also a little bit of javascript and our good old friend JQuery.
This is when my love for Javascript probably begin.
Begging for a Web developer role
No one was ready to offer me a role as a web developer. The only way I could get some experience was to create websites for small companies as a self-entrepreneur. This was a tough time for many reasons.
From that, I could showcase some websites I did, and I finally got my foot in the web world as a backend PHP developer thanks to my exceptional UX/UI skills 😂.
Moving to Sweden with a new "resume."
I wanted to challenge myself then, so I decided to move abroad to Sweden and start a new position as a front-end developer. I finally got the opportunity to work in my dream role.
I believe this iteration of my portfolio helped me get the job there in Sweden.
Even though the design wasn't from me, and I felt like that was cheating, it was much more pleasing to the eye, had a responsive version for mobile_, and had some little transitions that the recruiter loved.
Telling my story
In both of those iterations, you can tell that I was eager to get more into the details regarding my career path. I've learned so much about myself while doing these two projects.
Talking about myself while coding those projects happened to be some introspection, and from that, I realised I became much more confident when talking to recruiters.
I also improved my writing skills in English, which was (and still is) not my strength.
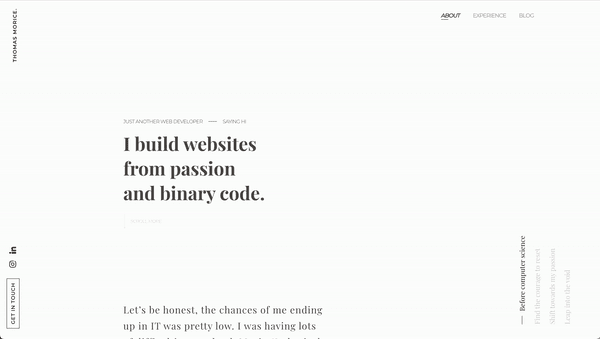
My current portfolio (but for how long? 👀)
I was/am so proud of that one. This was the first time I felt joy and confidence in sharing my work with others. I wanted my website to be minimalist and pretty to look at, but that challenge was one of the hardest.
I also learned a lot about performance and accessibility on this one.
Conclusion
I believe I would not have the career I have if I didn't work that much on my portfolio. While building it, I built confidence, skills, self-knowledge, and much more.
Whether you are studying web development and want to be better at it, a junior dev who wants to improve on accessibility or performance, or even someone who wants to add some creativity to his life, I believe building your portfolio is a great way to push yourself in many ways.
I'd love to hear about your story and maybe look at the first website you did as a side project!










Top comments (8)
I'm a Front End dev that's never had a portfolio site. I've started and stopped more times than I'd like to admit, but I'll get to it eventually...
The work I do on the FE is rarely aesthetic or interactive, (currently just working on a gigantic Admin portal) so don't have any need to build animation or style skills. I'm also a pretty bad designer for someone that has a design degree. No great ideas.
Yours is very impressive, might steal a few ideas 😎
Kudos!
Thank you so much 🙏 I don't think it matters if you stop in the middle of the project. It's a side project so it's not important if it's "delivered", it's meant to be fun 🙂
I hope you'll get something you are satisfied about at some point, please share it when you do 🙏
The latest iteration of your "portfolio" looks really good! Definitely a huge improvement! Keep making small improvements!
Thank you! 🙌
You don't "need" to do a portfolio at all. I've never had one, and most developers I know or have hired do not have them. As an employer, I usually find that you can learn far more about a developer by reviewing their uncrated online development footprint, rather than a curated vanity project.
I was trying to come up with a catchy title tbh 😄. I don't believe you need it, but I think it helps you to grow on many levels if you do one ☺️
Hello, this was a very useful article
I am a beginner front-end programmer, but I am not capable enough to send a portfolio to companies and be hired as an intern.
What should I do?
thank you
In this case I don't think Portfolio should be the priority tbh. You have to start somewhere. Create an interesting CV, as a junior dev you probably have a project or two on GitHub that you can share as well :)