Selamlar, bu seride Javascript çalışırken almış olduğum notları sizlerle paylaşacağım. Umarım faydalı olur :)
Javascript Nedir?
Javascript, HTML sayfalarını daha aktif ve güzel hale getirmek için kullanılan bir programlama dilidir. Bir programlama dili olduğu için diğer programlama dillerinde olduğu gibi (C#, Python vb.) değişken tanımı, döngüler, karar yapıları, fonksiyonlar gibi birçok yapıyı içerisinde barındırmaktadır. Javascript ile Client-side'da frontend geliştirilirken Server-side'da backend geliştirilmektedir.
Javascript Kodları Nasıl Çağrılır? Nasıl Run Edilir?
Javascript 2 farklı yolla çalıştırılabilmektedir. Bu seçenekler:
- HTML içerisinde "script" tagleri arasına gerekli Javascript kodlarının yazılması ile (body tag'inin sonuna yazılması önerilir), ```
alert("Javascript Öğreniyorum.");
- HTML içerisinde "script" tagi içerisine gerekli Javascript uzantılı dosyanın kaynak olarak eklemesi ile,
## Değişken Tanımlama
Javascript'te değişken tanımlama oldukça basittir. Aynı python programlama dilinde yapıldığı gibi herhangi bir veri tipi belirtmeden değişken tanımlama yapılır. Örneğin:
var sayi = 15;
var isim = "Turan";
Bir değişken herhangi bir değer ataması yapılmadan da tanımlanabilir ve daha sonra değer alabilir.
var x;
x = 25;
Ayrıca bir değişken farklı bir değişkenin değerinin üzerinden de bir değer alabilir.
var x;
var y = 10;
x = y * 3 + 1;
## Alert Fonksiyonu
Bu fonksiyon sayesinde sayfa yenilendiğinde veya gerekli fonksiyon çalıştırıldığında ortaya bir output çıkarılmaktadır.
Birkaç sayı tanımlayalım ve toplamlarını sayfa yenilendiğinde output olarak yazdıralım:
var x = 25;
var y = 30;
var z = 35;
alert("Sayıların Toplamı = " + (x+y+z));
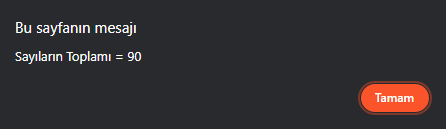
Bu scriptin outputu aşağıdaki gibi olacaktır:








Top comments (0)